Como Alinear Texto A La Izquierda En Html – Aprender a alinear texto a la izquierda en HTML es esencial para crear sitios web y documentos profesionales. Esta guía completa proporciona técnicas paso a paso para alinear texto fácilmente y mejorar la legibilidad y el atractivo visual de su contenido.
Descubra cómo utilizar el atributo “text-align”, la propiedad CSS “text-align”, tablas HTML, listas HTML y párrafos HTML para lograr una alineación perfecta. Con ejemplos de código claros y explicaciones detalladas, esta guía lo equipará con las habilidades necesarias para controlar la alineación del texto en HTML.
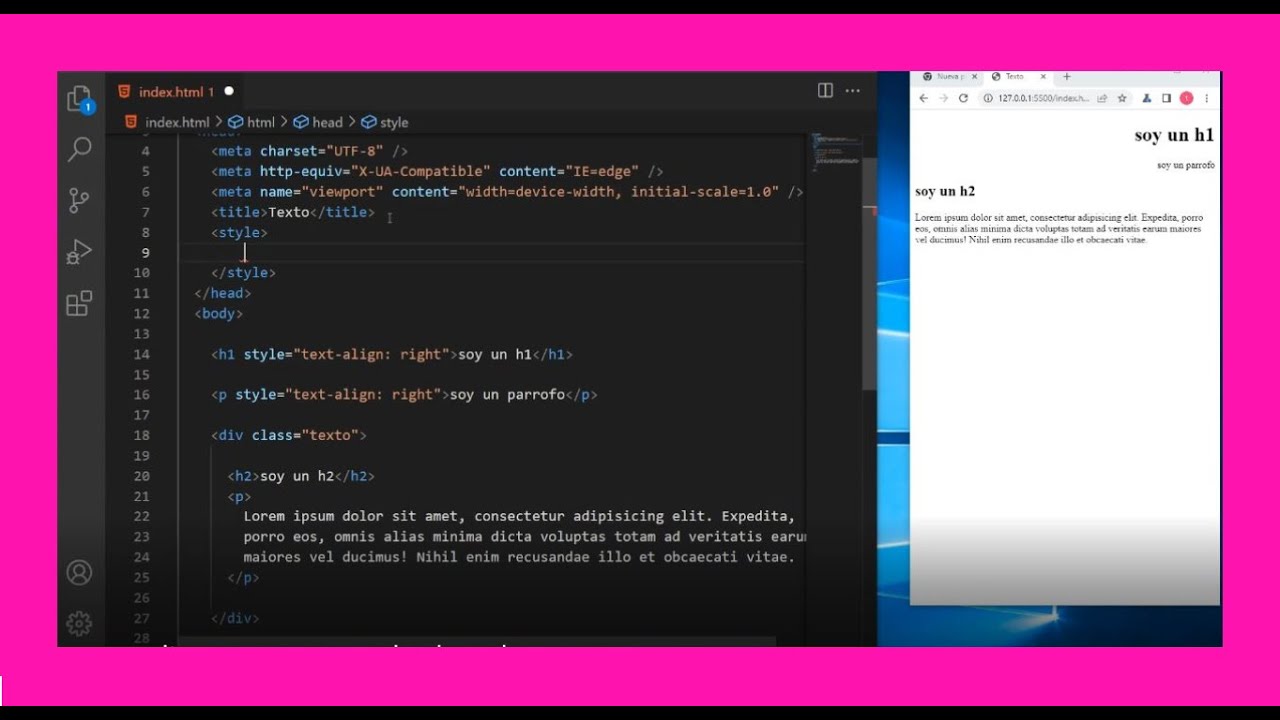
Alineación del texto a la izquierda con el atributo “text-align”

El atributo “text-align” en HTML se utiliza para controlar la alineación del texto dentro de un elemento. Para alinear el texto a la izquierda, se utiliza el valor “left” para el atributo “text-align”.Al utilizar el valor “left” para el atributo “text-align”, el texto dentro del elemento se alineará al margen izquierdo del elemento contenedor.
Esto permite crear columnas de texto alineadas a la izquierda, listas o cualquier otro tipo de contenido donde se requiera la alineación a la izquierda.
Ejemplo de uso del atributo “text-align”
El siguiente ejemplo de código HTML muestra cómo utilizar el atributo “text-align” para alinear el texto a la izquierda:“`html
Este texto está alineado a la izquierda.
“`
Uso de la propiedad CSS “text-align”

La propiedad CSS “text-align” permite alinear el texto horizontalmente dentro de un elemento. Para alinear el texto a la izquierda, se utiliza el valor “left”.
Por ejemplo, el siguiente código CSS alinea el texto a la izquierda en un elemento con el identificador “texto”:
“`css#texto text-align: left;“`
Alineación del texto a la izquierda con tablas HTML: Como Alinear Texto A La Izquierda En Html

Las tablas HTML pueden utilizarse para alinear el texto a la izquierda creando una tabla con una sola columna y estableciendo el atributo `text-align` en `left` para las celdas de la tabla.
Creación de una tabla HTML para alinear el texto a la izquierda, Como Alinear Texto A La Izquierda En Html
Para crear una tabla HTML con una sola columna, utiliza el siguiente código:
“`html
| Texto alineado a la izquierda |
“`
El atributo `text-align` puede establecerse en `left` para alinear el texto dentro de la celda de la tabla a la izquierda:
“`html
| Texto alineado a la izquierda |
“`
Alineación del texto a la izquierda con listas HTML

Las listas HTML ofrecen otra forma de alinear el texto a la izquierda. Son especialmente útiles cuando se desea presentar información de forma estructurada y organizada.
Para crear una lista HTML, utiliza las etiquetas <ul>(lista desordenada) o <ol>(lista ordenada). Dentro de estas etiquetas, cada elemento de la lista se representa mediante la etiqueta <li>.
Elementos de la lista
Los elementos de la lista pueden contener texto, imágenes u otros elementos HTML. Para alinear los elementos de la lista a la izquierda, no es necesario aplicar ningún estilo adicional. De forma predeterminada, los elementos de la lista se alinean a la izquierda.
Ejemplo
El siguiente ejemplo crea una lista HTML simple con elementos de lista alineados a la izquierda:
<ul> <li>Elemento 1</li> <li>Elemento 2</li> <li>Elemento 3</li></ul>
Este código producirá una lista con tres elementos, cada uno de ellos alineado a la izquierda.
Alineación del texto a la izquierda con párrafos HTML

Los párrafos HTML son elementos de bloque que se utilizan para agrupar líneas de texto juntas. De forma predeterminada, el texto dentro de un párrafo está alineado a la izquierda. Esto se debe a que el valor predeterminado de la propiedad CSS “text-align” para los párrafos es “left”.
Para alinear el texto a la izquierda con párrafos HTML, simplemente crea un párrafo HTML y escribe el texto que deseas alinear dentro del párrafo. El texto se alineará automáticamente a la izquierda.
Ejemplo
<p>Este es un párrafo HTML con texto alineado a la izquierda.</p>
En conclusión, alinear texto a la izquierda en HTML es una habilidad fundamental que mejora la presentación y la legibilidad de su contenido. Al dominar las técnicas descritas en esta guía, puede crear sitios web y documentos visualmente atractivos que cautiven a su audiencia y transmitan su mensaje de manera efectiva.





