Como Cambiar El Color Del Texto En Canva – ¡Hola, creativos! Si estás buscando cambiar el color del texto en Canva, ¡estás en el lugar correcto! En esta guía detallada, te guiaremos a través de todos los pasos necesarios para personalizar el color de tu texto y llevar tus diseños al siguiente nivel.
Canva es una herramienta de diseño increíblemente versátil que ofrece una amplia gama de opciones para personalizar tus creaciones. Cambiar el color del texto es una tarea esencial que te permite destacar información importante, crear contrastes llamativos y expresar tu estilo único.
Cambiar el color del texto usando la barra de herramientas: Como Cambiar El Color Del Texto En Canva

Para cambiar el color del texto en Canva usando la barra de herramientas, sigue estos pasos:
, Como Cambiar El Color Del Texto En Canva
- Selecciona el texto que deseas cambiar de color.
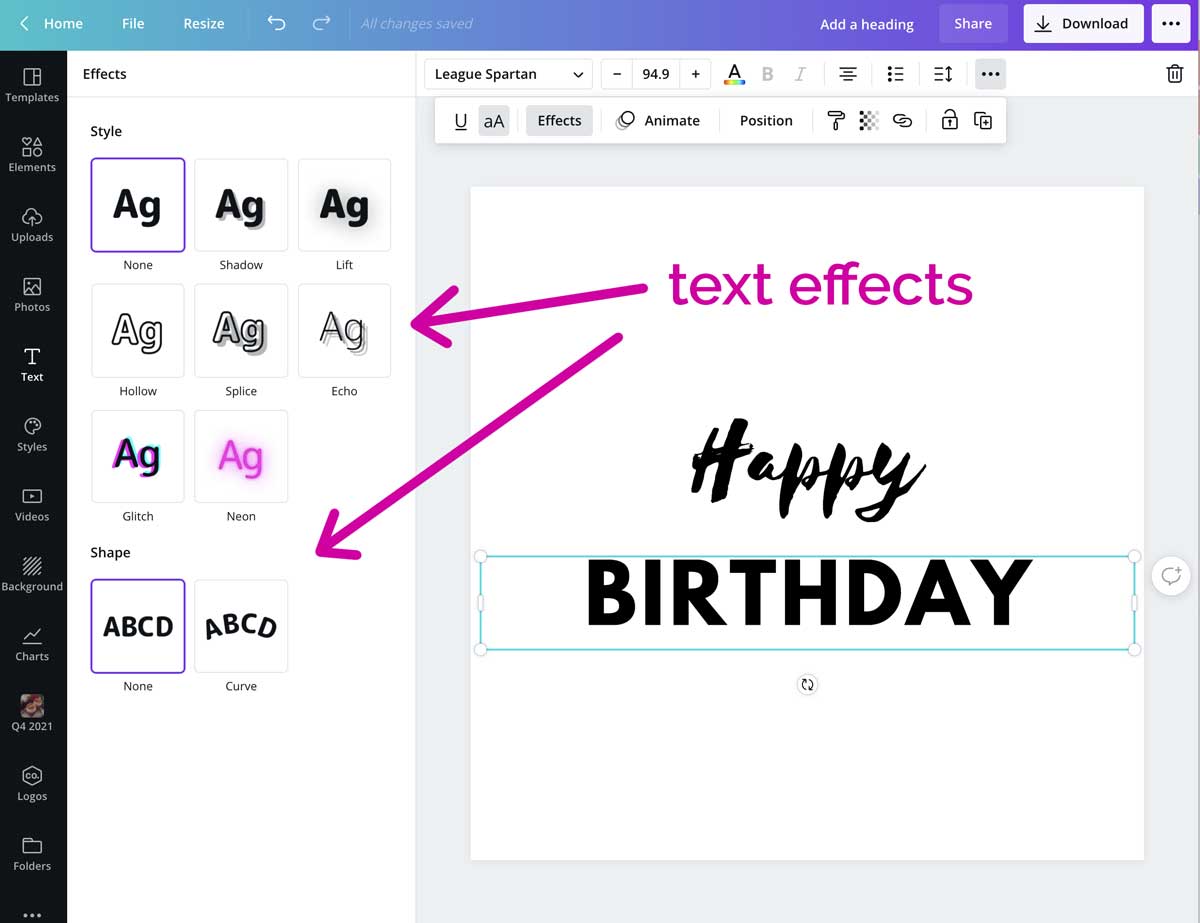
- Haz clic en la barra de herramientas superior y selecciona la opción “Texto”.
- En la sección “Color”, elige el color que deseas aplicar al texto.
- Haz clic en “Aplicar” para guardar los cambios.
Ahora que has dominado el arte de cambiar el color del texto en Canva, ¡las posibilidades son infinitas! Experimenta con diferentes combinaciones de colores, explora estilos prediseñados y crea paletas de colores personalizadas para darle vida a tus diseños. ¡Recuerda que el color es una herramienta poderosa que puede transformar tus proyectos y captar la atención de tu audiencia!



.gallery-container {
display: flex;
flex-wrap: wrap;
gap: 10px;
justify-content: center;
}
.gallery-item {
flex: 0 1 calc(33.33% – 10px); /* Fleksibilitas untuk setiap item galeri */
overflow: hidden; /* Pastikan gambar tidak melebihi batas kotak */
position: relative;
margin-bottom: 20px; /* Margin bawah untuk deskripsi */
}
.gallery-item img {
width: 100%;
height: 200px;
object-fit: cover; /* Gambar akan menutupi area sepenuhnya */
object-position: center; /* Pusatkan gambar */
}
.image-description {
text-align: center; /* Rata tengah deskripsi */
}
@media (max-width: 768px) {
.gallery-item {
flex: 1 1 100%; /* Full width di layar lebih kecil dari 768px */
}
}





