Como Justificar Un Texto En Word Sin Que Queden Espacios – ¡Bienvenido a la guía definitiva sobre cómo justificar texto en Word sin espacios! Esta técnica esencial te permitirá crear documentos profesionales y estéticamente agradables con facilidad. Descubre los métodos paso a paso, las opciones de justificación y las soluciones a los problemas de espacios para lograr un texto justificado impecable.
A lo largo de esta guía, exploraremos diversas técnicas para justificar texto, desde la justificación completa hasta el uso de bloques de citas. También analizaremos las opciones de justificación disponibles en Word y cómo utilizarlas eficazmente.
Opciones de Justificación en Word: Como Justificar Un Texto En Word Sin Que Queden Espacios

En Microsoft Word, existen varias opciones de justificación que permiten alinear el texto de diferentes maneras. Estas opciones brindan flexibilidad para personalizar la apariencia de los documentos, mejorando su legibilidad y presentación.
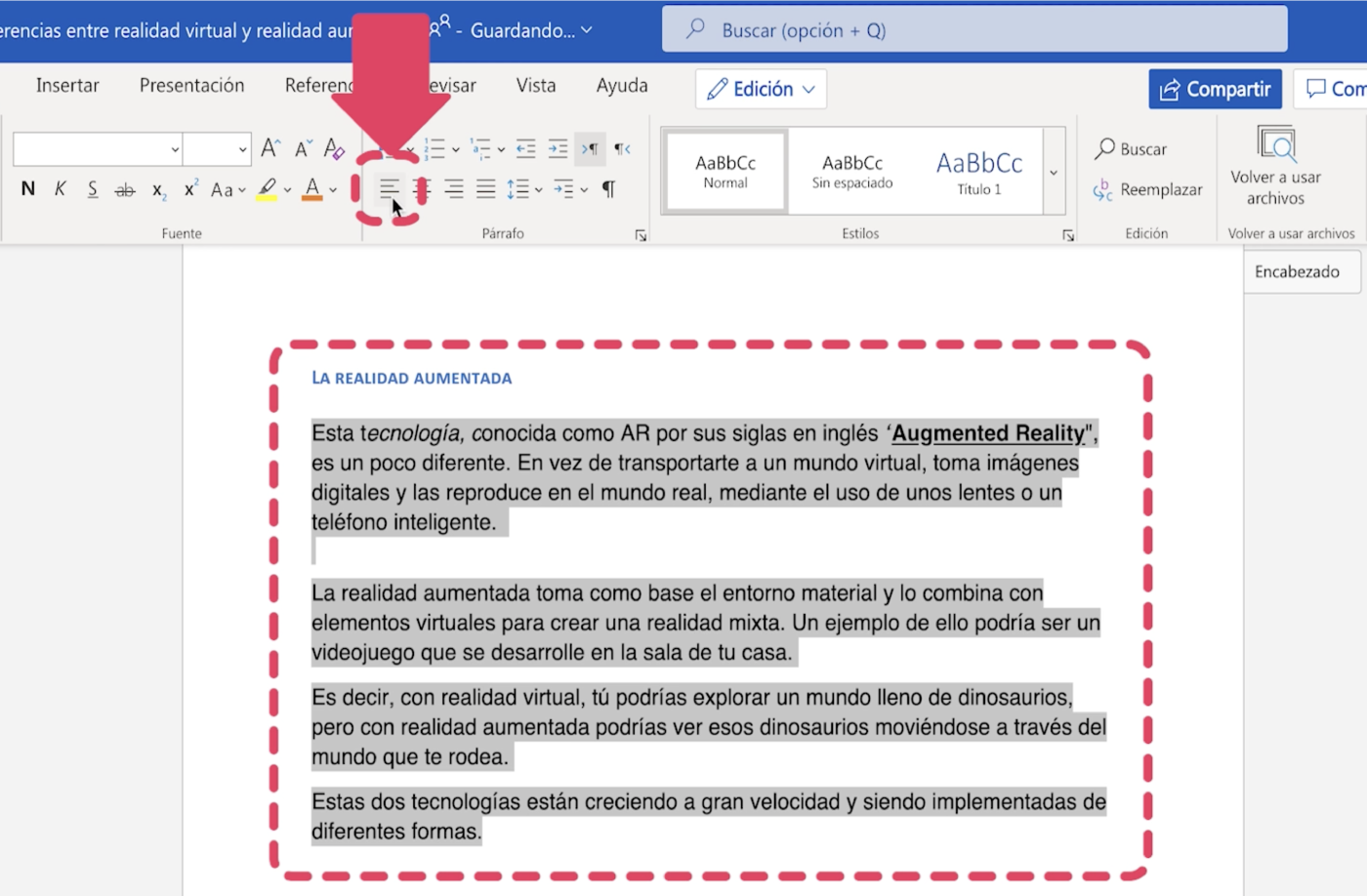
Para acceder a las opciones de justificación, dirígete a la pestaña “Inicio” en la barra de herramientas de Word. En la sección “Párrafo”, encontrarás un conjunto de botones que representan las distintas opciones de justificación.
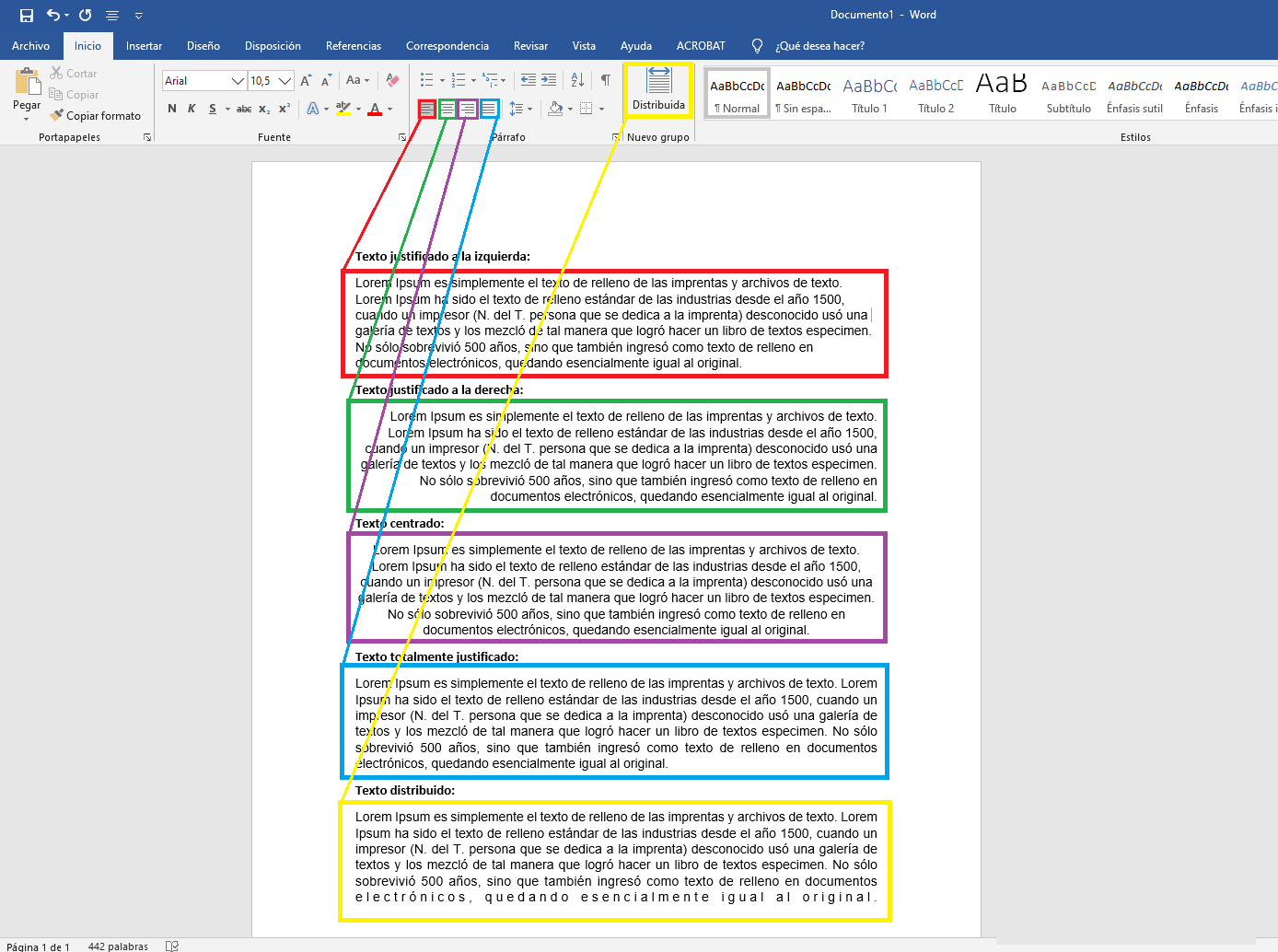
Izquierda
La justificación izquierda alinea el texto a lo largo del margen izquierdo. Es la opción más común y se utiliza a menudo para documentos de texto sin formato, como cartas, informes y ensayos.
Derecha
La justificación derecha alinea el texto a lo largo del margen derecho. Esta opción se utiliza con menos frecuencia y puede ser útil para crear efectos visuales específicos o para alinear elementos como títulos o encabezados.
Centrada
La justificación centrada alinea el texto en el centro de la página. Es una opción popular para documentos formales, como invitaciones, certificados y folletos.
Justificada, Como Justificar Un Texto En Word Sin Que Queden Espacios
La justificación justificada alinea el texto a lo largo de ambos márgenes, creando un bloque de texto uniforme. Esta opción se utiliza a menudo para documentos de negocios y publicaciones, ya que mejora la legibilidad al distribuir uniformemente los espacios entre palabras.
Uso de Tablas para Justificar Texto

El uso de tablas puede ser una forma efectiva de justificar texto en Word. Esta técnica es particularmente útil cuando se desea justificar un bloque grande de texto sin afectar el formato del resto del documento.
Creación de una Tabla de Una Columna
Para crear una tabla de una columna, sigue estos pasos:
- Haz clic en la pestaña “Insertar”.
- En el grupo “Tablas”, haz clic en el botón “Tabla”.
- En el menú desplegable, selecciona “Insertar tabla”.
- En el cuadro de diálogo “Insertar tabla”, ingresa “1” en el campo “Número de columnas”.
- Ingresa el número deseado de filas.
- Haz clic en “Aceptar”.
Ajuste del Ancho de la Columna
Una vez creada la tabla, puedes ajustar el ancho de la columna para eliminar los espacios en blanco. Para ello, sigue estos pasos:
- Coloca el cursor dentro de la celda de la tabla.
- Haz clic en la pestaña “Diseño de tabla”.
- En el grupo “Tamaño de celda”, haz clic en la flecha desplegable “Ancho de columna”.
- Ingresa el ancho deseado de la columna en puntos o centímetros.
- Haz clic en “Aceptar”.
Dominar la justificación de texto en Word es una habilidad valiosa que mejorará significativamente la presentación de tus documentos. Con las técnicas descritas en esta guía, podrás crear textos justificados impecables sin espacios molestos. ¡Comienza a aplicar estos conocimientos hoy mismo y lleva tus documentos a un nivel superior!

.gallery-container {
display: flex;
flex-wrap: wrap;
gap: 10px;
justify-content: center;
}
.gallery-item {
flex: 0 1 calc(33.33% – 10px); /* Fleksibilitas untuk setiap item galeri */
overflow: hidden; /* Pastikan gambar tidak melebihi batas kotak */
position: relative;
margin-bottom: 20px; /* Margin bawah untuk deskripsi */
}
.gallery-item img {
width: 100%;
height: 200px;
object-fit: cover; /* Gambar akan menutupi area sepenuhnya */
object-position: center; /* Pusatkan gambar */
}
.image-description {
text-align: center; /* Rata tengah deskripsi */
}
@media (max-width: 768px) {
.gallery-item {
flex: 1 1 100%; /* Full width di layar lebih kecil dari 768px */
}
}





