Como Cambiar El Color Del Texto En Html – ¿Estás listo para transformar tus textos en HTML con colores vibrantes y llamativos? ¡Pues empecemos con “Cómo Cambiar El Color Del Texto En HTML”! Este tutorial te guiará a través de todos los métodos para que tu contenido destaque.
Desde propiedades CSS hasta elementos HTML y técnicas avanzadas, cubriremos todo lo que necesitas saber para dar vida a tus palabras.
Métodos para cambiar el color del texto en HTML

Existen varios métodos para cambiar el color del texto en HTML. Estos incluyen:
Propiedad CSS ‘color’
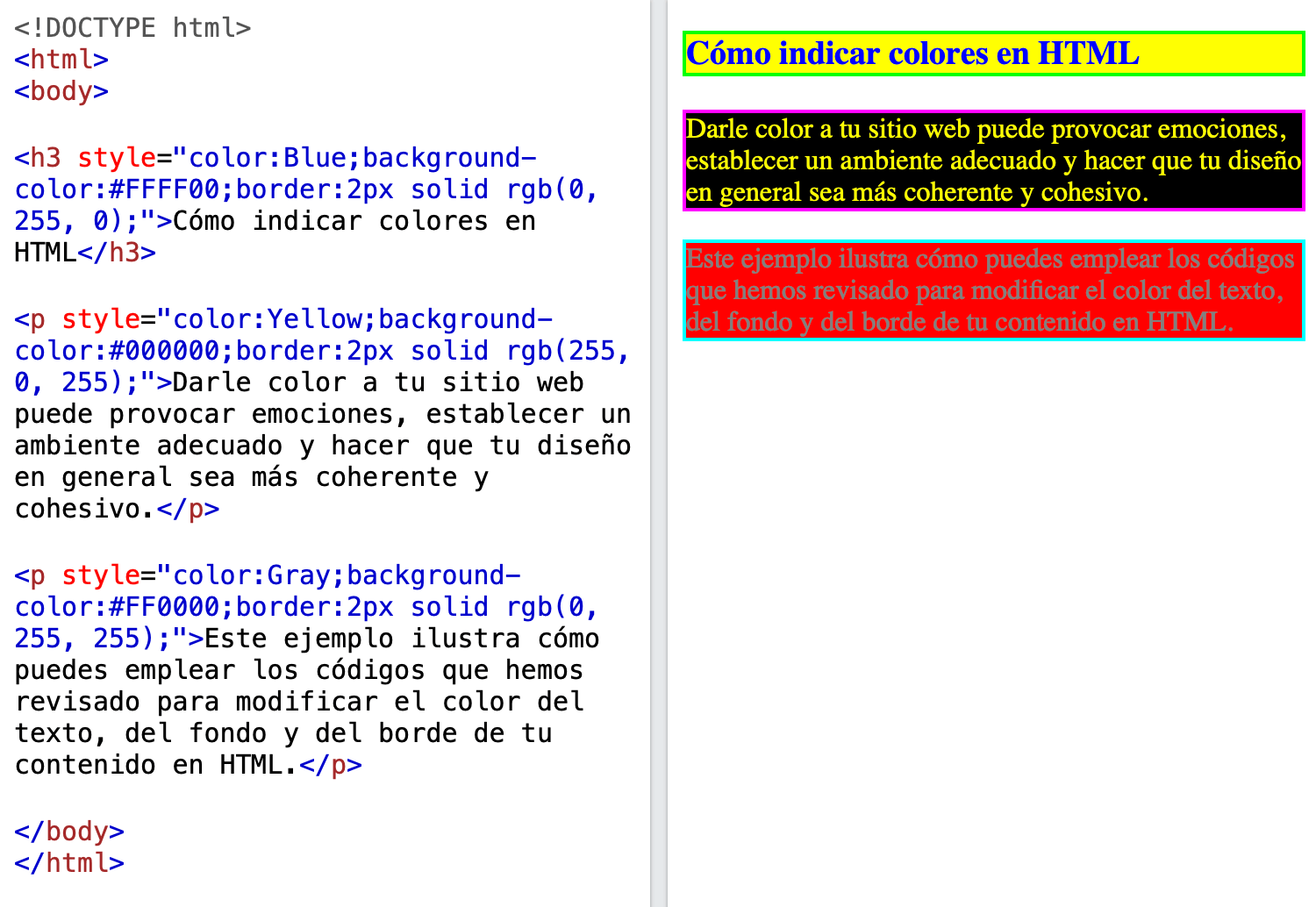
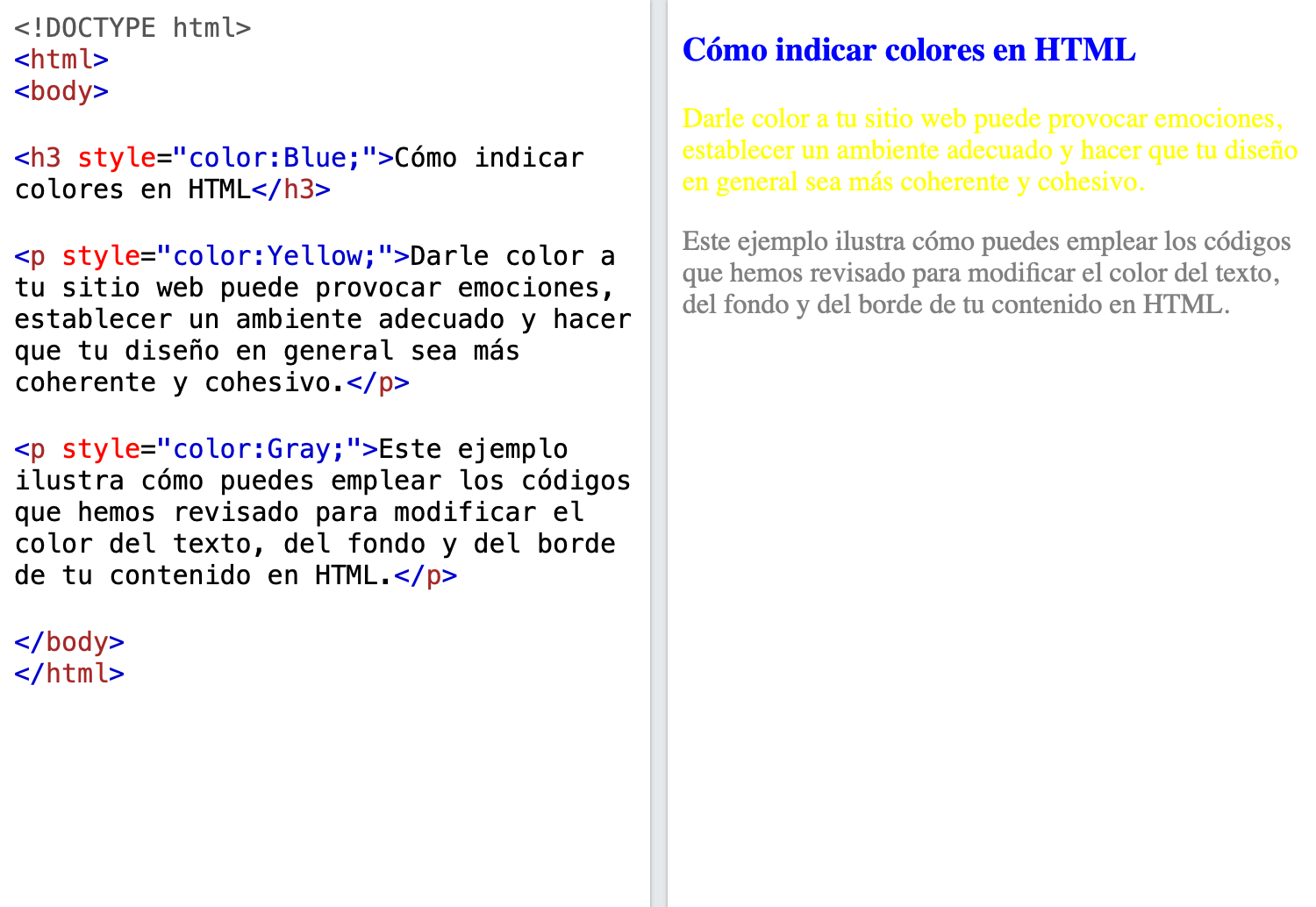
La propiedad CSS ‘color’ es el método más común para cambiar el color del texto. Se puede utilizar en cualquier elemento HTML que admita estilos CSS.
<p style="color: red">Este texto es rojo</p>
Atributo ‘style’
El atributo ‘style’ se puede utilizar para aplicar estilos CSS directamente a un elemento HTML.
<p style="color: blue">Este texto es azul</p>
Elemento <font>
El elemento <font> es un elemento HTML obsoleto que se puede utilizar para cambiar el color del texto.
<font color="green">Este texto es verde</font>
Propiedades y valores CSS para el color del texto

El color del texto en HTML se controla mediante la propiedad CSS ‘color’. Esta propiedad acepta una amplia gama de valores, incluyendo nombres de colores, códigos hexadecimales y valores RGB, HSL y HSLA.
Los nombres de colores son palabras clave que representan colores específicos, como ‘red’, ‘blue’ y ‘green’. Los códigos hexadecimales son valores de seis dígitos que representan colores mediante una combinación de rojo, verde y azul (RGB). Los valores RGB especifican la cantidad de rojo, verde y azul en un color, mientras que los valores HSL y HSLA especifican el tono, la saturación y la luminosidad de un color.
Valores de color comunes
| Nombre del color | Código hexadecimal |
|---|---|
| Black | #000000 |
| White | #FFFFFF |
| Red | #FF0000 |
| Green | #00FF00 |
| Blue | #0000FF |
Valores de color RGB, HSL y HSLA, Como Cambiar El Color Del Texto En Html
Los valores RGB se especifican como ‘rgb(r, g, b)’, donde ‘r’, ‘g’ y ‘b’ representan los valores rojo, verde y azul, respectivamente. Los valores HSL se especifican como ‘hsl(h, s, l)’, donde ‘h’ representa el tono, ‘s’ representa la saturación y ‘l’ representa la luminosidad.
Los valores HSLA son similares a los valores HSL, pero también incluyen un canal alfa para especificar la transparencia.
Ejemplo de valor RGB: rgb(255, 0, 0)
Ejemplo de valor HSL: hsl(120, 100%, 50%)
Ejemplo de valor HSLA: hsla(120, 100%, 50%, 0.5)
Uso de elementos HTML para cambiar el color del texto

Los elementos HTML brindan una forma alternativa de cambiar el color del texto, aunque se consideran obsoletos. El elemento <font>, junto con sus atributos colory face, permite establecer el color y la fuente del texto.
Para usar elementos HTML, simplemente envuelve el texto dentro de la etiqueta <font>y especifica el color deseado mediante el atributo color. Por ejemplo:
<font color="red">Texto rojo</font>
También puedes crear texto de varios colores dentro de un solo documento utilizando múltiples elementos <font>.
Comparación de elementos HTML y propiedades CSS
Si bien los elementos HTML proporcionan una forma sencilla de cambiar el color del texto, tienen algunas desventajas en comparación con las propiedades CSS:
- Compatibilidad limitada:Los elementos HTML no son compatibles con todos los navegadores modernos.
- Falta de control:Las propiedades CSS ofrecen un control más preciso sobre el color del texto, incluidos ajustes de transparencia y degradados.
- Obsoletos:Los elementos HTML se consideran obsoletos y deben evitarse en favor de las propiedades CSS.
Por lo tanto, se recomienda utilizar propiedades CSS para cambiar el color del texto en lugar de elementos HTML.
Técnicas avanzadas para el color del texto: Como Cambiar El Color Del Texto En Html

Además de las técnicas básicas, existen técnicas avanzadas para cambiar el color del texto que pueden mejorar significativamente la estética y la legibilidad de tus páginas web. Estas técnicas incluyen degradados de color, sombras de texto y texto con trazo.
Degradados de color
Los degradados de color permiten crear transiciones suaves entre dos o más colores. Esto puede agregar profundidad y dinamismo a tus textos.
.texto-degradado
background: linear-gradient(to right, #000000, #FFFFFF);
Sombras de texto
Las sombras de texto crean un efecto de profundidad al agregar una sombra detrás del texto. Esto puede mejorar la legibilidad y hacerlo destacar.
.texto-sombra
text-shadow: 2px 2px 2px #000000;
Texto con trazo
El texto con trazo agrega un borde alrededor del texto, lo que puede hacerlo más visible y legible, especialmente en fondos ocupados.
.texto-trazo
text-stroke: 2px #000000;
Estas técnicas avanzadas brindan opciones adicionales para personalizar el color del texto y mejorar la experiencia del usuario en tus páginas web.
¡Y ahí lo tienes! Con este conocimiento, ahora tienes el poder de colorear tus textos en HTML con facilidad. Recuerda considerar la accesibilidad y experimentar con diferentes técnicas para crear contenido visualmente impactante.

.gallery-container {
display: flex;
flex-wrap: wrap;
gap: 10px;
justify-content: center;
}
.gallery-item {
flex: 0 1 calc(33.33% – 10px); /* Fleksibilitas untuk setiap item galeri */
overflow: hidden; /* Pastikan gambar tidak melebihi batas kotak */
position: relative;
margin-bottom: 20px; /* Margin bawah untuk deskripsi */
}
.gallery-item img {
width: 100%;
height: 200px;
object-fit: cover; /* Gambar akan menutupi area sepenuhnya */
object-position: center; /* Pusatkan gambar */
}
.image-description {
text-align: center; /* Rata tengah deskripsi */
}
@media (max-width: 768px) {
.gallery-item {
flex: 1 1 100%; /* Full width di layar lebih kecil dari 768px */
}
}





