Cambiar El Tamaño Del Texto Las Aplicaciones Y Otros Elementos – ¿Estás cansado de luchar con fuentes demasiado pequeñas o ventanas de aplicaciones desproporcionadas? ¡No busques más! Con nuestra guía integral, “Cambiar el tamaño del texto, las aplicaciones y otros elementos”, te guiaremos a través del fascinante mundo de la personalización del tamaño para una experiencia de usuario óptima.
Desde ajustar el tamaño de fuente para una legibilidad mejorada hasta escalar aplicaciones para diferentes pantallas, te proporcionaremos las técnicas y conocimientos necesarios para transformar tu entorno digital en un espacio adaptado a tus preferencias únicas.
Ajustar el tamaño de fuente

Ajustar el tamaño de fuente es crucial para garantizar la legibilidad y comodidad al utilizar aplicaciones y navegar por elementos. Los diferentes tamaños de fuente tienen un impacto significativo en la facilidad de lectura, la comprensión y la tensión ocular.
Las fuentes más pequeñas, como 8 o 9 puntos, pueden ser difíciles de leer, especialmente para personas con problemas de visión o en condiciones de poca luz. Por el contrario, las fuentes más grandes, como 12 o 14 puntos, son más fáciles de leer y reducen la fatiga ocular durante períodos prolongados de lectura.
Cambiar el tamaño de fuente en aplicaciones
Cambiar el tamaño de fuente en las aplicaciones varía según la aplicación específica. En general, existen varias formas de hacerlo:
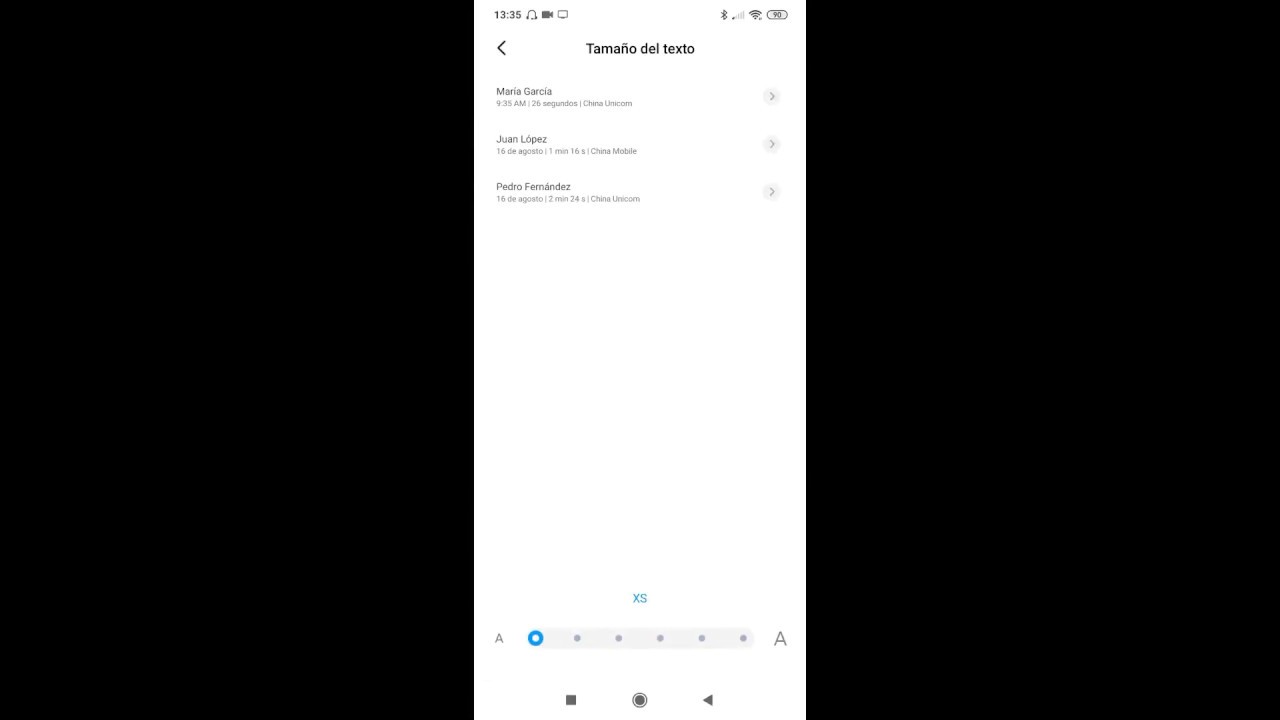
- Configuración de la aplicación:Muchas aplicaciones tienen una configuración dedicada para ajustar el tamaño de fuente. Busca opciones como “Tamaño de texto” o “Tamaño de fuente” en el menú de configuración.
- Gestos:Algunas aplicaciones permiten cambiar el tamaño de fuente mediante gestos. Por ejemplo, en muchas aplicaciones de lectura, puedes pellizcar o separar la pantalla para aumentar o disminuir el tamaño de fuente.
- Accesibilidad:Los dispositivos móviles y las computadoras suelen tener funciones de accesibilidad que permiten ajustar el tamaño de fuente en todas las aplicaciones. Busca opciones como “Tamaño de pantalla y texto” o “Tamaño de texto” en la configuración de accesibilidad.
Escalar aplicaciones

La evolución de los dispositivos móviles ha dado lugar a una amplia gama de tamaños de pantalla, lo que plantea un desafío para los desarrolladores que buscan crear aplicaciones que se vean y funcionen bien en todos ellos. Escalar aplicaciones es el proceso de ajustar el diseño y el contenido de una aplicación para que se adapte a diferentes tamaños de pantalla.
Técnicas para escalar aplicaciones
Existen varias técnicas para escalar aplicaciones:*
-*Diseño responsivo
El diseño responsivo utiliza consultas de medios CSS para ajustar el diseño de la aplicación según el tamaño de la pantalla. Este enfoque permite que la aplicación se adapte sin problemas a diferentes dispositivos, pero puede requerir más esfuerzo de desarrollo.
-
-*Escala de imagen
La escala de imagen implica escalar las imágenes de la aplicación para que se ajusten al tamaño de la pantalla. Este enfoque es simple de implementar, pero puede resultar en imágenes borrosas o pixeladas en pantallas de alta resolución.
-*Combinación de ambas
La combinación de diseño responsivo y escala de imagen puede proporcionar un equilibrio entre flexibilidad y calidad de imagen.
Aplicaciones receptivas
Las aplicaciones receptivas están diseñadas para adaptarse a diferentes tamaños de pantalla sin necesidad de cambios de diseño significativos. Ofrecen varias ventajas:*
-*Experiencia de usuario mejorada
Las aplicaciones receptivas brindan una experiencia de usuario consistente en todos los dispositivos.
-
-*Reducción del tiempo de desarrollo
El diseño responsivo puede reducir significativamente el tiempo de desarrollo, ya que elimina la necesidad de crear diseños separados para diferentes tamaños de pantalla.
-*Mantenimiento simplificado
Las aplicaciones receptivas son más fáciles de mantener, ya que solo requieren un único conjunto de código base.
Sin embargo, las aplicaciones receptivas también tienen algunos inconvenientes:*
-*Complejidad de implementación
El diseño responsivo puede ser complejo de implementar, especialmente para aplicaciones grandes y complejas.
-
-*Compromisos de diseño
Las aplicaciones receptivas pueden requerir compromisos de diseño para garantizar que se vean y funcionen bien en todos los tamaños de pantalla.
-*Problemas de rendimiento
En algunos casos, las aplicaciones receptivas pueden experimentar problemas de rendimiento en dispositivos de gama baja.
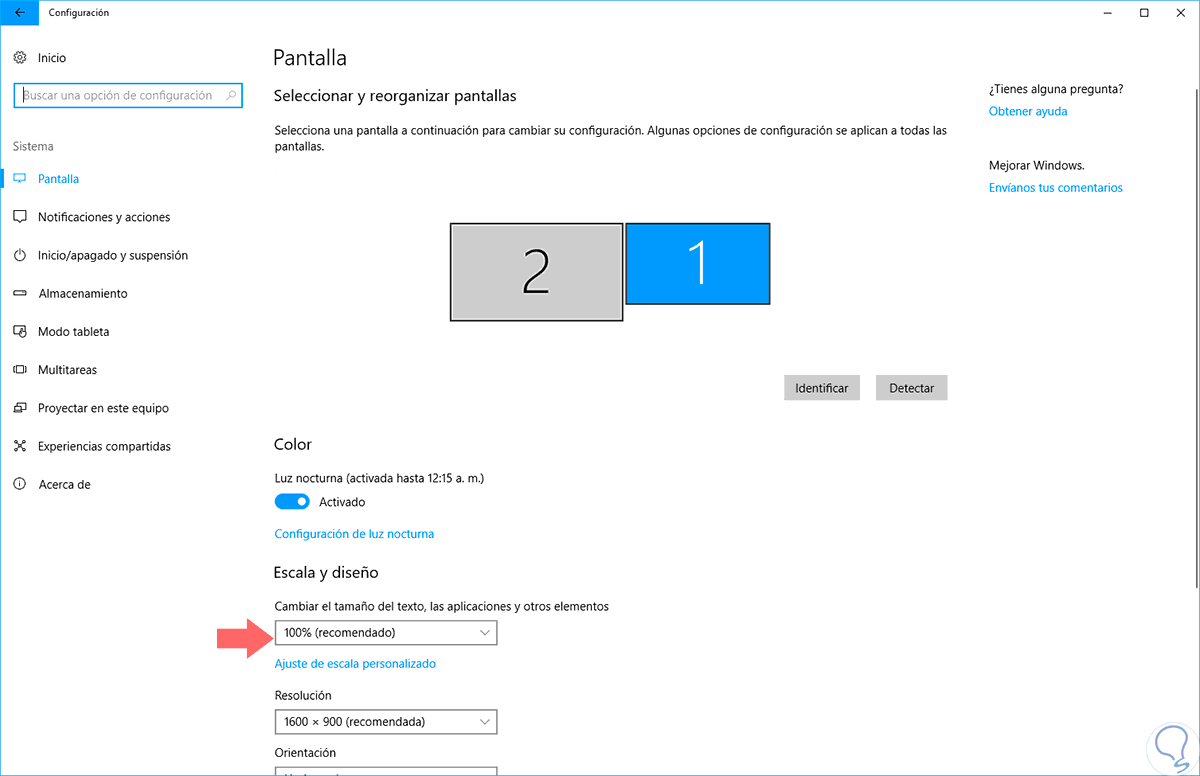
Cambiar el tamaño de otros elementos

Además de cambiar el tamaño del texto y las aplicaciones, también puedes ajustar el tamaño de otros elementos de la interfaz de usuario, como imágenes, tablas y otros elementos.
Esto te permite personalizar aún más la interfaz de tu dispositivo para que se adapte mejor a tus preferencias y necesidades.
Métodos para cambiar el tamaño de otros elementos
- Imágenes:Puedes cambiar el tamaño de las imágenes utilizando las opciones de edición de imágenes o el gesto de pellizcar y hacer zoom.
- Tablas:Puedes cambiar el tamaño de las tablas ajustando el ancho de las columnas o la altura de las filas.
- Otros elementos:El tamaño de otros elementos, como los botones y los menús, generalmente se puede ajustar a través de la configuración de accesibilidad del dispositivo.
Consideraciones de accesibilidad

Al ajustar el tamaño del texto, es fundamental considerar la accesibilidad para garantizar que el contenido sea legible para usuarios con discapacidades visuales.
Para garantizar la accesibilidad, sigue estas pautas:
Tamaño de fuente mínimo, Cambiar El Tamaño Del Texto Las Aplicaciones Y Otros Elementos
- Establece un tamaño de fuente mínimo para todo el texto, normalmente 12px o superior.
Contraste de color
- Asegúrate de que haya suficiente contraste entre el color del texto y el color de fondo para mejorar la legibilidad.
- Utiliza una herramienta de contraste de color para verificar la relación de contraste.
Fuente legible
- Elige una fuente legible, como Arial, Verdana o Georgia, que sea fácil de leer en varios tamaños.
Espaciado
- Proporciona un espaciado adecuado entre líneas y caracteres para mejorar la legibilidad.
Técnicas avanzadas: Cambiar El Tamaño Del Texto Las Aplicaciones Y Otros Elementos

Las técnicas avanzadas permiten controlar dinámicamente el tamaño del texto en función del contexto. Estas técnicas son especialmente útiles en aplicaciones complejas o en situaciones donde el tamaño del texto debe ajustarse sobre la marcha.
Una técnica avanzada es utilizar consultas de medios CSS para ajustar el tamaño del texto en función del tamaño de la ventana gráfica. Por ejemplo, la siguiente consulta de medios reducirá el tamaño del texto a 14px cuando el ancho de la ventana gráfica sea inferior a 600px:
@media (max-width: 600px) body font-size: 14px;
Otra técnica avanzada es utilizar JavaScript para ajustar el tamaño del texto en función de la entrada del usuario. Por ejemplo, el siguiente código JavaScript aumentará el tamaño del texto en 2px cada vez que el usuario haga clic en un botón:
document.getElementById("btnIncreaseFontSize").addEventListener("click", function() var fontSize = parseInt(document.body.style.fontSize) || 16; fontSize += 2; document.body.style.fontSize = fontSize + "px";);
Dominar el arte de cambiar el tamaño no solo mejora la comodidad y la legibilidad, sino que también abre un mundo de posibilidades para la accesibilidad y la eficiencia. Al seguir los pasos descritos en esta guía, puedes crear un entorno digital personalizado que se adapte perfectamente a tus necesidades y mejore tu experiencia general.





