Como Poner Texto A La Derecha En Html – ¿Estás cansado de que el texto de tu sitio web se alinee a la izquierda? ¡No te preocupes! Con unos pocos ajustes sencillos en HTML, puedes alinear fácilmente tu texto a la derecha. ¡Sumérgete en esta guía paso a paso y descubre cómo dominar el arte de la alineación de texto para un diseño web impresionante!
Desde usar el atributo “text-align” en CSS hasta aprovechar las tablas y las listas HTML, te guiaremos a través de varios métodos para alinear tu texto a la derecha. Ya sea que desees crear tablas ordenadas, listas con viñetas atractivas o bloques de citas destacados, tenemos todo cubierto.
Alineación de texto a la derecha con HTML: Como Poner Texto A La Derecha En Html

En el mundo del diseño web, la alineación del texto juega un papel crucial en la legibilidad y la estética general. Al alinear el texto a la derecha, puedes crear un aspecto distintivo y profesional para tu sitio web.
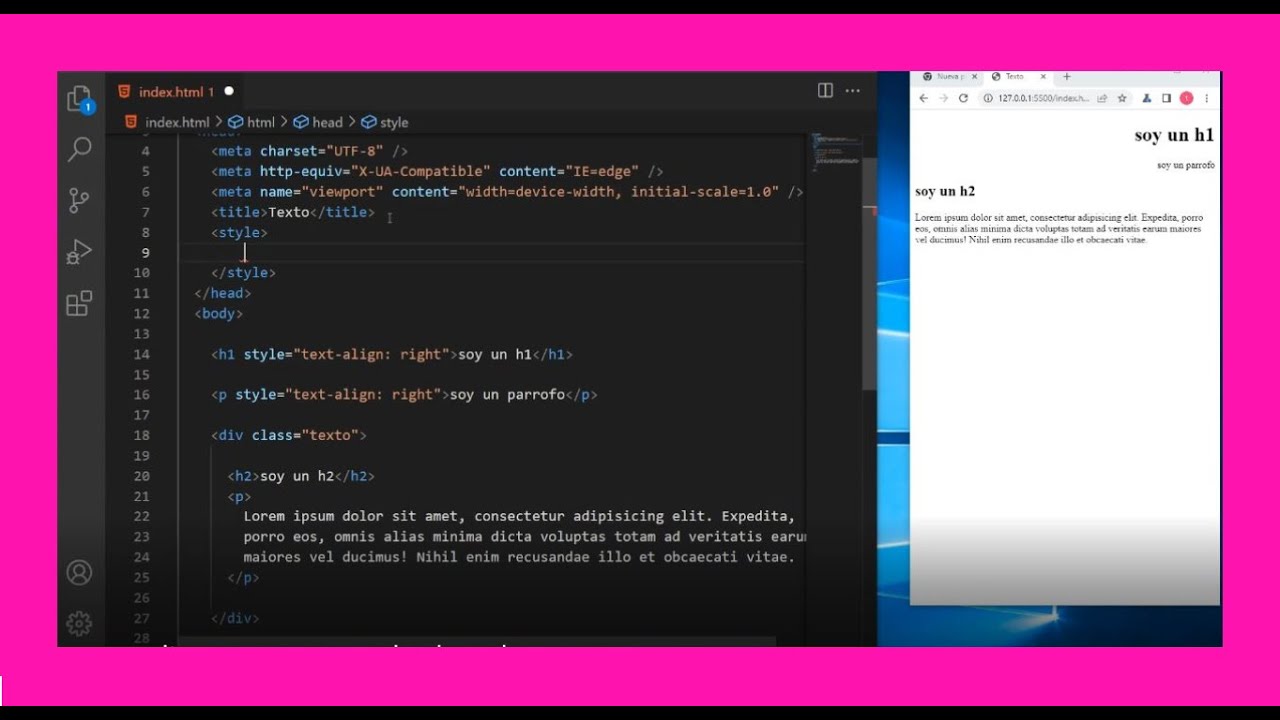
En HTML, puedes utilizar el atributo “text-align” en CSS para alinear el texto a la derecha. Este atributo acepta un valor de “right”, que alinea el texto al borde derecho del contenedor.
Ejemplo de código, Como Poner Texto A La Derecha En Html
<p style="text-align: right;">Texto alineado a la derecha</p>
Al utilizar este código, el texto dentro del párrafo <p> se alineará a la derecha, creando un efecto visualmente agradable.
Tablas HTML para alineación de texto

Las tablas HTML ofrecen una forma sencilla de alinear texto a la derecha.
Para crear una tabla, utiliza la etiqueta <table>. Dentro de la tabla, crea filas con la etiqueta <tr>y celdas con la etiqueta <td>. Para alinear el texto a la derecha en una celda, utiliza la propiedad text-align: right;en el estilo de la celda.
Ejemplo de código, Como Poner Texto A La Derecha En Html
<table border="1">
<tr>
<td style="text-align: right;">Columna 1</td>
<td style="text-align: right;">Columna 2</td>
<td style="text-align: right;">Columna 3</td>
</tr>
</table>
Listas con viñetas y numeradas para alineación de texto

Las listas con viñetas y numeradas son una forma efectiva de organizar y presentar información en una página web.
Para alinear estas listas a la derecha, puedes utilizar la propiedad CSS “text-align”.
Aquí tienes cómo hacerlo:
Creación de una lista con viñetas o numerada
Para crear una lista con viñetas, utiliza la etiqueta HTML <ul>. Para crear una lista numerada, utiliza la etiqueta HTML <ol>. Dentro de estas etiquetas, cada elemento de la lista se define con la etiqueta HTML <li>.
Aplicación de la propiedad “text-align”
Para alinear los elementos de la lista a la derecha, aplica la propiedad CSS “text-align” al elemento padre ( <ul>o <ol>). El valor de esta propiedad debe establecerse en “right”.
Código HTML y CSS de ejemplo
<html>
<head>
<style>
ul, ol
text-align: right;
</style>
</head>
<body>
<ul>
<li>Elemento 1</li>
<li>Elemento 2</li>
<li>Elemento 3</li>
</ul>
<ol>
<li>Elemento 1</li>
<li>Elemento 2</li>
<li>Elemento 3</li>
</ol>
</body>
</html>
Bloques de citas para alineación de texto

Los bloques de citas en HTML son elementos que se utilizan para destacar o citar información. Se pueden utilizar para alinear el texto a la derecha y crear un efecto visual distintivo.
Para insertar un bloque de cita en HTML, utiliza la etiqueta <blockquote>. Dentro del bloque de cita, puedes utilizar la propiedad text-alignpara alinear el texto a la derecha. Aquí tienes un ejemplo:
<blockquote style="text-align: right;">
Este es un bloque de cita con el texto alineado a la derecha.
</blockquote>
El resultado será un bloque de cita con el texto alineado a la derecha, como se muestra a continuación:
Este es un bloque de cita con el texto alineado a la derecha.
Métodos alternativos para la alineación de texto

Además de los métodos tradicionales de alineación de texto, HTML ofrece opciones alternativas que brindan mayor flexibilidad y control.
Float
La propiedad “float” permite que un elemento se desplace hacia la izquierda o la derecha del flujo de texto. Para alinear el texto a la derecha, se puede utilizar “float: right”.
Display: flex
El modelo de diseño “flexbox” proporciona un enfoque más avanzado para la alineación de texto. Mediante el uso de “display: flex” y “justify-content: flex-end”, se puede alinear el texto a la derecha dentro de un contenedor flexible.
Este texto también estará alineado a la derecha
Estos métodos alternativos ofrecen formas versátiles de alinear el texto a la derecha en HTML, permitiendo un mayor control sobre el diseño y la presentación del contenido.
¡Felicidades! Ahora tienes el poder de alinear tu texto a la derecha en HTML. Experimenta con diferentes métodos y descubre cuál se adapta mejor a tus necesidades de diseño. Recuerda que la alineación del texto juega un papel crucial en la legibilidad y el atractivo visual de tu sitio web.
¡Así que toma el control de tu contenido y alinea tu texto a la perfección para cautivar a tu audiencia!





