Como Colocar Un Texto En Vertical En Word – ¿Estás buscando una forma de añadir un toque único a tus documentos de Word? ¡Prueba a colocar texto vertical! En este tutorial, te guiaremos a través de varios métodos sencillos para crear texto vertical en Word, desde la inserción de cuadros de texto hasta el uso de CSS.
Inserción de texto vertical mediante cuadro de texto

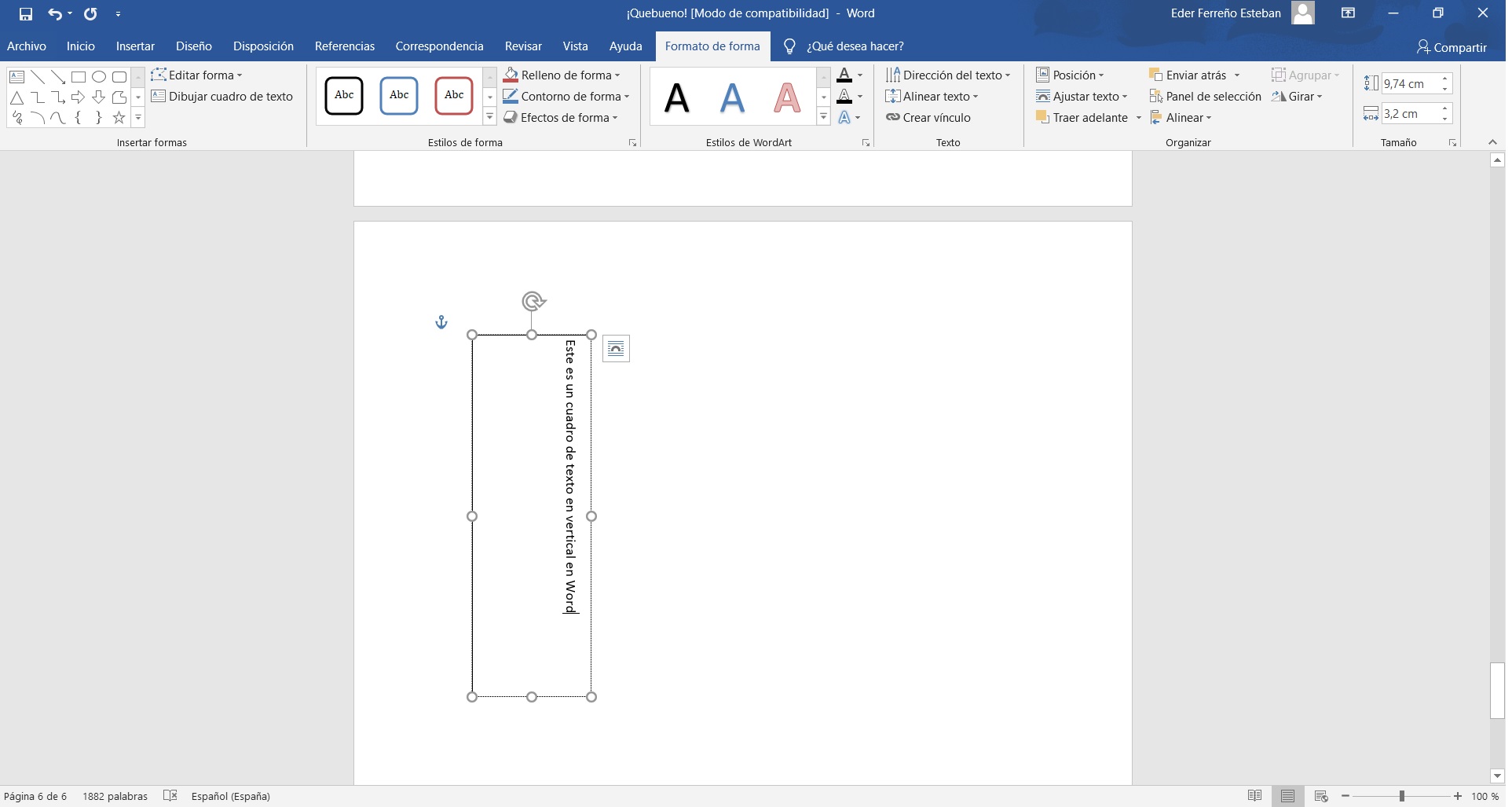
Para insertar texto vertical en Word, puedes utilizar un cuadro de texto. Aquí tienes los pasos a seguir:
- Haz clic en la pestaña “Insertar” y selecciona “Cuadro de texto”.
- Dibuja un cuadro de texto en el documento.
- Haz clic con el botón derecho en el cuadro de texto y selecciona “Formato de forma”.
- En el panel “Formato de forma”, haz clic en la pestaña “Tamaño”.
- En la sección “Rotación”, introduce un valor de 90 grados en el campo “Rotación 3D”.
- Haz clic en “Cerrar” para guardar los cambios.
- Ahora puedes escribir texto en el cuadro de texto y aparecerá verticalmente.
Uso de tablas HTML para texto vertical: Como Colocar Un Texto En Vertical En Word

Las tablas HTML también se pueden utilizar para crear texto vertical. Este método es similar al uso de cuadros de texto, pero ofrece más control sobre la posición y el espaciado del texto.
Para crear texto vertical utilizando tablas HTML, sigue estos pasos:
Creación de la tabla HTML, Como Colocar Un Texto En Vertical En Word
- Crea una tabla HTML con una columna y varias filas.
- Establece el ancho de la columna y la altura de las filas para acomodar el texto vertical.
- Añade el texto a las celdas de la tabla y ajusta el espaciado según sea necesario.
Con estos métodos, puedes añadir fácilmente texto vertical a tus encabezados, pies de página, imágenes y gráficos. Experimenta con diferentes opciones para encontrar el estilo que mejor se adapte a tus necesidades y haz que tus documentos de Word destaquen.


.gallery-container {
display: flex;
flex-wrap: wrap;
gap: 10px;
justify-content: center;
}
.gallery-item {
flex: 0 1 calc(33.33% – 10px); /* Fleksibilitas untuk setiap item galeri */
overflow: hidden; /* Pastikan gambar tidak melebihi batas kotak */
position: relative;
margin-bottom: 20px; /* Margin bawah untuk deskripsi */
}
.gallery-item img {
width: 100%;
height: 200px;
object-fit: cover; /* Gambar akan menutupi area sepenuhnya */
object-position: center; /* Pusatkan gambar */
}
.image-description {
text-align: center; /* Rata tengah deskripsi */
}
@media (max-width: 768px) {
.gallery-item {
flex: 1 1 100%; /* Full width di layar lebih kecil dari 768px */
}
}





