Como Poner Texto En Una Grafica De Excel – ¿Quieres añadir texto a tus gráficos de Excel para mejorar su claridad y atractivo visual? Este tutorial te guiará a través de los pasos necesarios para insertar texto en un gráfico de Excel, desde la adición de títulos y etiquetas hasta el posicionamiento y el formato.
Aprender a insertar texto en gráficos es una habilidad esencial para cualquiera que quiera crear presentaciones y documentos profesionales y visualmente impactantes.
Añadir texto a una gráfica en Excel: Como Poner Texto En Una Grafica De Excel

Añadir texto a una gráfica en Excel es una forma sencilla de proporcionar información adicional o aclarar los datos presentados. Puedes añadir diferentes tipos de texto, como títulos, etiquetas y anotaciones, para mejorar la comprensión y la claridad de tu gráfica.
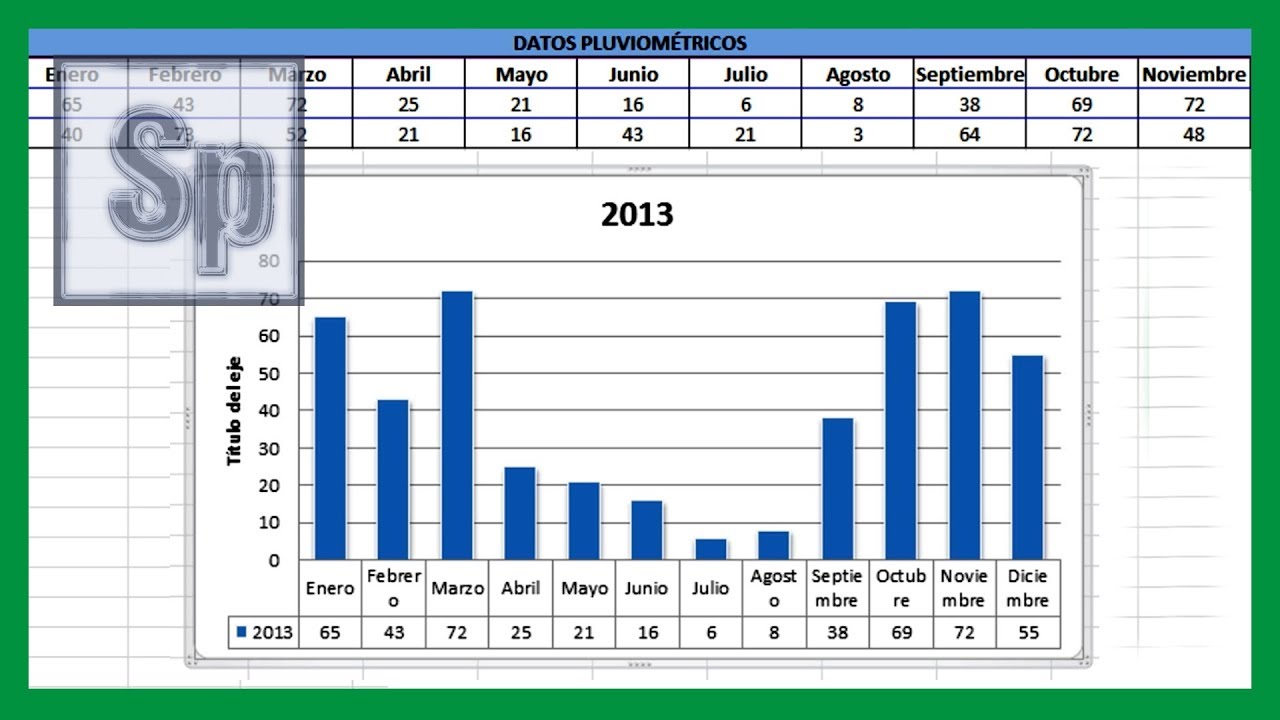
Añadir un título a una gráfica
Para añadir un título a una gráfica, haz clic en el área del gráfico y selecciona “Diseño” en la barra de menú superior. En el grupo “Etiquetas”, haz clic en “Título del gráfico” y selecciona “Título sobre el gráfico” o “Título centrado en el eje primario”.
Introduce el texto del título en el cuadro de texto que aparece.
Añadir etiquetas de eje, Como Poner Texto En Una Grafica De Excel
Las etiquetas de eje proporcionan información sobre los datos representados en los ejes x e y. Para añadir etiquetas de eje, haz clic en el eje que deseas etiquetar y selecciona “Formato de eje” en el menú contextual. En la sección “Etiquetas”, activa la casilla “Etiquetas del eje” y personaliza las etiquetas según sea necesario.
Añadir anotaciones
Las anotaciones son notas o comentarios que puedes añadir a una gráfica para resaltar características específicas o proporcionar información adicional. Para añadir una anotación, haz clic en la pestaña “Insertar” en la barra de menú superior y selecciona “Cuadro de texto”.
Dibuja un cuadro de texto en la gráfica e introduce el texto de la anotación. Puedes formatear la anotación con diferentes fuentes, colores y estilos de borde.
Usar tablas HTML para agregar texto a una gráfica en Excel

Las tablas HTML ofrecen una forma versátil de agregar texto personalizado a las gráficas de Excel. Al crear una tabla HTML, puedes insertar texto, imágenes y otros elementos en posiciones específicas dentro de la gráfica.
Crear una tabla HTML
Para crear una tabla HTML, sigue estos pasos:
- En Excel, selecciona la gráfica a la que deseas agregar texto.
- Haz clic en la pestaña “Insertar” y selecciona “Objeto”.
- En el cuadro de diálogo “Objeto”, selecciona “Documento de texto HTML” y haz clic en “Aceptar”.
- En el documento de texto HTML, agrega el siguiente código:
<table> <tr> <td>Texto personalizado</td> </tr> </table>
Puedes personalizar el texto y el estilo de la tabla según sea necesario.
Agregar la tabla a la gráfica
Una vez que hayas creado la tabla HTML, puedes agregarla a la gráfica:
- Selecciona la tabla HTML en el documento de texto HTML.
- Cópiala (Ctrl+C).
- En Excel, selecciona la gráfica y presiona Ctrl+V para pegar la tabla.
La tabla HTML ahora aparecerá como un objeto incrustado dentro de la gráfica, mostrando el texto personalizado que hayas agregado.
Al seguir los pasos descritos en este tutorial, podrás añadir fácilmente texto a tus gráficos de Excel, lo que te permitirá mejorar la comunicación y el impacto de tus datos.

.gallery-container {
display: flex;
flex-wrap: wrap;
gap: 10px;
justify-content: center;
}
.gallery-item {
flex: 0 1 calc(33.33% – 10px); /* Fleksibilitas untuk setiap item galeri */
overflow: hidden; /* Pastikan gambar tidak melebihi batas kotak */
position: relative;
margin-bottom: 20px; /* Margin bawah untuk deskripsi */
}
.gallery-item img {
width: 100%;
height: 200px;
object-fit: cover; /* Gambar akan menutupi area sepenuhnya */
object-position: center; /* Pusatkan gambar */
}
.image-description {
text-align: center; /* Rata tengah deskripsi */
}
@media (max-width: 768px) {
.gallery-item {
flex: 1 1 100%; /* Full width di layar lebih kecil dari 768px */
}
}





