Como Centrar El Texto De Un Boton En Html – Explorar el arte de centrar el texto en botones HTML es adentrarse en un mundo de posibilidades creativas y soluciones prácticas. Desde la alineación horizontal y vertical hasta el uso de CSS y la combinación de métodos, esta guía integral proporciona una comprensión profunda de las técnicas esenciales para lograr botones estéticamente agradables y funcionales.
Alineación Horizontal
La alineación horizontal del texto en un botón permite controlar la posición del texto dentro del botón, ya sea a la izquierda, derecha o centrada. Esto ayuda a mejorar la apariencia y usabilidad del botón.Para alinear el texto horizontalmente en un botón, se utiliza el atributo “text-align”.
Este atributo puede tomar los siguientes valores:
- left: Alinea el texto a la izquierda del botón.
- center: Alinea el texto al centro del botón.
- right: Alinea el texto a la derecha del botón.
Por ejemplo, para alinear el texto de un botón a la derecha, se utilizaría el siguiente código:
Alineación Vertical

Además de la alineación horizontal, también puedes alinear verticalmente el texto de un botón utilizando el atributo “vertical-align”. Esto te permite controlar la posición del texto dentro del botón.
Subtema: Opciones de Alineación Vertical
- top: Alinea el texto en la parte superior del botón.
- middle: Alinea el texto en el medio del botón.
- bottom: Alinea el texto en la parte inferior del botón.
El siguiente código muestra cómo alinear verticalmente el texto de un botón utilizando cada una de estas opciones:
<button style="vertical-align: top">Texto superior</button> <button style="vertical-align: middle">Texto medio</button> <button style="vertical-align: bottom">Texto inferior</button>
Uso de CSS para Centrar el Texto

Además de las propiedades de alineación, también podemos utilizar CSS para centrar horizontalmente el texto de un botón. Esto nos brinda más control y flexibilidad.
Propiedad Margin
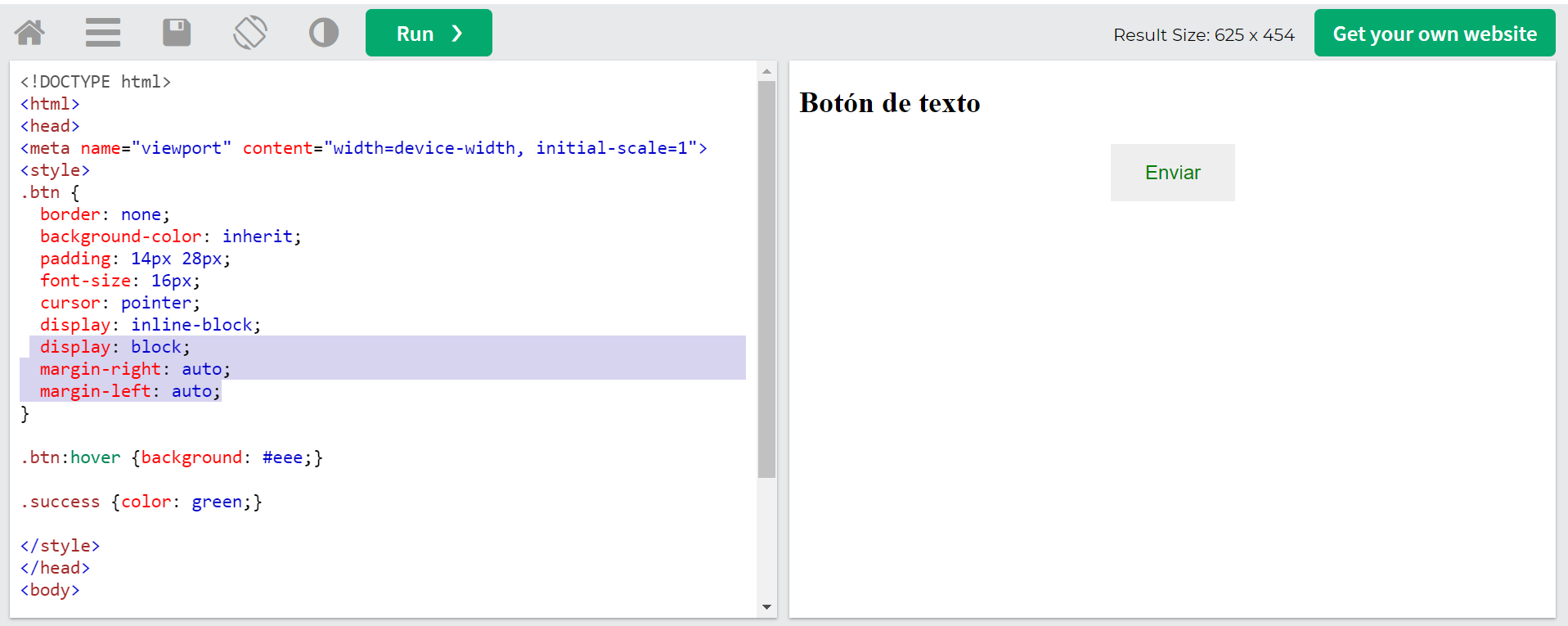
La propiedad CSS “margin” permite establecer márgenes alrededor de un elemento, incluyendo el botón. Al establecer márgenes iguales a la izquierda y derecha del botón, podemos centrarlo horizontalmente.
Por ejemplo, el siguiente código CSS centraría horizontalmente el texto del botón:
button margin: 0 auto;
Aquí, “0” establece el margen superior e inferior en 0, mientras que “auto” establece los márgenes izquierdo y derecho en “auto”, lo que hace que el botón se centre automáticamente dentro de su contenedor.
Es importante utilizar unidades relativas como “em” o “%” para los márgenes para garantizar la capacidad de respuesta del diseño. Esto significa que el botón se centrará correctamente en diferentes tamaños de pantalla y resoluciones.
Combinación de Métodos
Combinar diferentes métodos de alineación puede proporcionar mayor flexibilidad y control sobre la apariencia del texto en un botón.
Al combinar la alineación horizontal y vertical, se puede lograr una alineación precisa y equilibrada. Por ejemplo, para centrar el texto tanto horizontal como verticalmente, se puede utilizar una combinación de la propiedad `text-align: center` para la alineación horizontal y la propiedad `vertical-align: middle` para la alineación vertical.
Ventajas
- Mayor flexibilidad y control sobre la alineación del texto.
- Posibilidad de lograr alineaciones precisas y equilibradas.
Desventajas
- Puede ser más complejo de implementar que un solo método de alineación.
- Puede requerir un ajuste fino para lograr los resultados deseados.
Ejemplos Prácticos: Como Centrar El Texto De Un Boton En Html

Para demostrar los métodos de alineación de texto de botones, crearemos una tabla HTML con cuatro columnas receptivas que muestran diferentes ejemplos.
Cada columna utilizará un método de alineación diferente, y proporcionaremos el código HTML y CSS correspondiente para cada ejemplo.
Ejemplo 1: Alineación de Texto a la Izquierda
Este ejemplo muestra cómo alinear el texto de un botón a la izquierda.
HTML: <button>Texto alineado a la izquierda</button> CSS: button text-align: left;
Ejemplo 2: Alineación de Texto al Centro, Como Centrar El Texto De Un Boton En Html
Este ejemplo muestra cómo alinear el texto de un botón al centro.
HTML: <button>Texto alineado al centro</button> CSS: button text-align: center;
Ejemplo 3: Alineación de Texto a la Derecha
Este ejemplo muestra cómo alinear el texto de un botón a la derecha.
HTML: <button>Texto alineado a la derecha</button> CSS: button text-align: right;
Ejemplo 4: Alineación de Texto Justificada
Este ejemplo muestra cómo alinear el texto de un botón de forma justificada.
HTML: <button>Texto alineado justificado</button> CSS: button text-align: justify;
Al dominar las técnicas descritas en este artículo, los desarrolladores web pueden elevar el diseño de sus botones, mejorar la experiencia del usuario y crear interfaces web visualmente atractivas y fáciles de usar.
¡Experimenta con diferentes métodos y descubre el poder de centrar el texto de los botones HTML!





