Como Alinear Texto A La Derecha En HTML, una técnica esencial en diseño web, permite controlar la posición del texto dentro de un documento HTML. Este artículo proporciona una guía completa sobre cómo lograr una alineación de texto precisa y efectiva, explorando varios métodos y técnicas avanzadas.
Comenzaremos examinando las etiquetas HTML dedicadas a la alineación de texto, como
y
Alineación de texto a la derecha con etiquetas HTML

En HTML, existen dos formas principales de alinear texto a la derecha: mediante el atributo `align` o la propiedad CSS `text-align`. Ambas opciones tienen sus ventajas y desventajas, por lo que es importante comprender sus diferencias para utilizarlas correctamente.
Alineación con el atributo `align`, Como Alinear Texto A La Derecha En Html
El atributo `align` es un atributo HTML que se puede utilizar para alinear texto, imágenes y otros elementos dentro de un documento HTML. Para alinear texto a la derecha, simplemente agrega el atributo `align=”right”` al elemento que contiene el texto.
Por ejemplo:
“`html
Este texto estará alineado a la derecha.
“`
El atributo `align` es compatible con todos los navegadores modernos, pero se considera obsoleto y no se recomienda su uso en nuevos documentos HTML. En su lugar, se recomienda utilizar la propiedad CSS `text-align`.
Alineación con la propiedad `text-align`
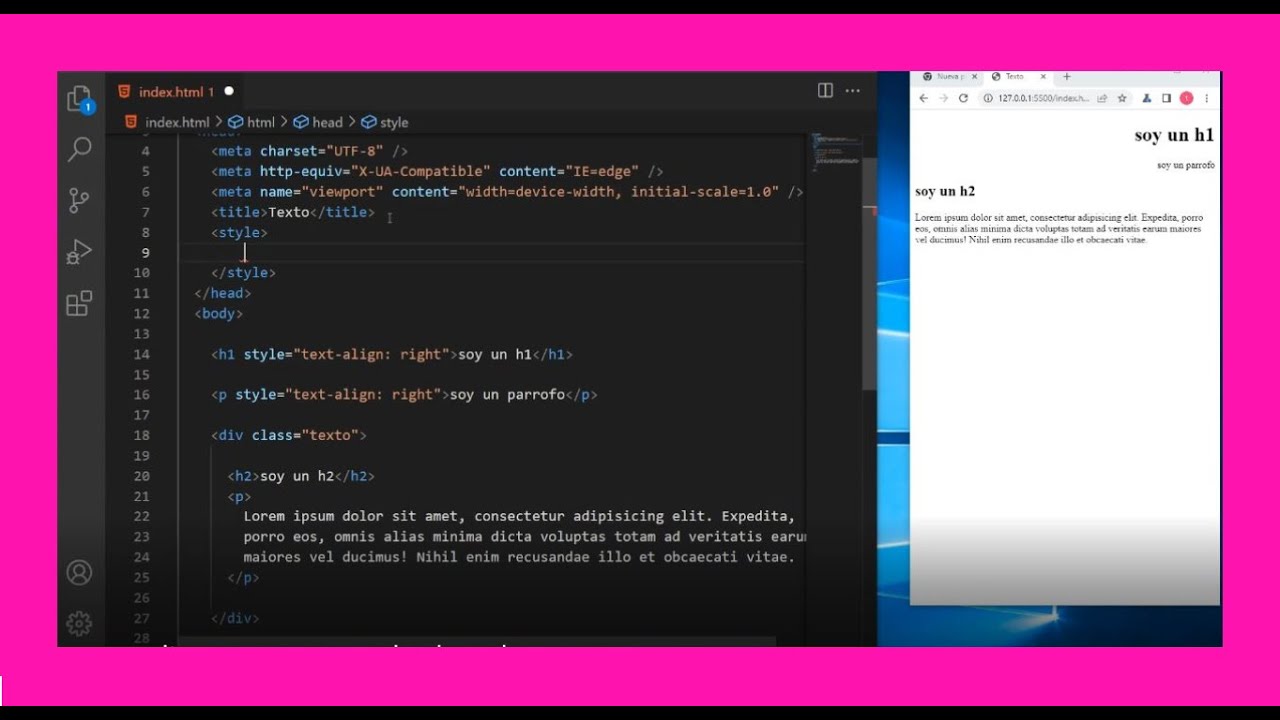
La propiedad CSS `text-align` se utiliza para controlar la alineación horizontal del texto dentro de un elemento. Para alinear texto a la derecha, simplemente agrega la propiedad `text-align: right;` al elemento que contiene el texto. Por ejemplo:
“`html
Este texto estará alineado a la derecha.
“`
La propiedad `text-align` es compatible con todos los navegadores modernos y es el método preferido para alinear texto en documentos HTML. Además de alinear texto a la derecha, también se puede utilizar para alinear texto a la izquierda, al centro y justificarlo.
Métodos alternativos para alinear texto a la derecha

Además de las etiquetas HTML, existen otros métodos para alinear texto a la derecha:
Estilos CSS
Los estilos CSS permiten alinear texto mediante la propiedad “text-align”. Esta propiedad se aplica a elementos HTML individuales o a grupos de elementos utilizando clases o identificadores.
Ejemplo:
“`css.texto-derecha text-align: right;“`
Ventajas y desventajas
- Ventajas:
- Flexibilidad para alinear texto en cualquier elemento.
- Posibilidad de controlar el alineamiento con mayor precisión.
- Desventajas:
- Requiere conocimientos de CSS.
- Puede ser menos compatible con navegadores antiguos.
Alineación de texto en tablas HTML: Como Alinear Texto A La Derecha En Html

Las tablas HTML ofrecen una forma flexible de organizar y mostrar datos en páginas web. Además de las opciones de alineación de texto estándar, las tablas permiten alinear el texto a la derecha en celdas específicas. Esto puede ser útil para crear diseños de tablas personalizados o alinear texto con elementos específicos de la página.
paragraphPara alinear texto a la derecha en una celda de tabla HTML, se utilizan las etiquetas
Creación de una tabla HTML con columnas receptivas y alineación de texto a la derecha
Para crear una tabla HTML con columnas receptivas y alinear el texto a la derecha en celdas específicas, sigue estos pasos:
- Crea una tabla HTML utilizando la etiqueta
.
- Agrega filas a la tabla utilizando la etiqueta
. - Agrega celdas a las filas utilizando las etiquetas
o . - Establece el atributo “align” en “right” para las celdas donde deseas alinear el texto a la derecha.
Por ejemplo, el siguiente código HTML crea una tabla con dos columnas receptivas y alinea el texto en la segunda columna a la derecha:“`html
Nombre Valor Edad 30 Ciudad Madrid “`
Ejemplos prácticos de alineación de texto a la derecha

La alineación de texto a la derecha puede mejorar la legibilidad y el diseño en diversas situaciones. Aquí presentamos algunos ejemplos prácticos:
Diseñar una página web simple con contenido alineado a la derecha utilizando etiquetas HTML o CSS:
- Crea un archivo HTML básico con un elemento
<div>para contener el contenido alineado a la derecha. - Dentro del elemento
<div>, agrega el contenido que deseas alinear. - Aplica el estilo
text-align: right;al elemento<div>utilizando CSS para alinear el texto a la derecha.
Mostrar diferentes escenarios donde la alineación a la derecha mejora la legibilidad o el diseño:
- Alineación de columnas de datos en tablas:Alinear los datos numéricos a la derecha en las tablas mejora la legibilidad y permite una fácil comparación de valores.
- Alineación de listas numeradas:Alinear los números de las listas a la derecha crea una presentación uniforme y ordenada.
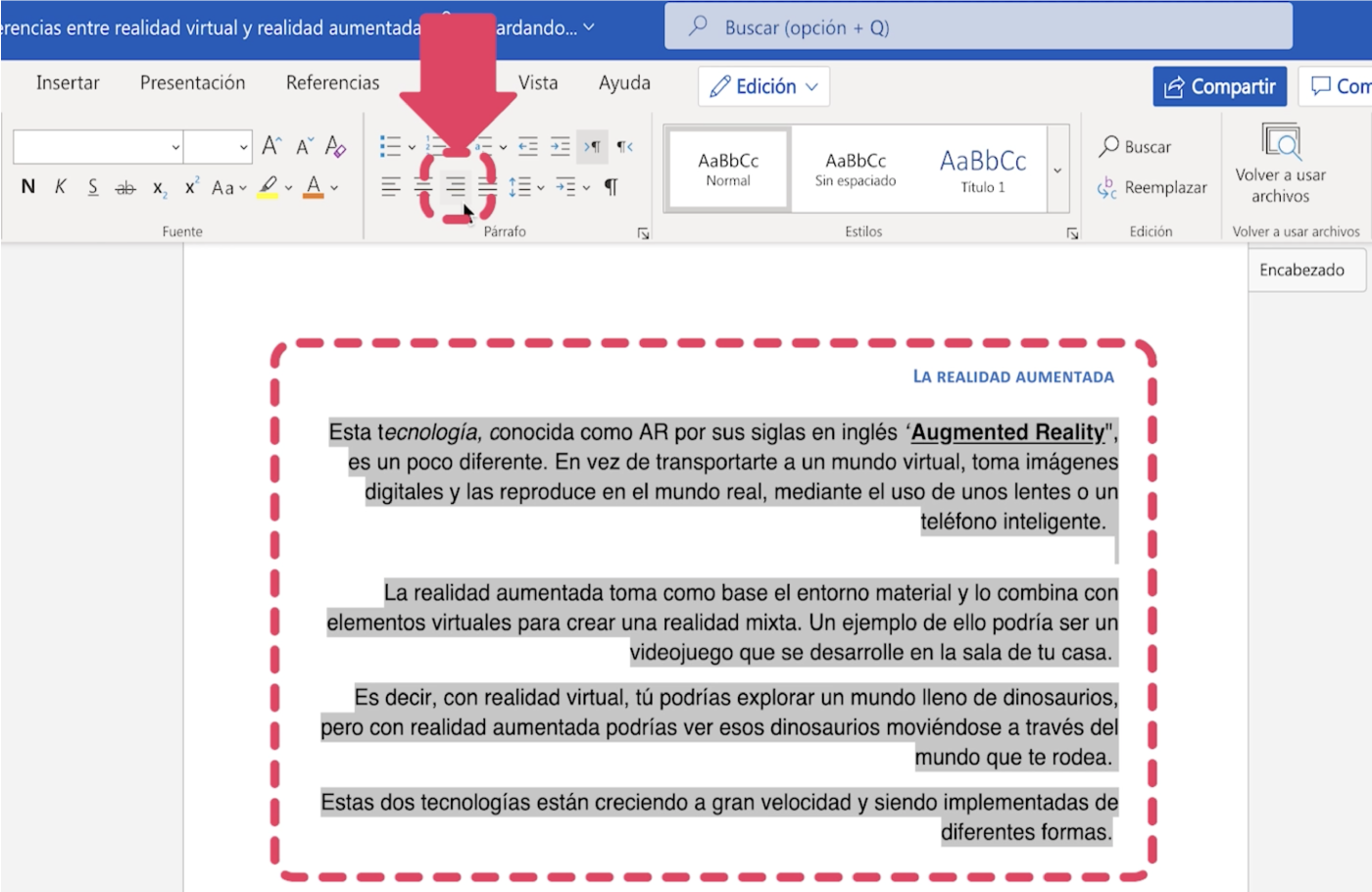
- Alineación de títulos o encabezados:Alinear los títulos o encabezados a la derecha puede crear un efecto visual llamativo y enfatizar su importancia.
Técnicas avanzadas de alineación de texto
Las técnicas avanzadas de alineación de texto permiten un control preciso de la posición del texto dentro de un elemento HTML. Estas técnicas incluyen “flexbox” y “grid”, que ofrecen capacidades avanzadas de diseño y alineación.
Flexbox
Flexbox es un módulo de diseño CSS que permite a los desarrolladores distribuir elementos dentro de un contenedor de forma flexible. Ofrece propiedades como “justify-content” y “align-items” que controlan la alineación horizontal y vertical de los elementos secundarios dentro del contenedor.
- Beneficios:Flexbox proporciona una alineación flexible y receptiva que se adapta a diferentes tamaños de pantalla y dispositivos.
- Limitaciones:Puede ser complejo de usar y requiere una comprensión profunda de CSS.
Grid
Grid es otro módulo de diseño CSS que proporciona un sistema de cuadrícula bidimensional para organizar elementos. Permite a los desarrolladores definir columnas y filas y colocar elementos en celdas específicas dentro de la cuadrícula.
- Beneficios:Grid ofrece un control preciso sobre la alineación y distribución de los elementos, lo que resulta en diseños más estructurados y predecibles.
- Limitaciones:Grid puede ser más complejo de configurar y requiere una comprensión detallada de sus conceptos.
En resumen, alinear texto a la derecha en HTML es un aspecto crucial del diseño web que mejora la legibilidad, el flujo del contenido y la estética general. Comprender las técnicas y métodos descritos en esta guía permitirá a los desarrolladores web crear diseños web atractivos y efectivos.
Previous Article Next Article - Agrega filas a la tabla utilizando la etiqueta





