Como Cambiar El Color De Texto En Visual Studio Code – ¿Estás cansado de los aburridos colores de texto predeterminados en Visual Studio Code? ¡No te preocupes! Este artículo te guiará a través de un viaje para cambiar el color del texto y transformar tu entorno de codificación en una obra maestra visual.
Desde modificar temas hasta crear los tuyos propios, exploraremos todas las formas posibles de personalizar tu experiencia de codificación.
Visual Studio Code ofrece una amplia gama de opciones para cambiar el color del texto, permitiéndote adaptarlo a tus preferencias y mejorar la legibilidad y la estética de tu código. ¡Prepárate para sumergirte en un mundo de colores y dar rienda suelta a tu creatividad!
Modificación del Tema del Editor: Como Cambiar El Color De Texto En Visual Studio Code

Para personalizar los colores del texto en Visual Studio Code, puedes modificar el tema del editor.
Configuración del Tema
Para cambiar la configuración del tema, sigue estos pasos:
- Ve a Archivo > Preferencias > Tema.
- Selecciona un tema de la lista o haz clic en ” Configuración de tema” para personalizar un tema existente.
- En la pestaña ” Colores y fuentes“, busca la sección ” Colores del editor“.
- Modifica los valores de color para personalizar los colores del texto.
- Haz clic en ” Guardar” para aplicar los cambios.
Uso de Extensiones

Existen extensiones en Visual Studio Code que permiten personalizar el color del texto. Estas extensiones ofrecen características adicionales y opciones de configuración para mejorar la legibilidad y la experiencia general de codificación.
Color Highlight
- La extensión Color Highlight resalta palabras o frases específicas con colores personalizados.
- Esto es útil para identificar rápidamente patrones, variables o funciones importantes en el código.
- Puedes configurar fácilmente los colores y las reglas de resaltado para adaptarlos a tus preferencias.
Theme Picker, Como Cambiar El Color De Texto En Visual Studio Code
- La extensión Theme Picker proporciona una amplia gama de temas prediseñados para cambiar el esquema de color general del editor.
- Estos temas incluyen diferentes combinaciones de colores para el texto, el fondo y otros elementos de la interfaz.
- Puedes explorar y seleccionar el tema que mejor se adapte a tus preferencias estéticas y de legibilidad.
Creación de Temas Personalizados

Crea tus propios temas para personalizar completamente los colores del texto en Visual Studio Code. Define la sintaxis y los estilos de color según tus preferencias.
Definición de Sintaxis
Edita el archivo `settings.json` en la configuración de Visual Studio Code. Agrega la siguiente propiedad:“`”editor.tokenColorCustomizations”: // Define reglas de sintaxis y colores aquí“`
Estilos de Color
Usa los siguientes valores para definir los estilos de color:
`foreground`
Color del texto
`background`
Color de fondo
`fontStyle`
Estilo de fuente (normal, cursiva, negrita)Por ejemplo, para establecer el texto azul y el fondo amarillo:“`”editor.tokenColorCustomizations”: “text”: “foreground”: “#0000FF”, “background”: “#FFFF00” “`
Integración de HTML

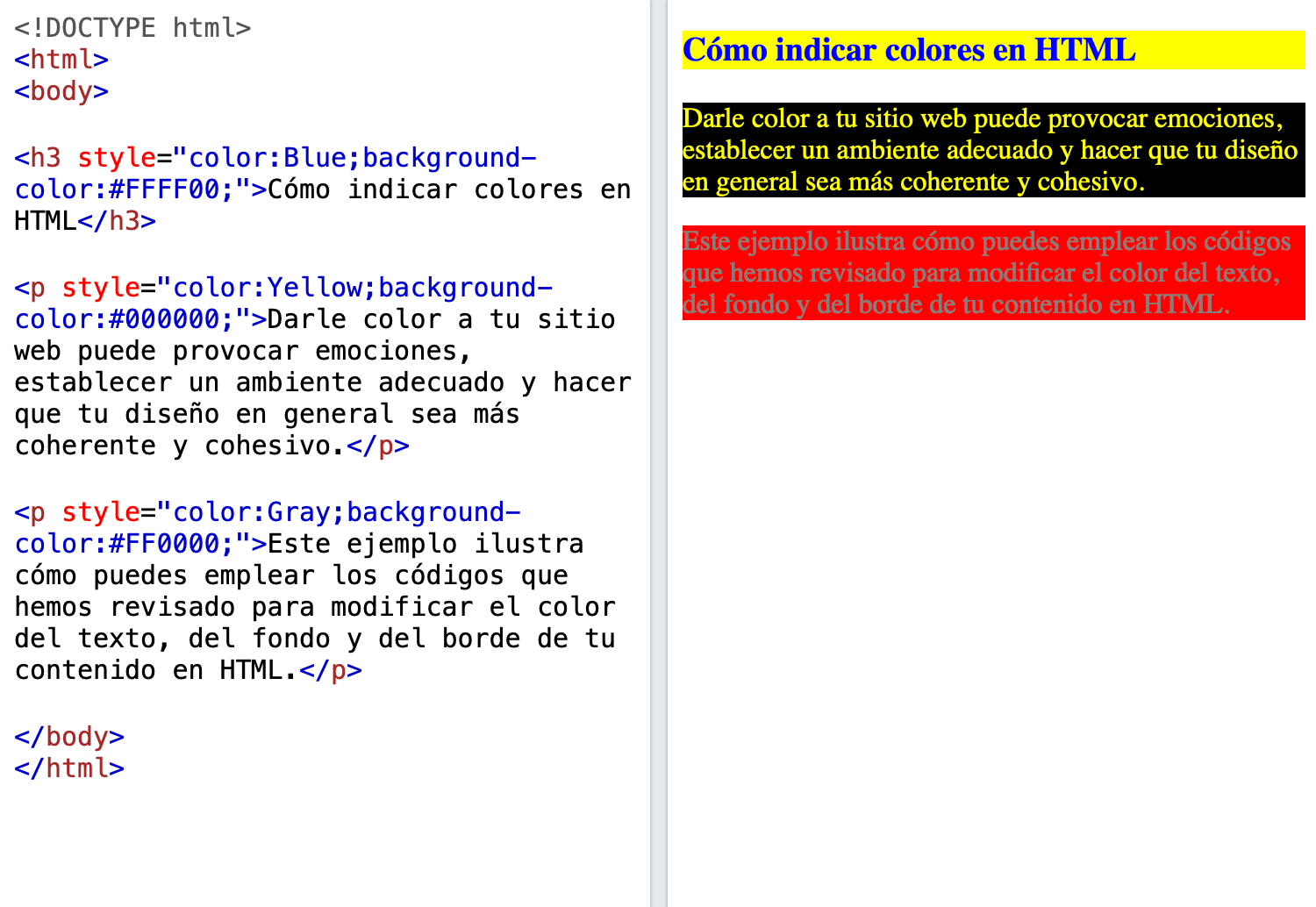
Para cambiar el color del texto dentro de fragmentos de código en Visual Studio Code, puedes utilizar etiquetas HTML.
Las etiquetas más comunes para aplicar color al texto son y .
Uso de la etiqueta
La etiqueta te permite aplicar estilos a un rango específico de texto. Para cambiar el color, utiliza el atributo “style” con la propiedad “color”.
Texto rojo
Uso de la etiqueta
La etiqueta es similar a , pero está en desuso y no se recomienda utilizarla. Sin embargo, todavía funciona en Visual Studio Code.
Texto verde
Personalización Avanzada

La personalización avanzada de Visual Studio Code te permite crear esquemas de color únicos y personalizados mediante variables de tema y reglas personalizadas.
Variables de Tema
Las variables de tema son valores predefinidos que se pueden utilizar para definir los colores de diferentes elementos de la interfaz. Por ejemplo, `editor.background` define el color de fondo del editor. Puedes encontrar una lista completa de variables de tema en la documentación de Visual Studio Code.
Reglas Personalizadas
Las reglas personalizadas te permiten definir tus propios selectores y estilos CSS para personalizar la apariencia de Visual Studio Code. Esto te brinda un control granular sobre cada aspecto de la interfaz. Por ejemplo, puedes utilizar reglas personalizadas para cambiar el color del texto seleccionado o para resaltar líneas específicas de código.
Creación de Esquemas de Color Personalizados
Para crear un esquema de color personalizado, puedes editar el archivo `settings.json` de Visual Studio Code. En este archivo, puedes definir variables de tema y reglas personalizadas. También puedes importar esquemas de color existentes desde la galería de extensiones de Visual Studio Code.Una
vez que hayas creado un esquema de color personalizado, puedes aplicarlo desde el menú “Archivo” > “Preferencias” > “Temas de color”.
¡Has llegado al final de tu aventura de personalización del color del texto! Ahora tienes el poder de transformar Visual Studio Code en un lienzo donde tu código brilla con colores vibrantes y personalizados. Ya sea que prefieras temas oscuros o claros, colores sutiles o llamativos, este artículo te ha equipado con las herramientas y el conocimiento para crear un entorno de codificación que sea único para ti.
¡Así que ponte manos a la obra, experimenta y deja que tu código hable con estilo!



