Como Poner El Texto A La Derecha En Html – ¡Prepárate para dominar el arte de alinear texto a la derecha con HTML! Esta guía te llevará a un viaje fascinante donde desentrañarás los secretos de este poderoso lenguaje de marcado, revelando técnicas innovadoras para crear diseños web impresionantes y cautivadores.
Desde la simplicidad de CSS hasta la versatilidad de las tablas HTML, exploraremos un abanico de métodos que te permitirán controlar la posición de tu texto con precisión y estilo. ¡Acompáñanos en esta aventura de alineación!
Alineación de Texto a la Derecha con CSS

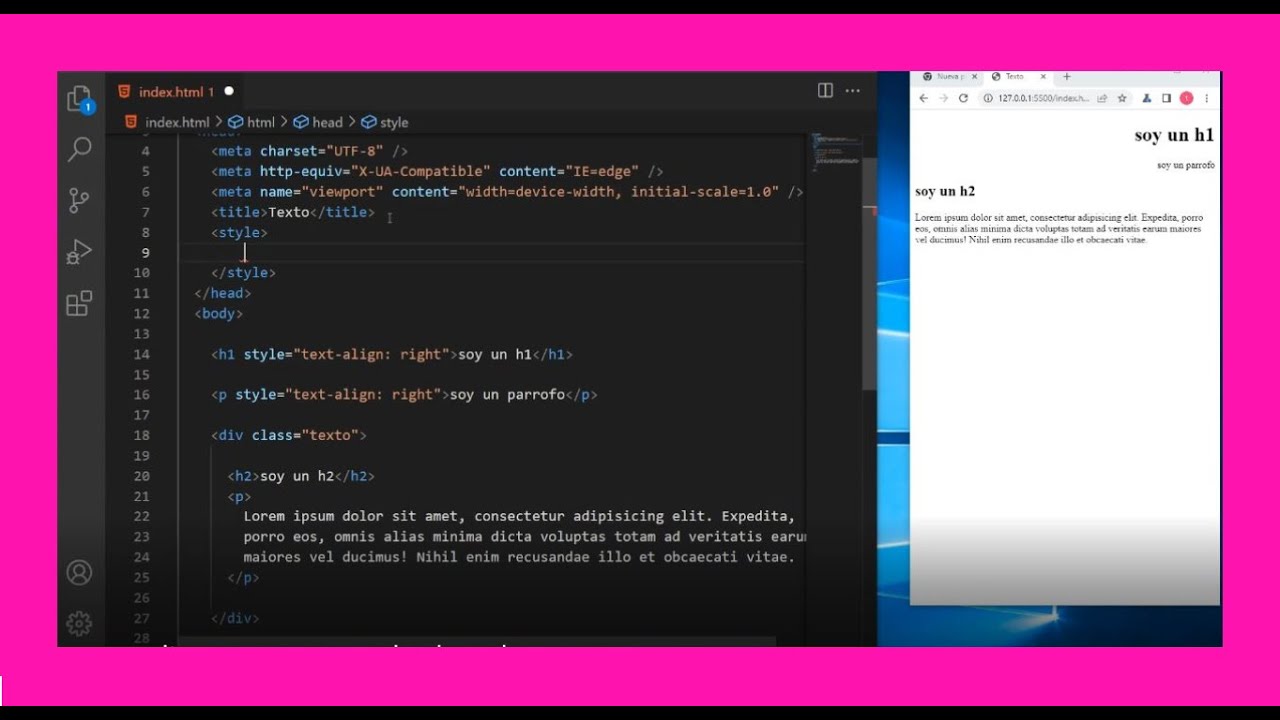
¡Alinea tu texto a la derecha con el poder de CSS! Descubre cómo usar la propiedad “text-align: right;” para darle a tus palabras el estilo que merecen.
Aplicación a Diferentes Elementos HTML
Esta propiedad es aplicable a una amplia gama de elementos HTML, como párrafos, encabezados, divs y más. Simplemente agrega “text-align: right;” a la declaración de estilo del elemento deseado.
Ejemplo: p text-align: right;
Compatibilidad del Navegador y Limitaciones
La propiedad “text-align: right;” es ampliamente compatible con los principales navegadores, incluidos Chrome, Firefox, Safari y Edge. Sin embargo, es importante tener en cuenta que algunos navegadores antiguos pueden no admitir esta propiedad.
Uso de Tablas HTML para Alinear Texto

Las tablas HTML ofrecen una forma sencilla y eficaz de alinear texto a la derecha. Al crear una tabla con una sola columna, puedes utilizar la propiedad “align” dentro de la etiqueta “
Creación de una Tabla HTML con una Sola Columna
El siguiente código crea una tabla HTML con una sola columna:“`html
| Texto alineado a la derecha |
“`
Uso de la Propiedad “align”, Como Poner El Texto A La Derecha En Html
Para alinear el texto a la derecha, utiliza la propiedad “align” dentro de la etiqueta “
| Texto alineado a la derecha |
“`
Tablas Receptivas
Para crear tablas que se ajusten a diferentes tamaños de pantalla, utiliza el atributo “width” con un valor porcentual:“`html
| Texto alineado a la derecha |
“`Esto hará que la tabla ocupe el 50% del ancho de la pantalla, independientemente del tamaño de la pantalla.
Listas de Marcadores para Alinear Texto

Las listas de marcadores son una excelente manera de crear bloques de texto alineados. Al utilizar la propiedad `text-align`, puedes alinear el texto de la lista a la izquierda, derecha o centro.
Además, puedes aplicar otras propiedades CSS a las listas de marcadores, como `font-size`, `color` y `background-color`, para personalizar su apariencia.
Listas de Marcadores Anidadas
Las listas de marcadores anidadas se pueden utilizar para alinear texto de manera compleja. Por ejemplo, puedes crear una lista de elementos con sub-elementos alineados a la derecha.
- Elemento 1
- Sub-elemento 1
- Sub-elemento 2
- Elemento 2
Alineación de Texto con Bloques de Citas: Como Poner El Texto A La Derecha En Html

Los bloques de citas, representados por la etiqueta <blockquote>, ofrecen una forma elegante de alinear texto a la derecha. Estos bloques suelen utilizarse para resaltar citas, discursos o cualquier otro texto que se desee destacar.
Personalización de Bloques de Citas
El estilo de los bloques de citas se puede personalizar mediante las propiedades CSS, como text-align, background-colory border. Por ejemplo:
<style> blockquote text-align: right; background-color: #f5f5f5; border-left: 5px solid #ccc; padding: 10px; </style>
Ventajas y Desventajas
Ventajas:
- Fácil de implementar y utilizar.
- Ofrece una forma elegante de alinear texto.
- Permite personalizar el estilo para que coincida con el diseño del sitio web.
Desventajas:
- Puede resultar menos accesible para los usuarios con lectores de pantalla.
- No es compatible con todos los navegadores.
Combinación de Métodos para Alinear Texto

Para lograr una alineación de texto flexible, podemos combinar diferentes métodos. Esto nos permite adaptarnos a situaciones complejas y lograr resultados precisos.
Guía paso a paso para alinear texto en situaciones complejas
- Identificar el objetivo de alineación:Determina si necesitas alinear el texto a la izquierda, derecha, centro o justificado.
- Seleccionar los métodos apropiados:Elige los métodos de alineación que mejor se adapten al objetivo y al contenido.
- Combinar métodos:Combina los métodos para lograr la alineación deseada. Por ejemplo, puedes usar CSS para alinear el texto a la derecha y luego usar tablas HTML para ajustar la posición vertical.
- Probar y ajustar:Verifica la alineación en diferentes navegadores y dispositivos para asegurarte de que se muestre correctamente.
Casos de uso
- Alineación de texto en columnas:Usa tablas HTML para crear columnas y luego aplica CSS para alinear el texto dentro de las celdas.
- Alineación de texto en bloques de citas:Usa el elemento HTML
para crear bloques de citas y luego aplica CSS para alinear el texto dentro del bloque.
- Alineación de texto en listas:Usa listas HTML (
- o
- ) y luego aplica CSS para alinear los elementos de la lista.
Has llegado al final de esta guía exhaustiva sobre la alineación de texto a la derecha en HTML. Ahora estás equipado con las habilidades y el conocimiento necesarios para crear diseños web que fluyen sin esfuerzo y captan la atención de tus lectores. Recuerda, el dominio de la alineación de texto es esencial para lograr una experiencia de usuario excepcional y transmitir tu mensaje con claridad y elegancia.





