¡Hola! Hoy exploraremos la etiqueta HTML para cambiar el color del texto, una herramienta esencial para añadir dinamismo y legibilidad a tus páginas web. ¡Acompáñanos en este viaje y descubre cómo transformar tus textos con facilidad!
Etiqueta HTML para cambiar el color del texto

Para cambiar el color del texto en HTML, se utiliza la etiqueta <font>. Esta etiqueta tiene un atributo llamado colorque acepta un valor de color hexadecimal o un nombre de color.
Por ejemplo, el siguiente código cambiará el color del texto a rojo:
“`html<font color=”red”>Este texto es rojo</font>“`
También puedes utilizar nombres de colores, como en el siguiente ejemplo:
“`html<font color=”blue”>Este texto es azul</font>“`
La etiqueta <font>también tiene otros atributos, como facey size, que se pueden utilizar para cambiar la fuente y el tamaño del texto.
Propiedades de color compatibles, Etiqueta Html Para Cambiar El Color Del Texto
La etiqueta <font>admite las siguientes propiedades de color:
- Nombres de colores:
red,blue,green, etc. - Valores hexadecimales:
#rrggbb - Valores RGB:
rgb(r, g, b) - Valores HSL:
hsl(h, s, l)
Cómo usar la etiqueta HTML para cambiar el color del texto en diferentes elementos

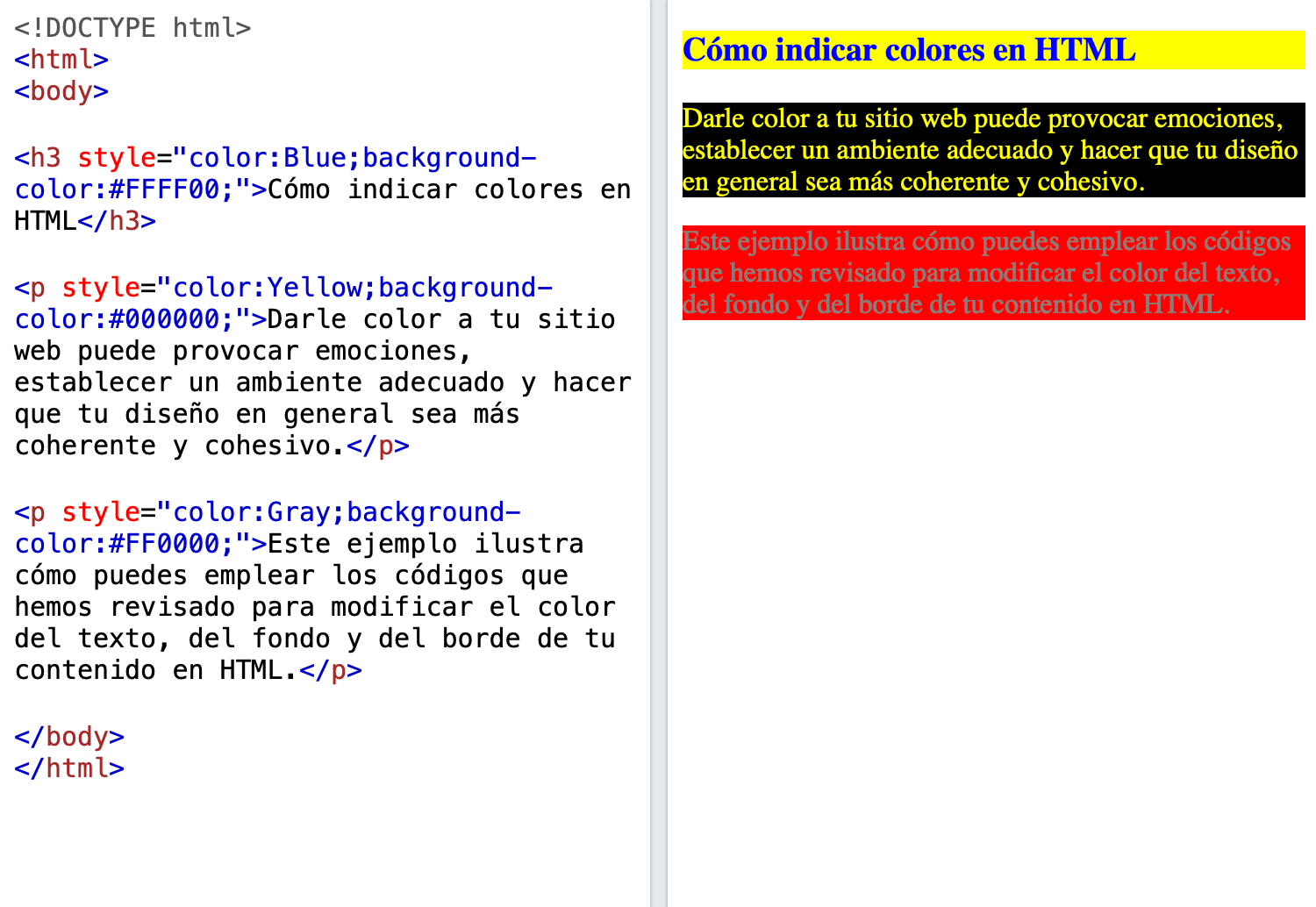
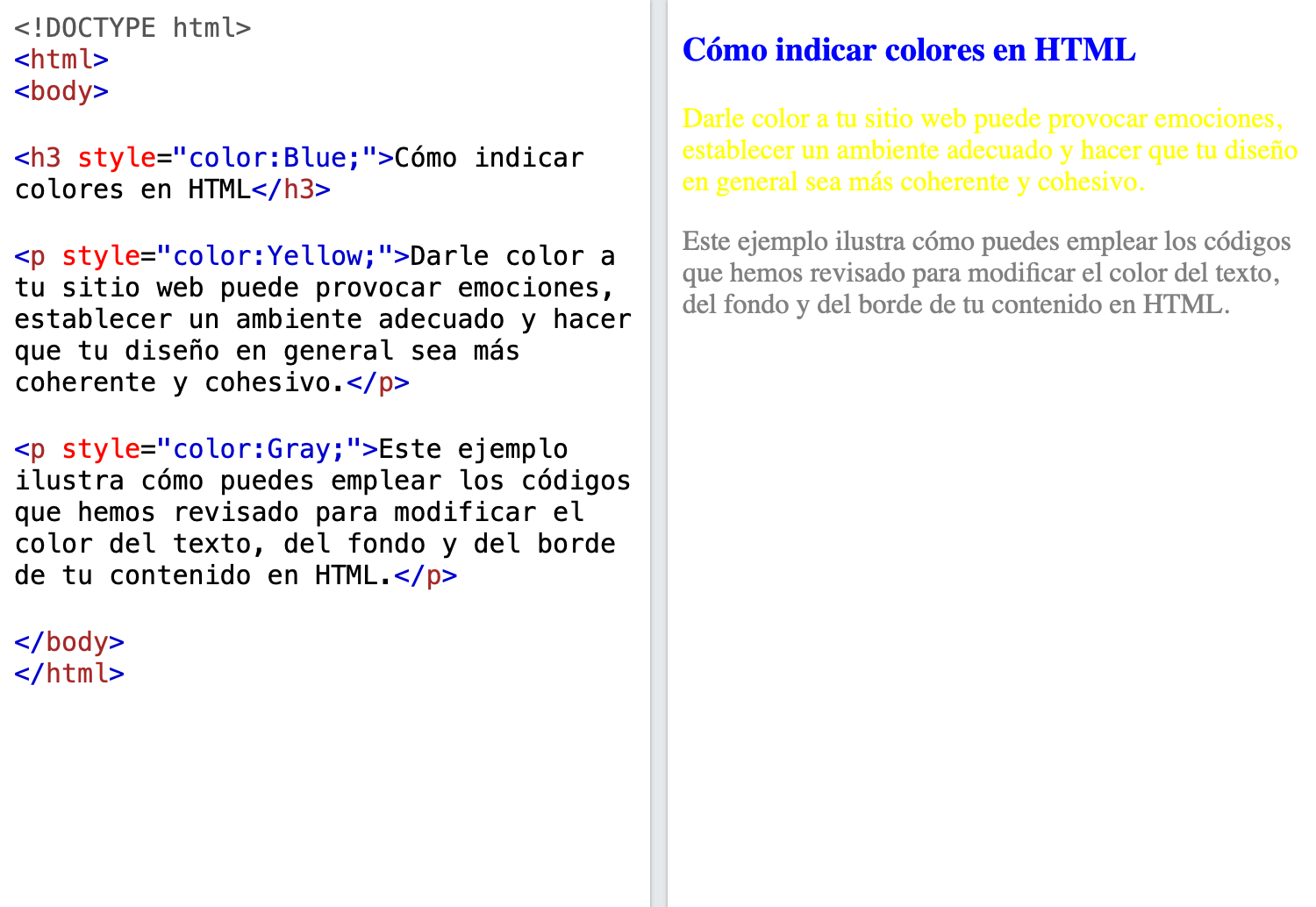
La etiqueta HTML para cambiar el color del texto es <font color="color">. El valor del atributo “color” puede ser un nombre de color o un valor hexadecimal.
Esta etiqueta se puede utilizar para cambiar el color del texto en cualquier elemento HTML, incluidos encabezados, párrafos, listas y enlaces.
Cambiar el color del texto en encabezados
Para cambiar el color del texto en un encabezado, utilice la siguiente sintaxis:
“`html<h1 style="color: red;">Este es un encabezado</h1>“`
Cambiar el color del texto en párrafos y listas
Para cambiar el color del texto en un párrafo o una lista, utilice la siguiente sintaxis:
“`html<p style="color: blue;">Este es un párrafo</p><ul> <li style="color: green;">Elemento de lista 1</li> <li style="color: orange;">Elemento de lista 2</li></ul>“`
Cambiar el color del texto en enlaces
Para cambiar el color del texto en un enlace, utilice la siguiente sintaxis:
“`html<a href="https://example.com" style="color: purple;">Este es un enlace</a>“`
Consejos para elegir colores de texto efectivos

La elección de colores de texto eficaces es crucial para mejorar la legibilidad, la estética y la accesibilidad de su contenido web. Al seleccionar colores de texto, considere los siguientes consejos:
Contraste de color:El contraste de color es esencial para garantizar que el texto sea legible. Elija colores de texto que contrasten claramente con el color de fondo. Un contraste bajo dificulta la lectura, especialmente para personas con deficiencias visuales.
Accesibilidad
La accesibilidad es primordial. Considere las necesidades de las personas con daltonismo o deficiencias visuales. Evite usar colores que puedan resultar difíciles de distinguir, como rojo y verde o azul y amarillo. Use herramientas como Contrast Ratio Calculator para verificar el contraste de color.
Tendencias y mejores prácticas
Las tendencias y las mejores prácticas en la selección de colores de texto cambian constantemente. Manténgase actualizado sobre las últimas tendencias de diseño y considere los siguientes principios:
- Colores oscuros sobre fondos claros:Generalmente se considera más legible y fácil de leer.
- Colores complementarios:Los colores complementarios (opuestos en la rueda de colores) crean un alto contraste y pueden mejorar la legibilidad.
- Evite los colores neón:Si bien pueden ser llamativos, los colores neón pueden ser difíciles de leer y causar fatiga visual.
Uso de tablas HTML para organizar el texto con diferentes colores
Las tablas HTML son una forma eficaz de organizar el texto y presentar información en un formato estructurado y fácil de leer. También se pueden utilizar para cambiar el color del texto en diferentes partes de la tabla, lo que puede ayudar a resaltar información importante o mejorar la legibilidad.
Para crear una tabla HTML con varias columnas y cambiar el color del texto en cada columna, sigue estos pasos:
Creación de la tabla
- Comienza creando una etiqueta
.
- Dentro de la etiqueta
, crea tantas etiquetas
como filas desees en la tabla. - Dentro de cada etiqueta
, crea tantas etiquetas como columnas desees en esa fila. Cambio del color del texto
- Para cambiar el color del texto en una celda específica, utiliza el atributo style dentro de la etiqueta
correspondiente. - El atributo style acepta un valor de color hexadecimal, como #ff0000 para rojo o #00ff00 para verde.
Diseño responsivo
Para garantizar que la tabla se adapte a diferentes tamaños de pantalla, utiliza consultas de medios CSS. Las consultas de medios permiten aplicar diferentes estilos a la tabla en función del ancho de la pantalla.
Aquí tienes un ejemplo de una tabla HTML con varias columnas y texto de diferentes colores:
Columna 1 Columna 2 Columna 3 Dato 1 Dato 2 Dato 3 Uso de listas con viñetas para resaltar el texto con diferentes colores
Las listas con viñetas son una excelente manera de organizar y resaltar texto con diferentes colores. Al utilizar la etiqueta <ul> para crear una lista con viñetas, puedes cambiar el color del texto de cada viñeta utilizando la etiqueta <li>.
También puedes crear listas con viñetas anidadas para organizar el texto de manera jerárquica. Esto te permite crear sublistas dentro de listas principales, lo que te brinda más flexibilidad para organizar tu contenido.
Creación de una lista con viñetas
Para crear una lista con viñetas, utiliza la etiqueta <ul>. Cada viñeta se crea utilizando la etiqueta <li>. Puedes cambiar el color del texto de cada viñeta utilizando el atributo “color” de la etiqueta <li>.
Por ejemplo, el siguiente código creará una lista con viñetas con texto rojo:
<ul> <li style="color: red;">Elemento de la lista 1</li> <li style="color: red;">Elemento de la lista 2</li> <li style="color: red;">Elemento de la lista 3</li></ul>Creación de listas con viñetas anidadas
Para crear listas con viñetas anidadas, utiliza la etiqueta <ul> dentro de otra etiqueta <ul>. Las viñetas anidadas tendrán un nivel de sangría más alto que las viñetas principales.
Por ejemplo, el siguiente código creará una lista con viñetas con sublistas anidadas:
<ul> <li>Elemento de la lista 1</li> <li> <ul> <li>Sublista 1</li> <li>Sublista 2</li> </ul> </li> <li>Elemento de la lista 3</li></ul>Con esta guía completa sobre la etiqueta HTML para cambiar el color del texto, ahora tienes las herramientas para mejorar la estética y la accesibilidad de tu sitio web. Recuerda elegir colores que complementen tu diseño y asegúrate de que tus textos sean fáciles de leer para todos.
Previous Article Next Article
- Dentro de la etiqueta





