Como Cambiar La Fuente De Un Texto En Html – Bienvenidos a nuestra guía completa sobre cómo cambiar la fuente de un texto en HTML. En este artículo, exploraremos varios métodos para personalizar la apariencia de tu texto, desde el uso de la propiedad “font-family” hasta las opciones avanzadas de formato de fuente.
Tanto si eres un principiante en HTML como si buscas ampliar tus conocimientos, esta guía te proporcionará todo lo que necesitas saber para transformar el aspecto de tu texto.
Métodos para cambiar la fuente de texto en HTML

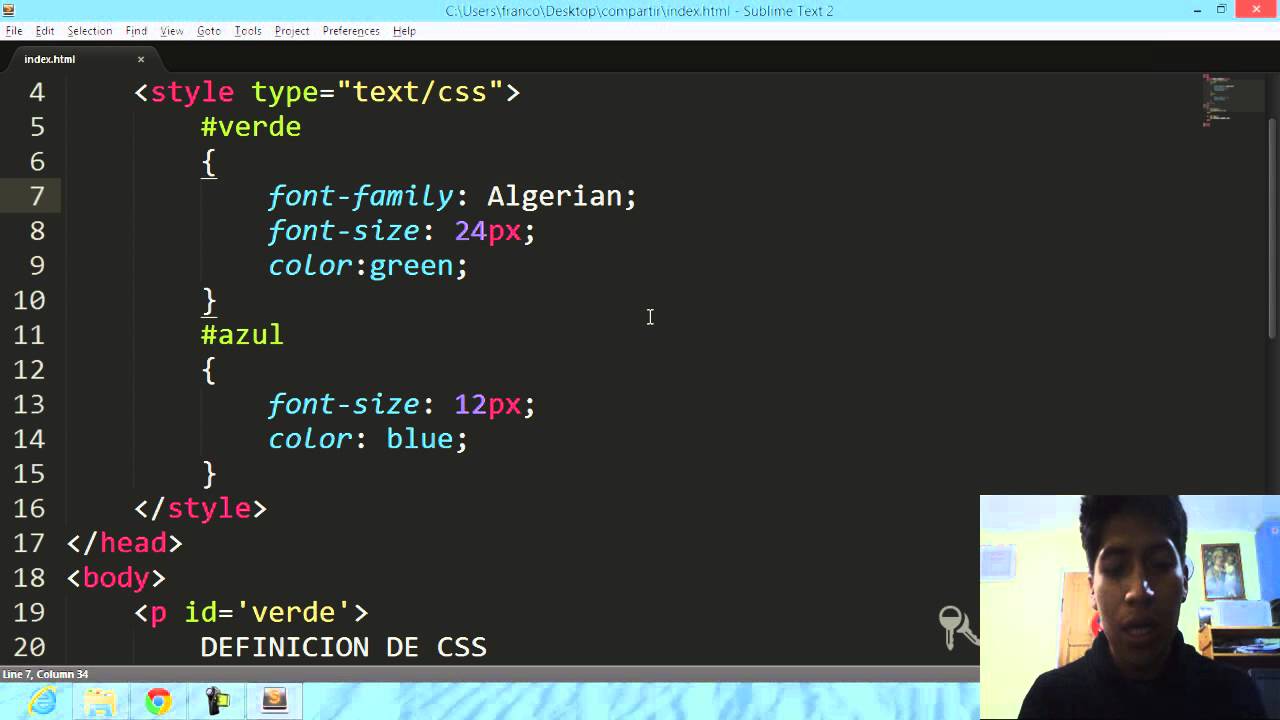
Para modificar la fuente de un texto en HTML, se utilizan propiedades de CSS. Las más importantes son “font-family” y “font-size”.
Propiedad “font-family”
La propiedad “font-family” define la familia de fuentes que se utilizará para mostrar el texto. Existen numerosas familias de fuentes disponibles, como:
- Serif: Times New Roman, Georgia, Garamond
- Sans-serif: Arial, Helvetica, Verdana
- Monospace: Courier New, Lucida Console, Monaco
Propiedad “font-size”
La propiedad “font-size” establece el tamaño de la fuente en unidades absolutas (como píxeles) o relativas (como em).
Por ejemplo, el siguiente código HTML cambiará la fuente del texto a Arial y establecerá su tamaño en 16 píxeles:
<p style="font-family: Arial; font-size: 16px;">Texto de ejemplo</p>
Opciones avanzadas de formato de fuente

Además de especificar el nombre de la fuente, HTML proporciona opciones avanzadas para controlar el grosor, el estilo y la decoración del texto.
Grosor de la fuente
La propiedad font-weightcontrola el grosor de la fuente. Puede tomar valores numéricos del 1 al 900, donde 1 es el más delgado y 900 es el más grueso. También se pueden utilizar palabras clave como normal, boldy lighter.
Estilo de fuente
La propiedad font-stylecontrola el estilo de la fuente. Puede tomar valores como normal, italicy oblique. Italicaplica un estilo de letra cursiva, mientras que obliqueinclina el texto sin cambiar su forma.
Decoración de texto, Como Cambiar La Fuente De Un Texto En Html
La propiedad text-decorationcontrola la decoración del texto. Puede tomar valores como none, underline, overline, line-throughy blink. Underlineañade una línea debajo del texto, overlineañade una línea encima del texto, line-throughtacha el texto y blinkhace que el texto parpadee (no se recomienda utilizar blink).
Uso de etiquetas HTML para cambiar la fuente

Las etiquetas HTML brindan un control preciso sobre la apariencia del texto en una página web. Las etiquetas de encabezado, párrafo y bloque de citas son fundamentales para dar formato y organizar el contenido textual.
Etiquetas de encabezado
Las etiquetas de encabezado (
,
,
, etc.) se utilizan para crear títulos y subtítulos. Definen el tamaño, el peso y la alineación del texto de encabezado. La etiqueta
representa el título principal de la página, mientras que las etiquetas subsiguientes (
,
, etc.) indican niveles de importancia decrecientes.
Etiquetas de párrafo
, etc.) se utilizan para crear títulos y subtítulos. Definen el tamaño, el peso y la alineación del texto de encabezado. La etiqueta
representa el título principal de la página, mientras que las etiquetas subsiguientes (
,
, etc.) indican niveles de importancia decrecientes.
Etiquetas de párrafo
,
, etc.) indican niveles de importancia decrecientes.
Etiquetas de párrafo
Etiquetas de párrafo
La etiqueta
define un párrafo de texto. Establece un espacio en blanco entre los párrafos y controla la sangría y el espaciado de las líneas. La etiqueta
también se puede utilizar para alinear el texto a la izquierda, al centro o a la derecha.
Etiquetas de bloque de citas
Las etiquetas de bloque de citas (
) se utilizan para indicar texto citado o extraído. Indentan el texto y lo muestran con un estilo diferente, como cursiva o comillas.
Creación de tablas HTML para organizar contenido de texto
Las tablas HTML ofrecen una forma estructurada y flexible de organizar y presentar información textual. Son particularmente útiles cuando se necesita mostrar datos en un formato tabular, como listas de productos, registros de datos o información comparativa.Para crear una tabla HTML, se utiliza la etiqueta
. Dentro de esta etiqueta, se definen las filas (
) y las columnas ( ) de la tabla. Cada celda de la tabla contiene el contenido textual o los elementos HTML que se deben mostrar. Diseño de una tabla HTML con 4 columnas receptivas
Para diseñar una tabla HTML con 4 columnas receptivas, se pueden utilizar los siguientes pasos:
- Crea una tabla con 4 columnas utilizando la etiqueta
y
para las filas y para las columnas. - Añade el atributo width=”100%” a la etiqueta
para que la tabla se ajuste al ancho del contenedor padre.
3. Añade el atributo style=”width
25%;” a cada etiqueta
para que cada columna ocupe el 25% del ancho de la tabla. Organización del contenido de texto en columnas usando etiquetas
Para organizar el contenido de texto en columnas usando etiquetas
, simplemente coloca el texto dentro de las etiquetas correspondientes. Cada etiqueta representa una celda de la tabla y el texto dentro de ella se mostrará en esa celda. Adición de encabezados de tabla usando etiquetas
Para agregar encabezados de tabla, se utilizan las etiquetas
. Las etiquetas definen las celdas de encabezado de la tabla y su contenido se muestra en negrita y centrado por defecto. Para agregar un encabezado a una columna, simplemente coloca la etiqueta antes de la etiqueta correspondiente. Uso de listas HTML para estructurar texto: Como Cambiar La Fuente De Un Texto En Html
Las listas HTML son una forma eficaz de organizar y estructurar el contenido de texto en una página web. Permiten presentar información de manera clara y concisa, facilitando su lectura y comprensión.
Creación de listas ordenadas con
Las listas ordenadas, creadas mediante la etiqueta
, numeran los elementos de la lista en orden secuencial. Cada elemento se representa con la etiqueta
- y se numera automáticamente.
Creación de listas desordenadas con
Las listas desordenadas, creadas mediante la etiqueta
, presentan los elementos de la lista sin numeración. Cada elemento se representa con la etiqueta
- y se muestra con un marcador, generalmente un círculo o un guión.
Uso de viñetas y números para elementos de lista
Tanto las listas ordenadas como las desordenadas pueden personalizarse mediante la propiedad “list-style-type” de CSS. Esta propiedad permite especificar el tipo de marcador o número que se utilizará para cada elemento de la lista.
Hemos cubierto una amplia gama de técnicas para cambiar la fuente de un texto en HTML, desde los métodos básicos hasta las opciones avanzadas. Al dominar estas técnicas, puedes crear páginas web visualmente atractivas y mejorar la legibilidad y el impacto de tu contenido.
Recuerda que la elección de la fuente es crucial para transmitir el tono y el mensaje de tu sitio web, así que tómate tu tiempo para seleccionar la fuente que mejor se adapte a tus necesidades.
Previous Article Next Article