Descubre el fascinante mundo de Como Poner Texto A Un Video En Canva, donde el texto se convierte en un lienzo para tu creatividad. Con esta guía integral, te guiaremos a través de los pasos esenciales para añadir texto a tus vídeos, transformándolos en historias visuales cautivadoras.
Sumérgete en un viaje de personalización, donde elegirás fuentes, colores y tamaños para que tu mensaje brille. Aprende a colocar estratégicamente el texto para maximizar su impacto y garantizar la legibilidad. Explora técnicas avanzadas como animaciones y efectos personalizados para dar vida a tus palabras.
Cómo añadir texto a un vídeo en Canva

Canva es una herramienta de diseño gráfico en línea fácil de usar que te permite crear impresionantes vídeos con texto personalizado. Aquí tienes una guía paso a paso sobre cómo añadir texto a un vídeo en Canva:
Sube tu vídeo a Canva
Inicia sesión en tu cuenta de Canva y haz clic en “Crear un diseño”. Selecciona “Vídeo” en el menú de la izquierda y haz clic en “Subir vídeo”. Selecciona el vídeo que quieres editar desde tu ordenador.
Añade texto a tu vídeo
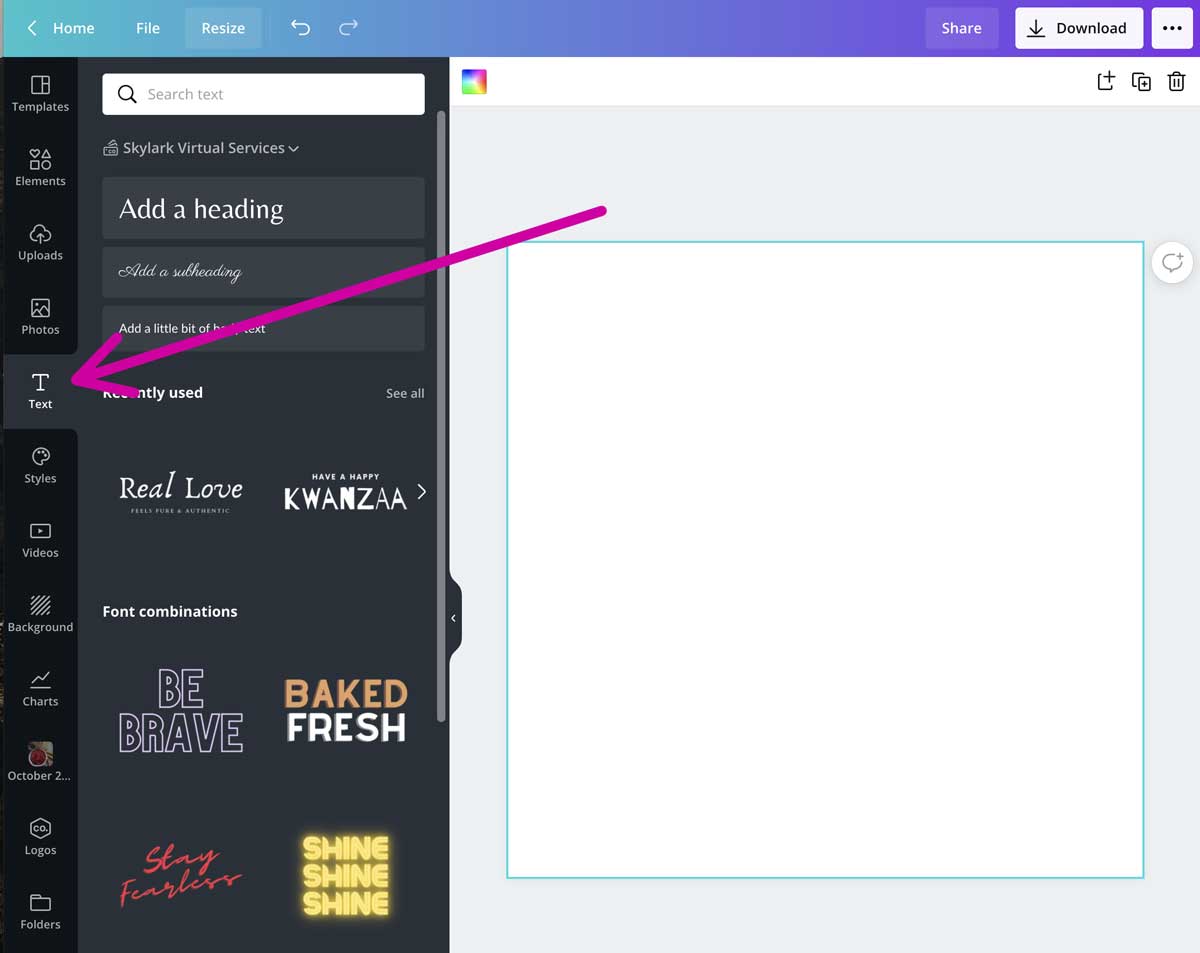
Una vez que tu vídeo esté subido, haz clic en “Texto” en el menú de la izquierda. Se abrirá una biblioteca de estilos de texto. Selecciona el estilo de texto que quieres utilizar y haz clic en “Añadir texto”.
Personaliza tu texto
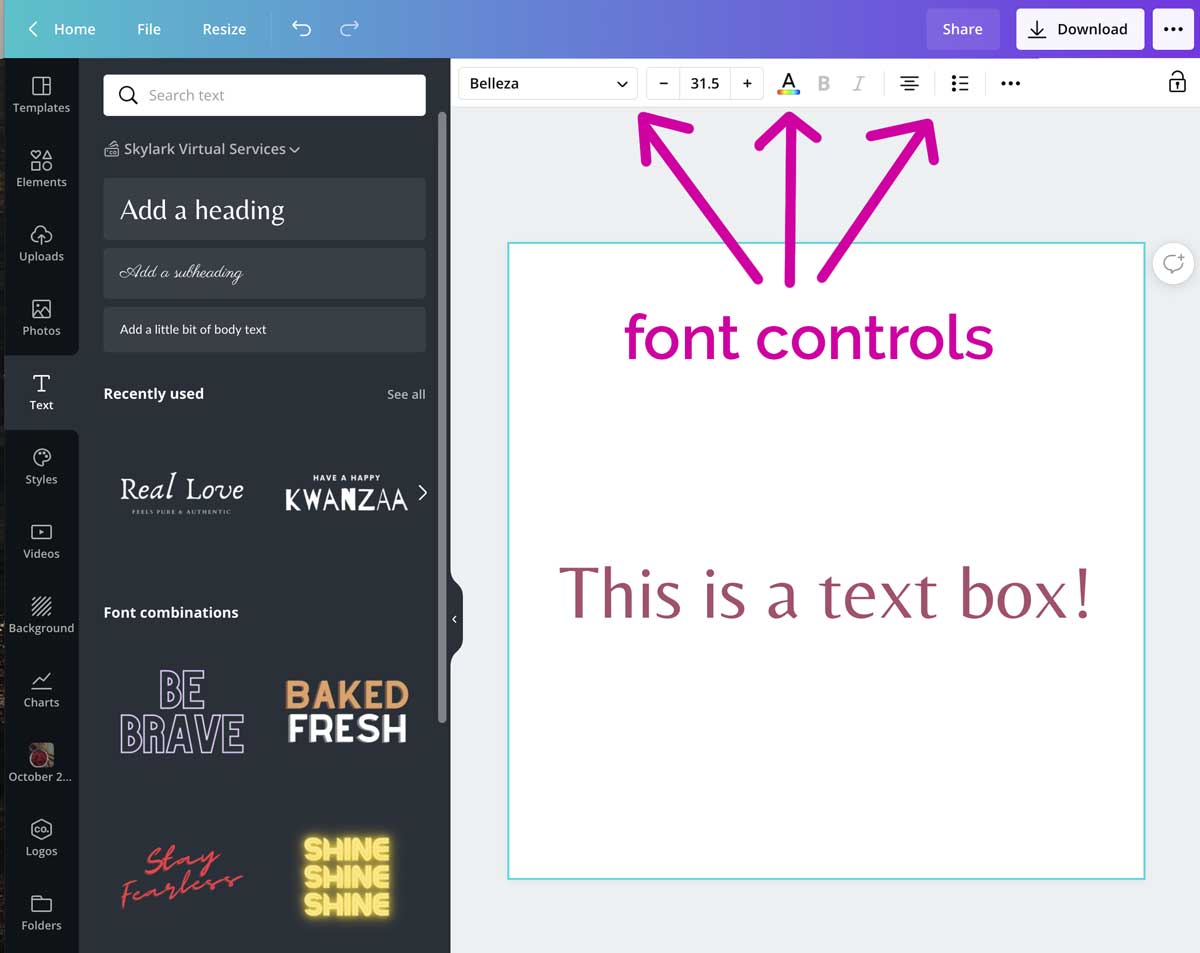
Puedes personalizar tu texto cambiando la fuente, el tamaño y el color. Para cambiar la fuente, haz clic en el menú desplegable “Fuente”. Para cambiar el tamaño, haz clic en el menú desplegable “Tamaño”. Para cambiar el color, haz clic en el selector de color.
Integración de texto en vídeos en Canva: Como Poner Texto A Un Video En Canva

Incorpora texto en tus vídeos de Canva de forma creativa para captar la atención de tu audiencia y transmitir tu mensaje de forma impactante.
Combina texto con otros elementos visuales para crear vídeos dinámicos y memorables. Explora estas ideas innovadoras para integrar texto en tus vídeos y destacar entre la multitud.
Ideas creativas para utilizar texto en vídeos, Como Poner Texto A Un Video En Canva
- Texto animado:Añade movimiento al texto para hacerlo más llamativo y dinámico. Haz que el texto se deslice, gire o cambie de color para atraer la atención.
- Texto como elemento de diseño:Utiliza el texto como un elemento visual en sí mismo. Crea formas, patrones o ilustraciones con texto para añadir interés y estilo a tus vídeos.
- Texto superpuesto:Superpone texto sobre imágenes o vídeos para proporcionar información adicional o comentarios. Ajusta la transparencia o el color del texto para que se integre perfectamente con las imágenes.
- Texto en movimiento:Haz que el texto se mueva a través de la pantalla para guiar la mirada del espectador. Utiliza efectos como el desplazamiento o el desvanecimiento para crear una experiencia visual atractiva.
- Texto interactivo:Añade botones o enlaces al texto para permitir que los espectadores interactúen con tus vídeos. Dirijan a los espectadores a tu sitio web, redes sociales o contenido adicional.
Ejemplos de vídeos con texto integrado de forma innovadora
- Vídeo promocional de producto:Superposición de texto sobre imágenes del producto para resaltar características y beneficios clave.
- Tutorial:Animación de texto para guiar a los espectadores a través de los pasos de un proceso.
- Vídeo de marketing:Uso de texto en movimiento para crear una historia cautivadora y conectar con la audiencia.
- Vídeo de redes sociales:Texto superpuesto sobre vídeos cortos para transmitir mensajes impactantes en un formato atractivo.
- Vídeo de marca:Creación de un logotipo o mensaje de marca con texto como elemento de diseño principal.
Al dominar el arte de añadir texto a los vídeos en Canva, desbloquearás un sinfín de posibilidades creativas. Desde ideas innovadoras para integrar texto hasta ejemplos inspiradores, te equiparemos con las herramientas y el conocimiento para crear vídeos que cautiven, informen y dejen una huella duradera en tu audiencia.


.gallery-container {
display: flex;
flex-wrap: wrap;
gap: 10px;
justify-content: center;
}
.gallery-item {
flex: 0 1 calc(33.33% – 10px); /* Fleksibilitas untuk setiap item galeri */
overflow: hidden; /* Pastikan gambar tidak melebihi batas kotak */
position: relative;
margin-bottom: 20px; /* Margin bawah untuk deskripsi */
}
.gallery-item img {
width: 100%;
height: 200px;
object-fit: cover; /* Gambar akan menutupi area sepenuhnya */
object-position: center; /* Pusatkan gambar */
}
.image-description {
text-align: center; /* Rata tengah deskripsi */
}
@media (max-width: 768px) {
.gallery-item {
flex: 1 1 100%; /* Full width di layar lebih kecil dari 768px */
}
}

