¡Bienvenidos al mundo del estilo de texto en HTML! Como Cambiar La Fuente De Texto En Html te guiará paso a paso a través de las técnicas esenciales para transformar tu texto ordinario en obras maestras visuales. Desde elementos HTML hasta propiedades CSS, este tutorial te brindará todo lo que necesitas para dar vida a tus palabras.
Ya sea que estés creando un sitio web profesional o simplemente quieras agregar un toque de personalidad a tu blog, este tutorial te enseñará cómo modificar el tamaño, el color, la familia y la alineación de tu texto con facilidad.
¡Prepárate para llevar tus habilidades de diseño web al siguiente nivel!
Elementos HTML para cambiar la fuente de texto

Existen varias formas de cambiar la fuente de texto en HTML, una de las más utilizadas es mediante el elemento <font>. Este elemento permite especificar diferentes atributos para modificar la apariencia del texto, como el tipo de fuente, el tamaño y el color.
Sintaxis del elemento <font>
La sintaxis del elemento <font>es la siguiente:
“`html<font [atributos]>Texto</font>“`
Los atributos más comunes del elemento <font>son:
face: Especifica el tipo de fuente a utilizar.size: Establece el tamaño de la fuente en unidades relativas (de 1 a 7).color: Define el color del texto.
Ejemplos de uso del elemento <font>
A continuación se muestran algunos ejemplos de uso del elemento <font>:
“`html<font face=”Arial” size=”5″ color=”red”>Texto rojo en Arial</font><font face=”Times New Roman” size=”3″ color=”blue”>Texto azul en Times New Roman</font><font face=”Courier New” size=”2″ color=”green”>Texto verde en Courier New</font>“`
Propiedades CSS para modificar la fuente de texto

Para modificar la apariencia de la fuente de texto en HTML, podemos utilizar varias propiedades CSS. Estas propiedades nos permiten controlar aspectos como el tipo de letra, el tamaño, el estilo y el color.
A continuación, enumeramos las principales propiedades CSS que afectan a la fuente del texto:
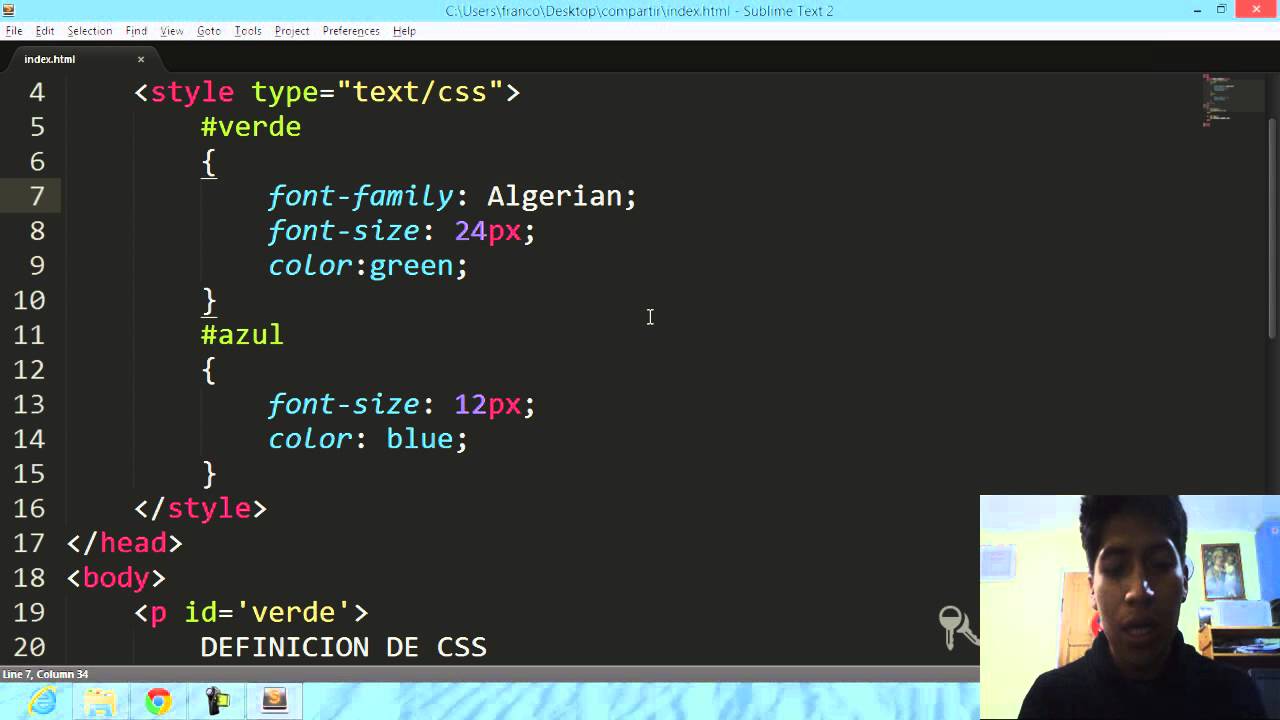
Tipo de letra
La propiedad font-familydefine el tipo de letra que se utilizará para el texto. Podemos especificar uno o varios tipos de letra, separados por comas. Si el navegador no encuentra el primer tipo de letra especificado, intentará utilizar el siguiente, y así sucesivamente.
Ejemplo:
“`p font-family: Arial, Helvetica, sans-serif;“`
Tamaño de la fuente
La propiedad font-sizedefine el tamaño de la fuente. Podemos especificar el tamaño en diferentes unidades, como píxeles (px), puntos (pt) o em (em).
Ejemplo:
“`h1 font-size: 2em;“`
Estilo de la fuente
La propiedad font-styledefine el estilo de la fuente. Podemos especificar valores como normal, italicu oblique.
Ejemplo:
“`p font-style: italic;“`
Peso de la fuente
La propiedad font-weightdefine el peso de la fuente. Podemos especificar valores como normal, boldo lighter.
Ejemplo:
“`h2 font-weight: bold;“`
Color de la fuente
La propiedad colordefine el color de la fuente. Podemos especificar el color utilizando valores hexadecimales, palabras clave o funciones RGB.
Ejemplo:
“`a color: #ff0000;“`
Uso de etiquetas de tabla HTML para alinear texto

Las etiquetas de tabla HTML proporcionan una forma flexible de organizar y alinear texto en una página web. Al crear una tabla con columnas de ancho fijo, puedes utilizar etiquetas de encabezado
Creación de una tabla HTML con columnas de ancho fijo
- Utiliza la etiqueta
para crear la tabla.
- Define las columnas utilizando la etiqueta
, especificando el ancho de cada columna en el atributo width. - Cierra la etiqueta
.
Inserción de texto y alineación en celdas de tabla
- Utiliza la etiqueta
para insertar texto en una celda. - Alinea el texto horizontalmente utilizando los atributos align=”left”, align=”center” o align=”right”.
- Alinea el texto verticalmente utilizando los atributos valign=”top”, valign=”middle” o valign=”bottom”.
- Cierra la etiqueta
. Utilización de etiquetas de lista HTML para organizar el texto
Las etiquetas de lista HTML son una herramienta poderosa para organizar y presentar texto de manera clara y concisa. Nos permiten crear listas ordenadas y desordenadas, que pueden mejorar la legibilidad y la estructura de nuestros documentos HTML.
Listas ordenadas
Las listas ordenadas utilizan la etiqueta
<ol>para crear una lista numerada. Cada elemento de la lista se incluye dentro de una etiqueta<li>.<ol> <li>Primer elemento</li> <li>Segundo elemento</li> <li>Tercer elemento</li> </ol>
Listas desordenadas
Las listas desordenadas utilizan la etiqueta
<ul>para crear una lista con viñetas. Al igual que en las listas ordenadas, cada elemento de la lista se incluye dentro de una etiqueta<li>.<ul> <li>Primer elemento</li> <li>Segundo elemento</li> <li>Tercer elemento</li> </ul>
Anidar listas
Podemos anidar listas para crear subniveles de organización. Para ello, simplemente incluimos una lista dentro de otra lista.
<ol> <li>Primer elemento</li> <li> <ul> <li>Subelemento 1</li> <li>Subelemento 2</li> </ul> </li> <li>Tercer elemento</li> </ol>Estilos CSS para personalizar listas
Podemos utilizar propiedades CSS para personalizar la apariencia de nuestras listas, como el tipo de viñeta, el color del texto o el espaciado.
/* Cambiar el tipo de viñeta -/ ul list-style-type: circle; /* Cambiar el color del texto -/ ol li color: blue; /* Aumentar el espaciado entre elementos de la lista -/ li margin-bottom: 10px;
Incorporación de imágenes y videos en el texto HTML: Como Cambiar La Fuente De Texto En Html

Para mejorar la experiencia del usuario y hacer que el contenido sea más atractivo, podemos incorporar imágenes y videos en nuestros documentos HTML.
Esto ayuda a romper la monotonía del texto y proporciona una representación visual de conceptos e ideas.
Existen dos etiquetas principales que se utilizan para insertar imágenes y videos en HTML:
<img>y<video>, respectivamente.Inserción de imágenes, Como Cambiar La Fuente De Texto En Html
Para insertar una imagen, utilizamos la etiqueta
<img>. Esta etiqueta requiere un atributosrcque especifica la URL de la imagen que queremos mostrar.<img src="mi-imagen.jpg" alt="Descripción de la imagen">
También podemos especificar las dimensiones de la imagen utilizando los atributos
widthyheight.<img src="mi-imagen.jpg" alt="Descripción de la imagen" width="200" height="150">
Inclusión de videos
Para incluir un video, utilizamos la etiqueta
<video>. Esta etiqueta requiere un atributosrcque especifica la URL del video que queremos mostrar.<video src="mi-video.mp4" controls> <source src="mi-video.mp4" type="video/mp4"> </video>
También podemos especificar atributos de reproducción como
autoplay,loopycontrolspara controlar el comportamiento del video.Descripciones alternativas
Es importante proporcionar descripciones alternativas (
alt) para imágenes y videos para garantizar la accesibilidad. Estas descripciones ayudan a los usuarios con discapacidades visuales o que utilizan lectores de pantalla a comprender el contenido visual.<img src="mi-imagen.jpg" alt="Descripción de la imagen"> <video src="mi-video.mp4" controls> <source src="mi-video.mp4" type="video/mp4"> <track kind="subtitles" src="mi-video-subtitulos.vtt" srclang="es"> </video>
¡Felicitaciones! Ahora tienes el poder de transformar tus textos HTML en impresionantes obras de arte.
Ya sea que busques elegancia, diversión o profesionalismo, este tutorial te ha equipado con las herramientas y técnicas para hacer realidad tu visión. ¡Experimenta con diferentes estilos, expresa tu creatividad y lleva tus proyectos web a nuevas alturas!
Previous Article Next Article
- Define las columnas utilizando la etiqueta





