Como Justificar Un Texto En Illustrator Sin Que Queden Espacios ofrece una solución a un problema común que enfrentan los diseñadores. Al justificar el texto, se distribuye uniformemente en el espacio disponible, lo que da como resultado un aspecto profesional y pulido.
Sin embargo, a menudo se producen espacios vacíos antiestéticos, que pueden distraer y restar valor al diseño general. Este artículo proporciona una guía completa sobre cómo justificar texto sin espacios en Illustrator, explorando diferentes métodos y técnicas para lograr resultados óptimos.
Profundizaremos en el uso de la herramienta de justificación de texto, discutiremos la importancia del kerning y el tracking, y brindaremos estrategias efectivas para evitar y eliminar espacios vacíos. También cubriremos la creación de tablas de texto justificadas, ampliando la aplicabilidad de la justificación de texto en diversos proyectos de diseño.
Justificación de texto sin espacios vacíos: Como Justificar Un Texto En Illustrator Sin Que Queden Espacios

La justificación de texto es una técnica de diseño tipográfico que alinea el texto a ambos márgenes, creando un aspecto uniforme y profesional. En Illustrator, existen varios métodos para justificar texto sin dejar espacios vacíos entre las palabras.
Tipos de justificación de texto
Illustrator ofrece tres tipos principales de justificación de texto:
- Justificación completa:Alinea el texto a ambos márgenes, distribuyendo el espacio uniformemente entre las palabras.
- Justificación izquierda:Alinea el texto al margen izquierdo, dejando el margen derecho irregular.
- Justificación derecha:Alinea el texto al margen derecho, dejando el margen izquierdo irregular.
Uso de la justificación de texto
El tipo de justificación de texto elegido depende del estilo y el propósito del documento.
- Justificación completa:Se utiliza generalmente para bloques de texto grandes, ya que crea un aspecto uniforme y profesional.
- Justificación izquierda:Se utiliza a menudo para encabezados, títulos y subtítulos, ya que crea un aspecto limpio y moderno.
- Justificación derecha:Se utiliza con menos frecuencia, pero puede ser eficaz para crear énfasis o interés visual.
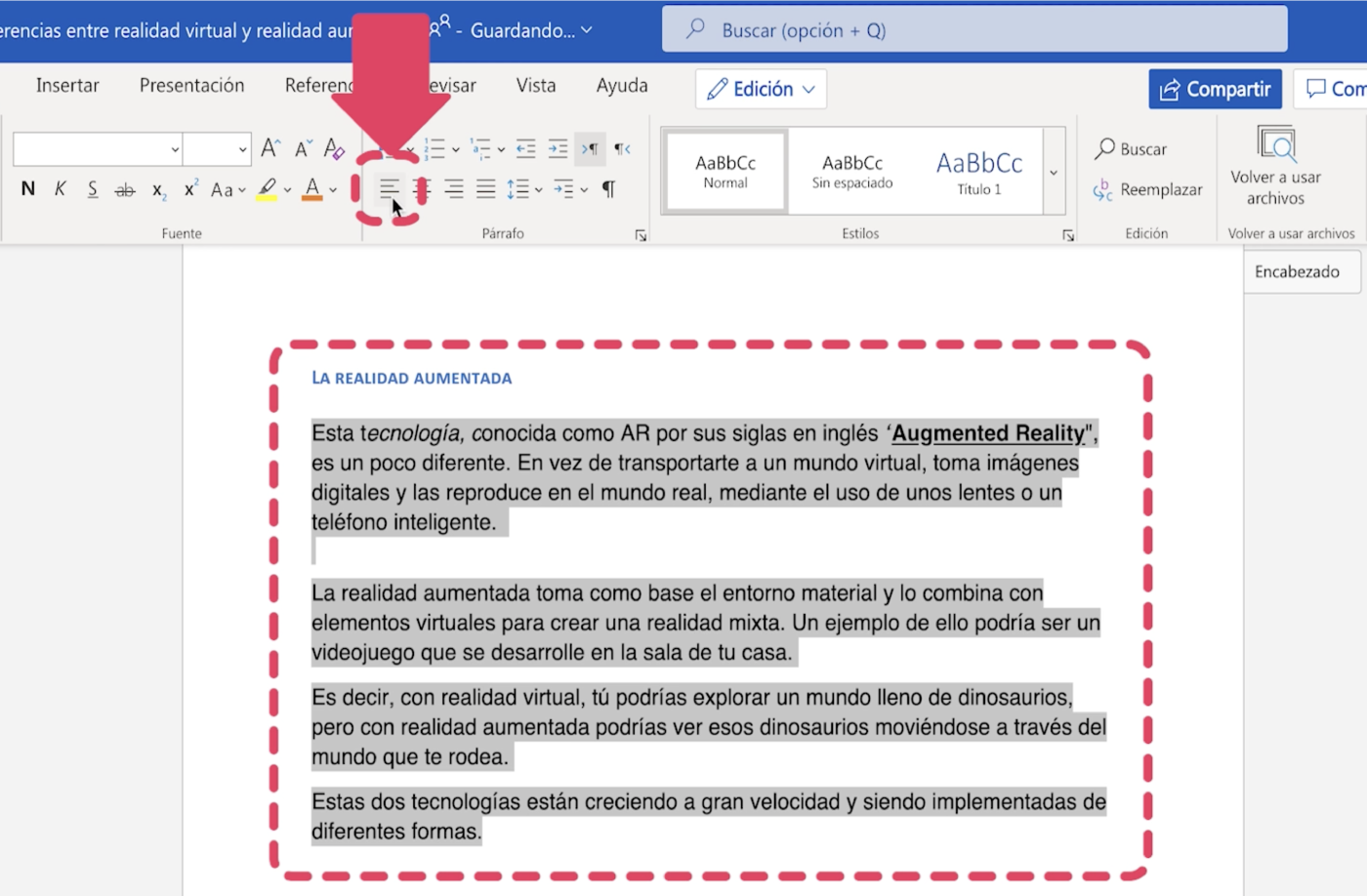
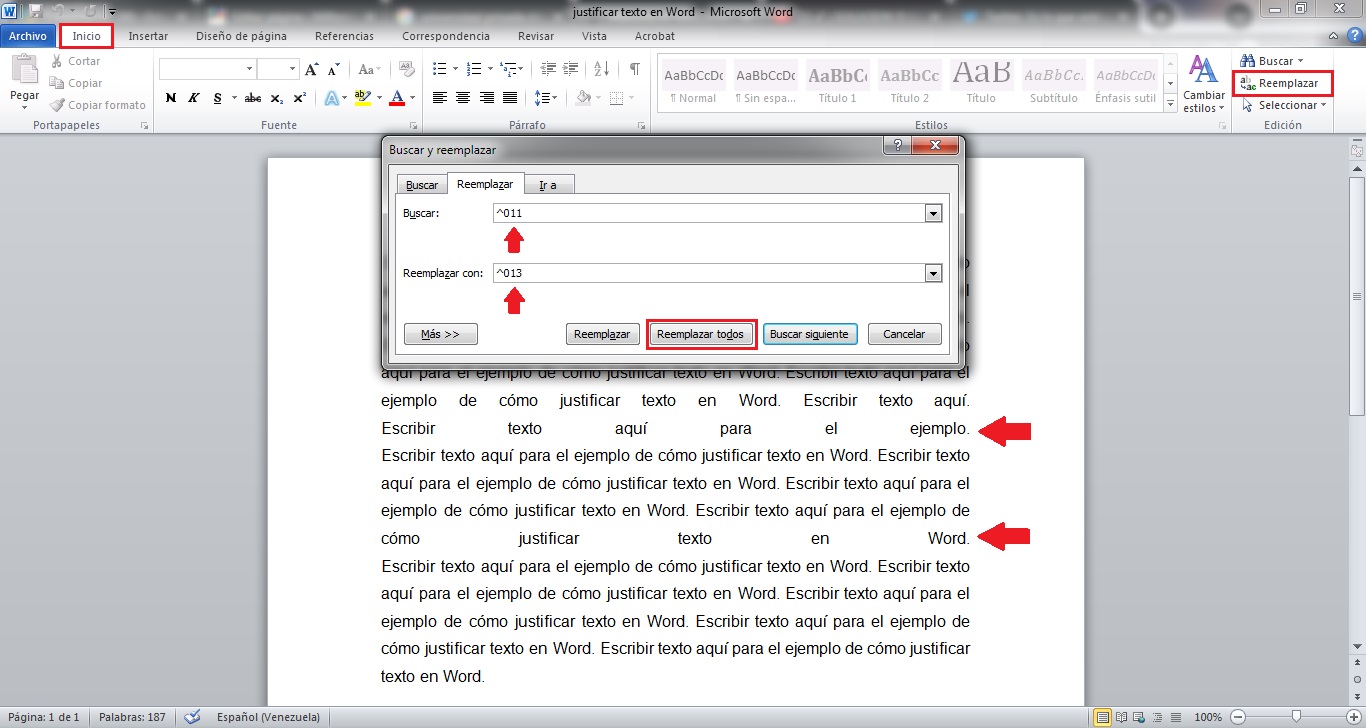
Uso de la herramienta de justificación de texto

La herramienta de justificación de texto en Illustrator es una herramienta poderosa que te permite alinear el texto uniformemente a ambos lados del margen. Esto puede resultar útil para crear bloques de texto con un aspecto profesional y pulido.
Para utilizar la herramienta de justificación de texto, selecciona el texto que deseas justificar y luego haz clic en el icono “Justificar texto” en la barra de herramientas. También puedes utilizar el atajo de teclado Ctrl + Alt + J (Windows) o Cmd + Alt + J (Mac).
Opciones de justificación de texto
La herramienta de justificación de texto ofrece varias opciones que te permiten personalizar el aspecto del texto justificado:
- Alineación:Puedes elegir entre alinear el texto a la izquierda, derecha o al centro.
- Espaciado:Puedes ajustar el espaciado entre las palabras y las letras para mejorar la legibilidad y el aspecto general del texto.
- Márgenes:Puedes establecer los márgenes izquierdo y derecho del texto justificado.
Consejos para obtener los mejores resultados
Aquí tienes algunos consejos para obtener los mejores resultados al utilizar la herramienta de justificación de texto:
- Utiliza fuentes legibles:Las fuentes con serifas suelen ser más fáciles de leer que las fuentes sin serifas cuando se justifican.
- Evita justificar textos cortos:La justificación de textos cortos puede dar lugar a espacios desiguales entre las palabras.
- Revisa cuidadosamente:Una vez que hayas justificado el texto, revísalo cuidadosamente para asegurarte de que no haya espacios desiguales o palabras cortadas.
Creación de tablas de texto justificadas

Las tablas de texto justificadas son una forma de organizar y presentar texto en Illustrator, asegurando que las líneas de texto estén alineadas uniformemente en ambos márgenes. Esto crea un aspecto limpio y profesional, lo que las hace ideales para documentos formales, informes y presentaciones.
Para crear una tabla de texto justificada en Illustrator, siga estos pasos:
- Seleccione la herramienta “Texto” y dibuje un cuadro de texto en el documento.
- Haga clic con el botón derecho en el cuadro de texto y seleccione “Tabla” > “Insertar tabla”.
- Especifique el número de filas y columnas en la tabla.
- Haga clic en “Aceptar” para crear la tabla.
Una vez creada la tabla, puede justificar el texto dentro de las celdas utilizando la herramienta “Justificar texto”. Esta herramienta se encuentra en la barra de herramientas “Párrafo” y tiene el icono de una “T” con líneas paralelas a ambos lados.
Para justificar el texto en una celda, selecciónela y haga clic en el icono “Justificar texto”. El texto se alineará uniformemente en ambos márgenes de la celda.
También puede justificar el texto en varias celdas simultáneamente. Para ello, seleccione las celdas que desea justificar y, a continuación, haga clic en el icono “Justificar texto”.
Diferentes opciones de justificación de texto en tablas
Illustrator ofrece varias opciones de justificación de texto para tablas, que incluyen:
- Izquierda:Alinea el texto al margen izquierdo de la celda.
- Centro:Centra el texto horizontalmente dentro de la celda.
- Derecha:Alinea el texto al margen derecho de la celda.
- Justificado:Alinea el texto uniformemente en ambos márgenes de la celda.
Ejemplos de uso de la justificación de texto en tablas, Como Justificar Un Texto En Illustrator Sin Que Queden Espacios
La justificación de texto en tablas se puede utilizar para diversos propósitos, entre ellos:
- Creación de documentos formales:La justificación de texto crea un aspecto limpio y profesional, lo que la hace ideal para documentos formales como informes y propuestas.
- Presentación de datos:La justificación de texto puede ayudar a alinear columnas de datos numéricos, facilitando la lectura y comparación de los datos.
- Diseño de publicaciones:La justificación de texto puede mejorar la legibilidad y la estética general de las publicaciones impresas y digitales.
En resumen, dominar la justificación de texto sin espacios en Illustrator es esencial para los diseñadores que buscan crear documentos pulidos y visualmente atractivos. Al comprender los principios subyacentes y las técnicas descritas en esta guía, los diseñadores pueden mejorar significativamente la legibilidad, el flujo y el impacto general de sus diseños de texto.


.gallery-container {
display: flex;
flex-wrap: wrap;
gap: 10px;
justify-content: center;
}
.gallery-item {
flex: 0 1 calc(33.33% – 10px); /* Fleksibilitas untuk setiap item galeri */
overflow: hidden; /* Pastikan gambar tidak melebihi batas kotak */
position: relative;
margin-bottom: 20px; /* Margin bawah untuk deskripsi */
}
.gallery-item img {
width: 100%;
height: 200px;
object-fit: cover; /* Gambar akan menutupi area sepenuhnya */
object-position: center; /* Pusatkan gambar */
}
.image-description {
text-align: center; /* Rata tengah deskripsi */
}
@media (max-width: 768px) {
.gallery-item {
flex: 1 1 100%; /* Full width di layar lebih kecil dari 768px */
}
}





