Como Mover Un Texto A La Derecha En Html – ¡Prepárate para dominar el arte de la alineación de texto en HTML! Sumérgete en nuestro fascinante viaje a través de técnicas esenciales que te permitirán colocar tus palabras exactamente donde las deseas, a la derecha de la pantalla.
Desde elegantes estilos CSS hasta prácticas etiquetas HTML, exploraremos un tesoro de herramientas que te ayudarán a crear diseños web equilibrados y visualmente atractivos.
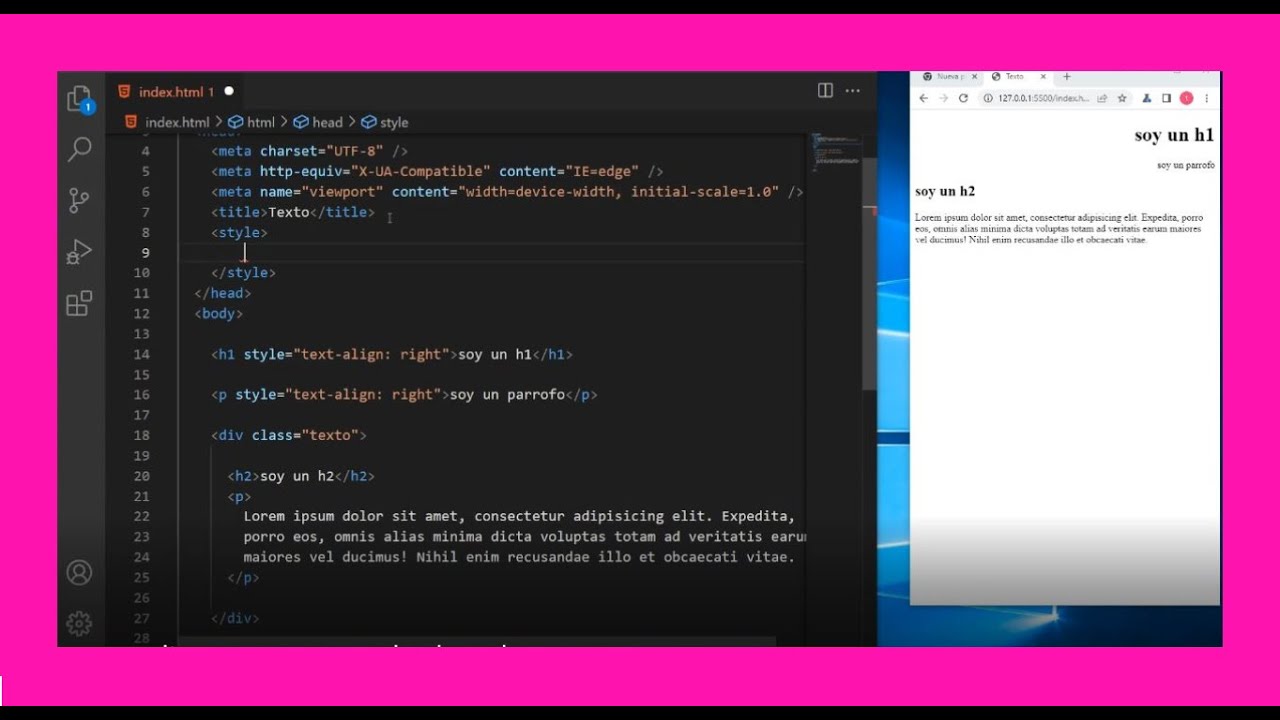
Estilos CSS para alinear texto a la derecha

En el mundo del diseño web, alinear el texto correctamente es crucial para mejorar la legibilidad y la estética de una página. Entre las diferentes opciones de alineación, alinear el texto a la derecha juega un papel vital en la creación de diseños llamativos y equilibrados.
CSS (Cascading Style Sheets) nos proporciona una forma sencilla y eficaz de controlar la alineación del texto. La propiedad text-alignes la clave para alinear el texto a la derecha.
text-align: right
El valor rightde la propiedad text-alignalinea el texto al borde derecho del elemento contenedor. Esto crea un aspecto limpio y ordenado, especialmente cuando se trata de bloques de texto más largos o listas de elementos.
Por ejemplo, el siguiente código CSS alinea el texto dentro del elemento
a la derecha:
p text-align: right;
text-align: left vs. text-align: center
Además de right, text-aligntambién ofrece otras opciones de alineación, como lefty center. leftalinea el texto al borde izquierdo, mientras que centerlo centra horizontalmente dentro del elemento contenedor.
La elección de la alineación de texto adecuada depende del contexto y el diseño deseado. text-align: rightes ideal para crear un aspecto profesional y equilibrado, mientras que text-align: leftes más común para párrafos y bloques de texto largos.
Etiquetas HTML para alinear texto a la derecha

En HTML, existen dos formas principales de alinear texto a la derecha utilizando etiquetas HTML: la etiqueta <div> y la etiqueta <p>.
Etiqueta <div>, Como Mover Un Texto A La Derecha En Html
La etiqueta <div> es un contenedor genérico que se puede utilizar para agrupar contenido y aplicarle estilos. Para alinear texto a la derecha dentro de un elemento <div>, se utiliza el atributo “style” con el valor “text-align: right;”.
<div style="text-align: right;"> Texto alineado a la derecha </div>
Etiqueta <p>
La etiqueta <p> representa un párrafo de texto. Para alinear un párrafo a la derecha, se utiliza el atributo “align” con el valor “right”.
<p align="right"> Texto alineado a la derecha </p>
Ten en cuenta que el atributo “align” está obsoleto en HTML5 y se recomienda utilizar el atributo “style” en su lugar.
Tablas HTML para alinear texto en columnas

Las tablas HTML ofrecen una forma sencilla y efectiva de organizar y alinear texto en columnas. Para crear una tabla, utiliza la etiqueta
| .Para alinear el texto dentro de una celda a la derecha, utiliza el atributo align=”right” dentro de la etiqueta | . También puedes especificar el ancho de cada columna utilizando el atributo width.
EjemploEl siguiente código HTML crea una tabla simple con dos columnas, donde el texto en la segunda columna está alineado a la derecha:“`html
“` Listas ordenadas y desordenadas para alinear texto
Las listas ordenadas y desordenadas son una forma sencilla de crear elementos de texto alineados a la derecha. Las listas ordenadas utilizan números o letras para ordenar los elementos, mientras que las listas desordenadas utilizan viñetas. Para alinear los elementos de una lista a la derecha, podemos utilizar la propiedad CSS “text-align”. Esta propiedad puede establecerse en “right” para alinear el texto a la derecha. Listas ordenadasPara crear una lista ordenada, utilizamos la etiqueta “
|