Como Justificar Un Texto En Word Por Ambos Lados – Cómo Justificar Texto en Word por Ambos Lados ofrece una guía completa para lograr un texto equilibrado y profesional. Este tutorial paso a paso te ayudará a mejorar la legibilidad y la estética de tus documentos.
Explora las ventajas y desventajas de justificar el texto, aprende ajustes avanzados para personalizar el espaciado y descubre herramientas y trucos para facilitar el proceso.
Ventajas de justificar texto por ambos lados

Justificar texto por ambos lados, también conocido como justificación completa, ofrece numerosas ventajas que mejoran la legibilidad y el aspecto profesional de los documentos.
Al alinear el texto a ambos márgenes, se crea un bloque de texto uniforme y cohesionado que es más fácil de leer. Los espacios uniformes entre las palabras mejoran la fluidez y reducen la fatiga visual.
Ejemplos de documentos donde es beneficioso justificar texto por ambos lados
Justificar texto por ambos lados es especialmente beneficioso en documentos que requieren una apariencia formal y profesional, como:
- Cartas comerciales
- Informes
- Propuestas
- Revistas académicas
- Libros
Tabla comparativa de texto justificado y no justificado, Como Justificar Un Texto En Word Por Ambos Lados
La siguiente tabla resume las diferencias visuales y de legibilidad entre el texto justificado y no justificado:
| Característica | Texto justificado | Texto no justificado |
|---|---|---|
| Alineación | Alineado a ambos márgenes | Alineado solo a un margen |
| Espaciado | Espaciado uniforme entre palabras | Espaciado variable entre palabras |
| Legibilidad | Más fácil de leer, reduce la fatiga visual | Puede ser más difícil de leer, especialmente en bloques largos de texto |
| Apariencia | Aspecto profesional y formal | Aspecto menos formal |
Ajustes avanzados de justificación: Como Justificar Un Texto En Word Por Ambos Lados

Además de las opciones básicas de justificación, Word ofrece ajustes avanzados que permiten un control preciso sobre la apariencia del texto justificado.
Estos ajustes incluyen:
Espaciado entre palabras y caracteres
Puedes ajustar el espaciado entre palabras y caracteres para mejorar la legibilidad y la estética del texto justificado. En la pestaña “Inicio”, en el grupo “Fuente”, haz clic en el cuadro desplegable “Espaciado entre caracteres” y selecciona la opción deseada.
Justificación de párrafos individuales
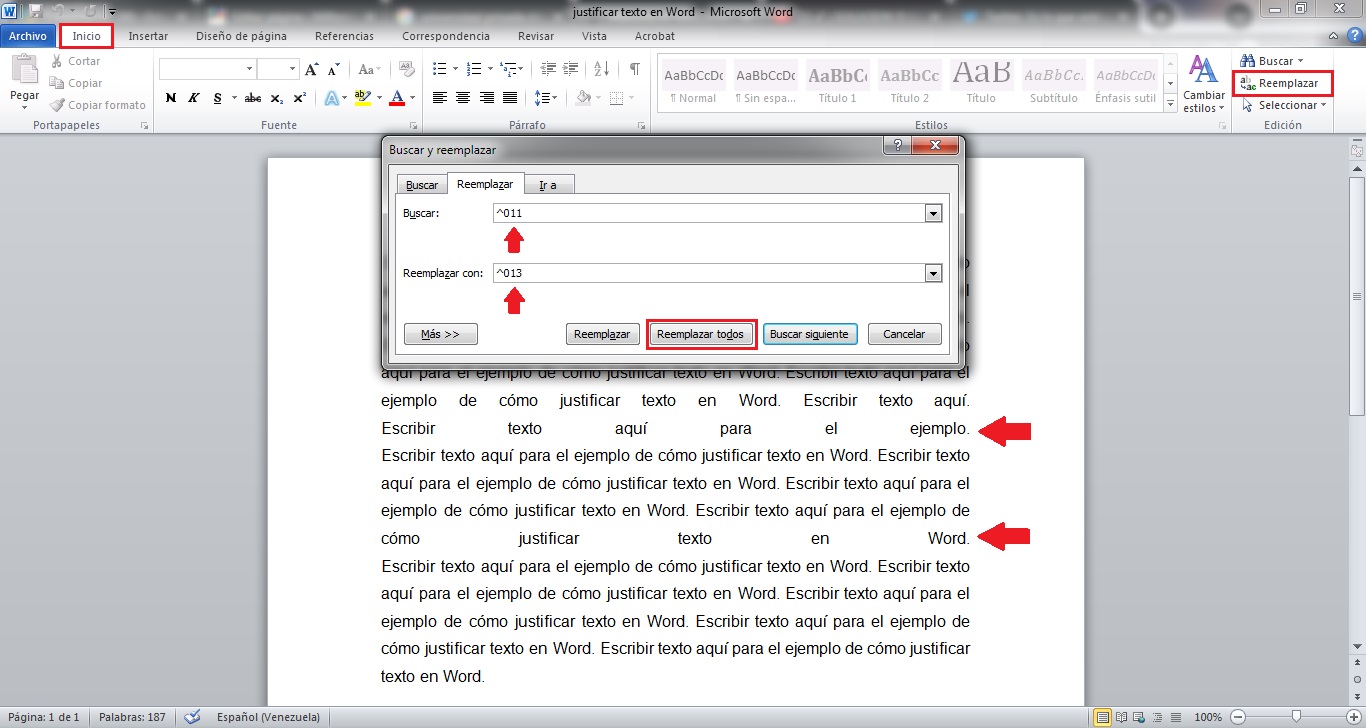
Puedes justificar párrafos individuales independientemente del resto del documento. Para ello, selecciona el párrafo que deseas justificar y haz clic en el botón “Justificar” en la pestaña “Inicio”.
Tabla de comparación de ajustes de justificación
| Ajuste | Descripción |
|---|---|
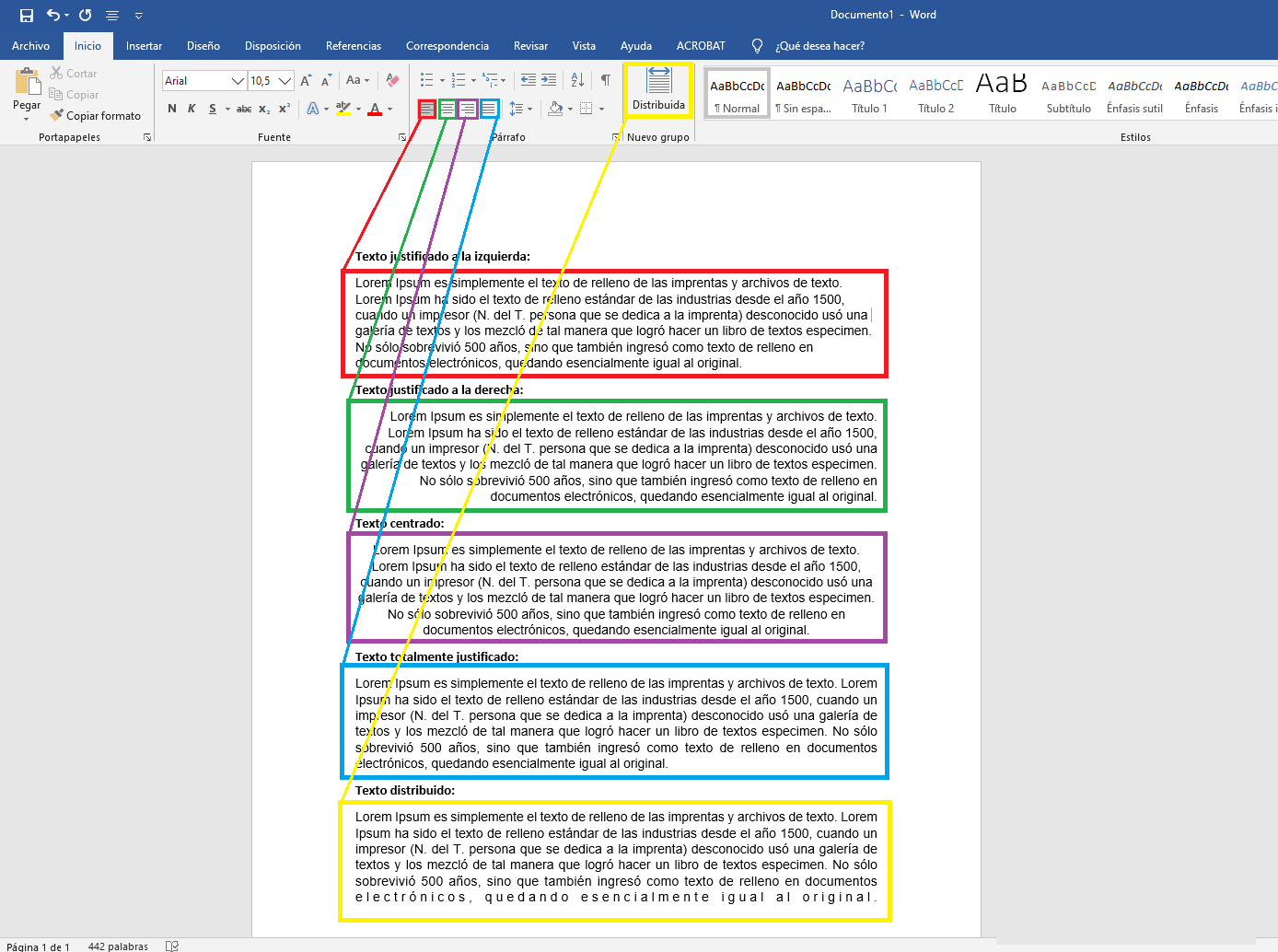
| Justificación completa | Ajusta el texto a ambos márgenes, extendiendo las palabras para llenar el espacio. |
| Justificación izquierda | Alinea el texto al margen izquierdo, dejando el margen derecho irregular. |
| Justificación derecha | Alinea el texto al margen derecho, dejando el margen izquierdo irregular. |
| Justificación centrada | Centra el texto entre los márgenes izquierdo y derecho. |
| Justificación distribuida | Distribuye uniformemente el espacio entre palabras y caracteres, creando un aspecto más equilibrado. |
Dominar la justificación de texto en Word es esencial para crear documentos impactantes. Siguiendo las técnicas descritas en esta guía, puedes mejorar significativamente la presentación de tus escritos y dejar una impresión duradera en los lectores.



.gallery-container {
display: flex;
flex-wrap: wrap;
gap: 10px;
justify-content: center;
}
.gallery-item {
flex: 0 1 calc(33.33% – 10px); /* Fleksibilitas untuk setiap item galeri */
overflow: hidden; /* Pastikan gambar tidak melebihi batas kotak */
position: relative;
margin-bottom: 20px; /* Margin bawah untuk deskripsi */
}
.gallery-item img {
width: 100%;
height: 200px;
object-fit: cover; /* Gambar akan menutupi area sepenuhnya */
object-position: center; /* Pusatkan gambar */
}
.image-description {
text-align: center; /* Rata tengah deskripsi */
}
@media (max-width: 768px) {
.gallery-item {
flex: 1 1 100%; /* Full width di layar lebih kecil dari 768px */
}
}





