Como Alinear Un Texto A La Izquierda En Html – Alinear texto a la izquierda en HTML es una habilidad esencial para cualquier desarrollador web. Permite crear diseños limpios y organizados que sean fáciles de leer y navegar. En este artículo, exploraremos las diversas formas de alinear texto a la izquierda en HTML, desde etiquetas de alineación básicas hasta técnicas avanzadas como CSS Flexbox y Grid.
Etiquetas de Alineación de Texto
En HTML, la etiqueta <p align="left">se utiliza para alinear el texto a la izquierda. Esta etiqueta es obsoleta y no se recomienda su uso.
En su lugar, se debe utilizar la propiedad CSS text-align: left. Esta propiedad se aplica a cualquier elemento HTML y permite alinear el texto a la izquierda, derecha, centro o justificado.
Uso de la propiedad CSS “text-align: left”, Como Alinear Un Texto A La Izquierda En Html
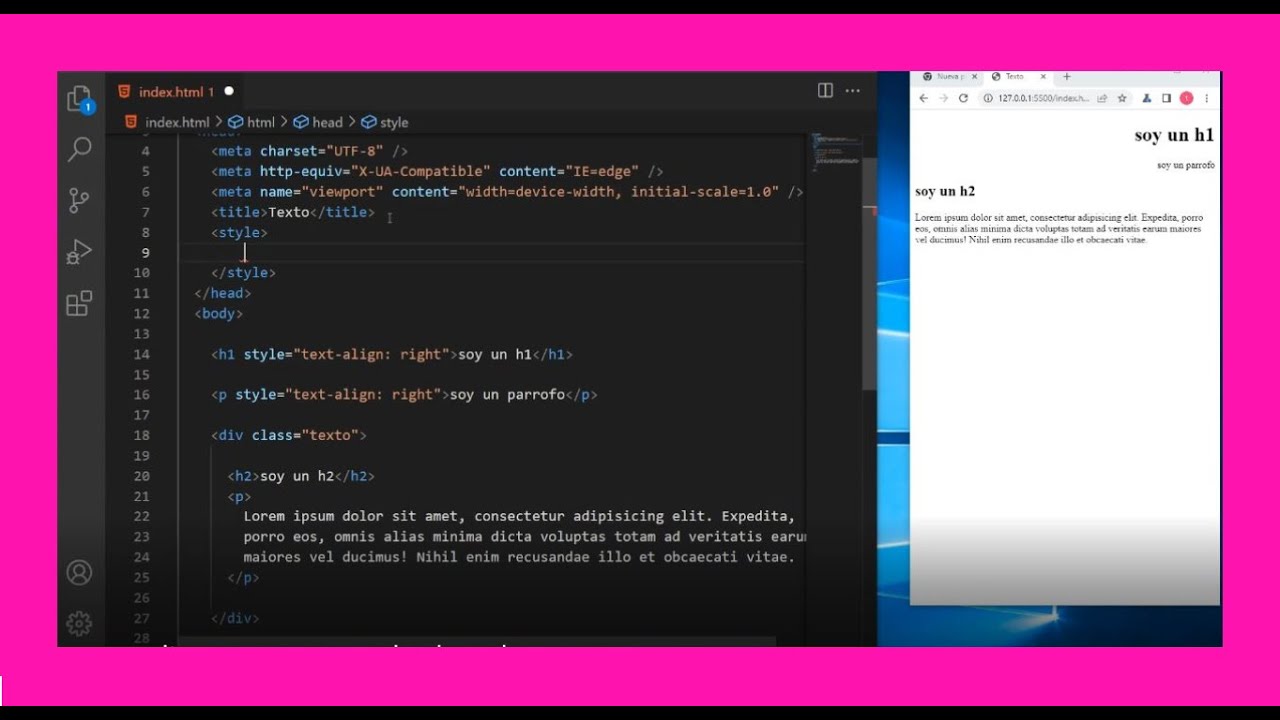
Para alinear el texto a la izquierda utilizando la propiedad CSS text-align: left, se debe utilizar el siguiente código:
<p style="text-align: left">Texto alineado a la izquierda</p>
Márgenes y Sangrías

Los márgenes y sangrías son propiedades CSS que permiten controlar el espacio alrededor del texto. Los márgenes se aplican al exterior del elemento, mientras que las sangrías se aplican al interior.
La propiedad “margin-left” establece el margen izquierdo del elemento. El valor puede ser una longitud (por ejemplo, “10px”) o un porcentaje (por ejemplo, “10%”).
La propiedad “text-indent” establece la sangría de la primera línea del texto. El valor puede ser una longitud o un porcentaje.
Sangrías colgantes
Una sangría colgante es una sangría que solo se aplica a la primera línea del texto. Esto se puede lograr utilizando una combinación de las propiedades “text-indent” y “margin-left”.
Tablas HTML para Alineación de Texto
Las tablas HTML ofrecen un método flexible y preciso para alinear texto. Permiten crear columnas y filas personalizadas, brindando un control granular sobre la posición del contenido.
Creación de una Tabla HTML
Para crear una tabla HTML, utiliza la etiqueta
| y las filas con la etiqueta | |
|---|---|
para insertar contenido.
Alineación de TextoPara alinear el texto dentro de las celdas, utiliza el atributo “align” de la etiqueta | . Establece el valor de “align” en “left” para alinear el texto a la izquierda.
Ventajas de Usar TablasLas tablas HTML ofrecen varias ventajas para la alineación de texto:
Uso de Bloques de Citas: Como Alinear Un Texto A La Izquierda En Html
Los bloques de citas permiten alinear texto de varias fuentes dentro de un documento HTML. EtiquetaLa etiqueta
|