Como Poner Un Texto En Curva En Illustrator – El curvado de texto en Illustrator es una técnica esencial para crear diseños llamativos y dinámicos. Esta guía integral te guiará a través de los pasos para curvar texto de manera efectiva, brindándote las herramientas y conocimientos necesarios para dominar esta técnica.
Desde la introducción de la herramienta “Texto curvo” hasta las opciones de personalización y los consejos prácticos, este tutorial te equipará con todo lo que necesitas saber sobre el curvado de texto en Illustrator.
Aplicaciones y ejemplos: Como Poner Un Texto En Curva En Illustrator

El texto curvo encuentra una amplia gama de aplicaciones en el diseño gráfico, lo que permite a los diseñadores crear efectos visuales llamativos y transmitir mensajes de manera efectiva.
A continuación, se presenta una tabla que ilustra diversos ejemplos del uso del texto curvo:
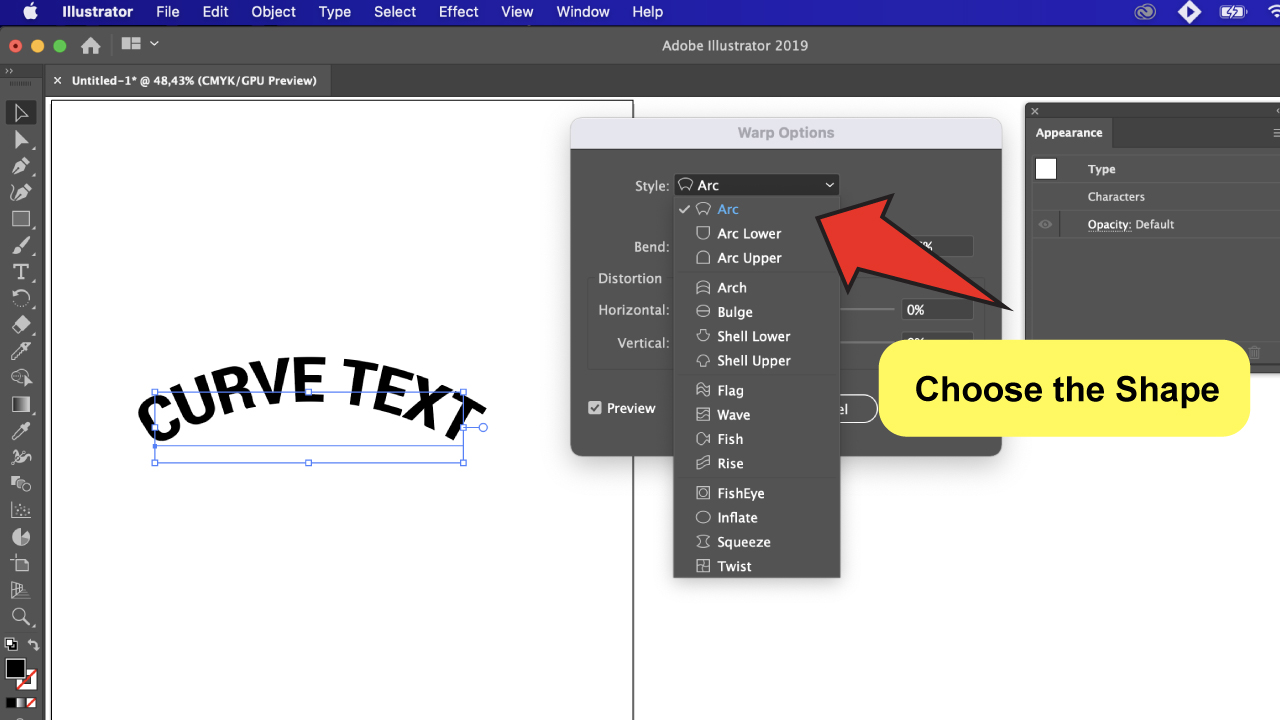
, Como Poner Un Texto En Curva En Illustrator
| Aplicación | Ejemplo |
|---|---|
| Logotipos y marcas | Texto curvo utilizado para crear formas únicas y memorables para logotipos y marcas. |
| Encabezados y títulos | Texto curvo empleado para destacar títulos y encabezados, agregando interés visual a las páginas web y documentos. |
| Diseño de carteles | Texto curvo utilizado para crear mensajes llamativos y captar la atención en carteles publicitarios. |
| Embalaje del producto | Texto curvo utilizado para mejorar la estética y la legibilidad en el embalaje del producto. |
| Diseño de camisetas | Texto curvo empleado para crear diseños creativos y personalizados en camisetas. |
Dominar el curvado de texto en Illustrator te permite crear diseños visualmente impactantes que cautivan a la audiencia. Al aplicar las técnicas descritas en esta guía, podrás agregar un toque de creatividad y dinamismo a tus proyectos, llevándolos al siguiente nivel.




.gallery-container {
display: flex;
flex-wrap: wrap;
gap: 10px;
justify-content: center;
}
.gallery-item {
flex: 0 1 calc(33.33% – 10px); /* Fleksibilitas untuk setiap item galeri */
overflow: hidden; /* Pastikan gambar tidak melebihi batas kotak */
position: relative;
margin-bottom: 20px; /* Margin bawah untuk deskripsi */
}
.gallery-item img {
width: 100%;
height: 200px;
object-fit: cover; /* Gambar akan menutupi area sepenuhnya */
object-position: center; /* Pusatkan gambar */
}
.image-description {
text-align: center; /* Rata tengah deskripsi */
}
@media (max-width: 768px) {
.gallery-item {
flex: 1 1 100%; /* Full width di layar lebih kecil dari 768px */
}
}





