Como Darle Color A Un Cuadro De Texto En Word – ¡Dale vida a tus documentos de Word! En este artículo, te enseñaremos todo lo que necesitas saber sobre cómo darle color a un cuadro de texto en Word. Desde rellenos sólidos hasta degradados y patrones, te guiaremos a través de técnicas sencillas para que tus textos destaquen.
Integración con Otros Elementos: Como Darle Color A Un Cuadro De Texto En Word

Los cuadros de texto coloreados pueden integrarse armoniosamente con otros elementos de la página para crear diseños atractivos y funcionales.
Al combinar cuadros de texto coloreados con imágenes, se pueden destacar elementos visuales importantes o proporcionar información adicional relacionada con la imagen.
Imágenes, Como Darle Color A Un Cuadro De Texto En Word
- Inserta una imagen en el documento.
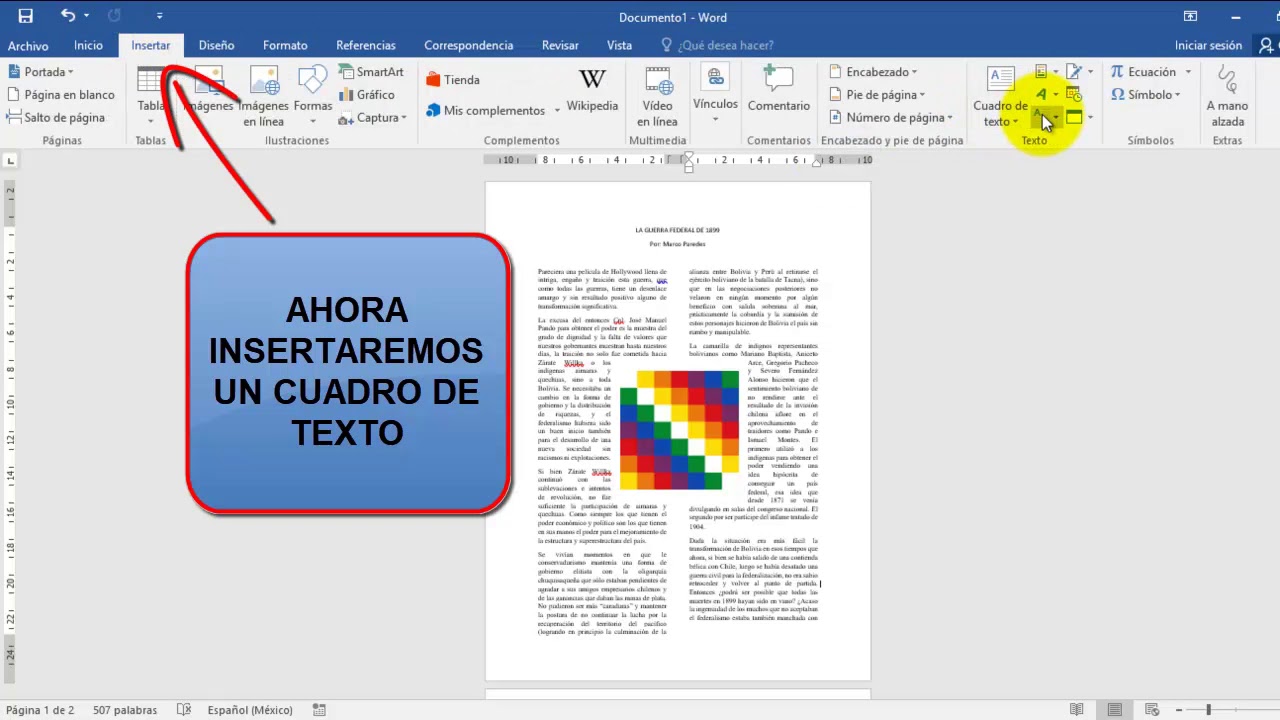
- Selecciona la imagen y ve a la pestaña “Insertar”.
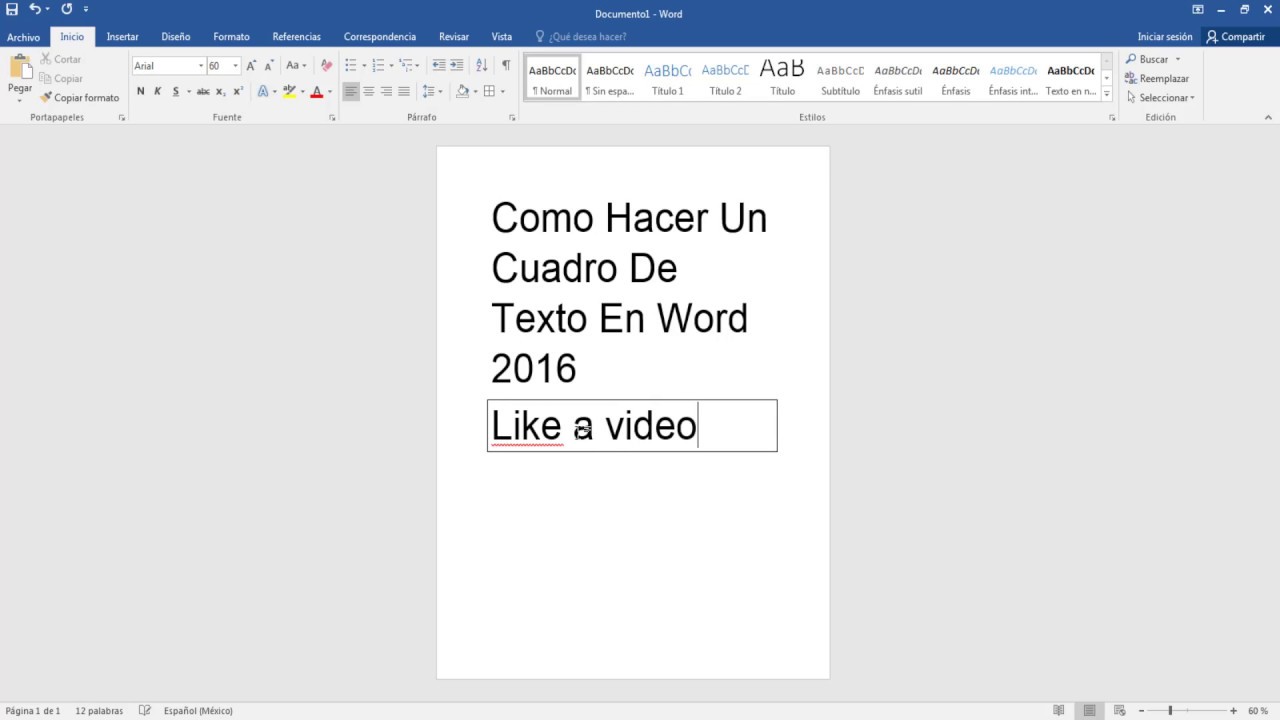
- Haz clic en “Cuadro de texto” y selecciona “Cuadro de texto simple”.
- Coloca el cuadro de texto sobre la imagen y ajusta su tamaño y posición.
- Agrega el texto deseado al cuadro de texto y aplica el color deseado.
Mejores Prácticas de Accesibilidad

Para garantizar que los cuadros de texto coloreados sean accesibles para todos los usuarios, es fundamental seguir pautas específicas. Estas pautas incluyen el uso de contraste adecuado, fuentes legibles y navegación del teclado.
Contraste
- Emplear una relación de contraste de al menos 4,5:1 entre el color de fuente y el color de fondo para garantizar la legibilidad.
- Utilizar herramientas como WebAIM Color Contrast Checker para verificar la relación de contraste.
- Evitar el uso de colores brillantes o neón, ya que pueden dificultar la lectura para algunos usuarios.
Colorear cuadros de texto en Word no solo mejora la estética, sino que también ayuda a organizar y enfatizar información importante. Con las técnicas descritas en este artículo, puedes crear documentos visualmente atractivos y efectivos que dejarán una impresión duradera en tus lectores.



.gallery-container {
display: flex;
flex-wrap: wrap;
gap: 10px;
justify-content: center;
}
.gallery-item {
flex: 0 1 calc(33.33% – 10px); /* Fleksibilitas untuk setiap item galeri */
overflow: hidden; /* Pastikan gambar tidak melebihi batas kotak */
position: relative;
margin-bottom: 20px; /* Margin bawah untuk deskripsi */
}
.gallery-item img {
width: 100%;
height: 200px;
object-fit: cover; /* Gambar akan menutupi area sepenuhnya */
object-position: center; /* Pusatkan gambar */
}
.image-description {
text-align: center; /* Rata tengah deskripsi */
}
@media (max-width: 768px) {
.gallery-item {
flex: 1 1 100%; /* Full width di layar lebih kecil dari 768px */
}
}





