Cambiar el color de un texto en HTML es una habilidad esencial para cualquier diseñador o desarrollador web. Con la propiedad “color”, puedes transformar el aspecto de tus textos, creando efectos visuales impactantes y mejorando la legibilidad de tus contenidos.
En esta guía completa, te guiaremos paso a paso a través de todas las técnicas necesarias para cambiar el color del texto en HTML. Desde el uso de valores hexadecimales hasta la creación de clases CSS y la utilización de elementos semánticos, cubriremos todos los aspectos para que domines este arte y lleves tus textos a un nuevo nivel de estilo.
Métodos para cambiar el color del texto en HTML
Cambiar el color del texto en HTML es una tarea sencilla que puede mejorar significativamente la legibilidad y la estética de tu sitio web. Existen varios métodos para lograr esto, cada uno con sus ventajas y desventajas.
Usando el atributo style
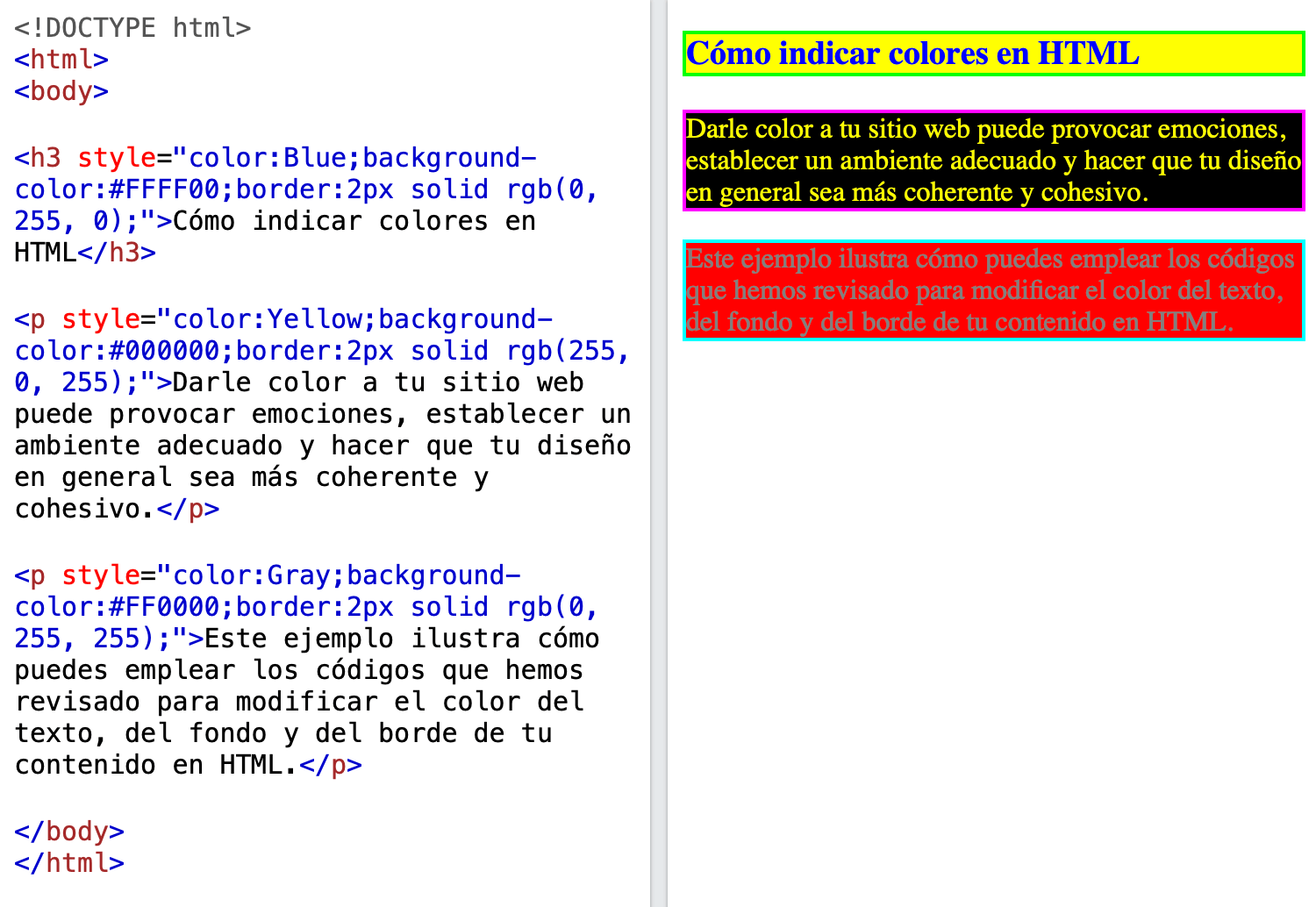
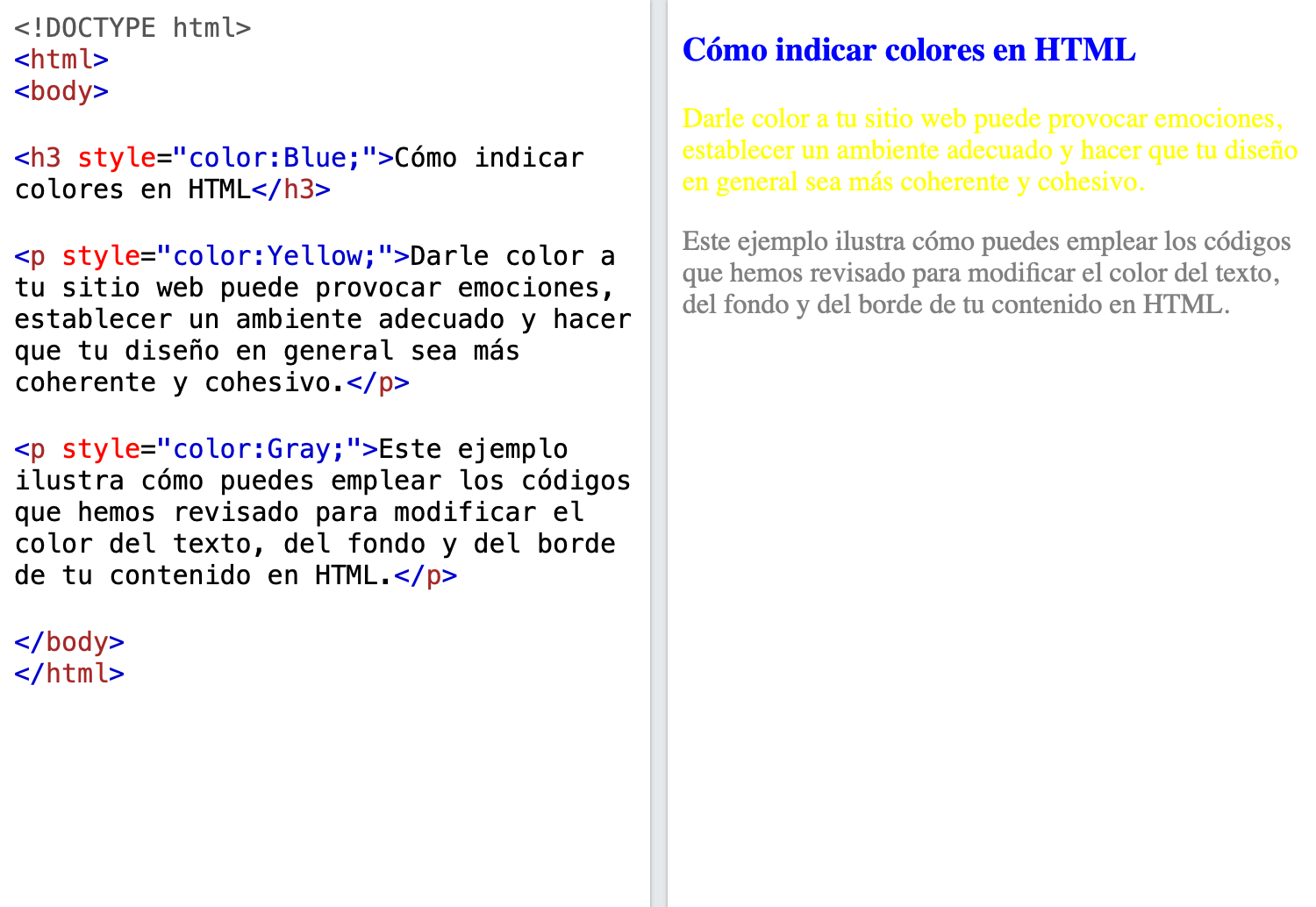
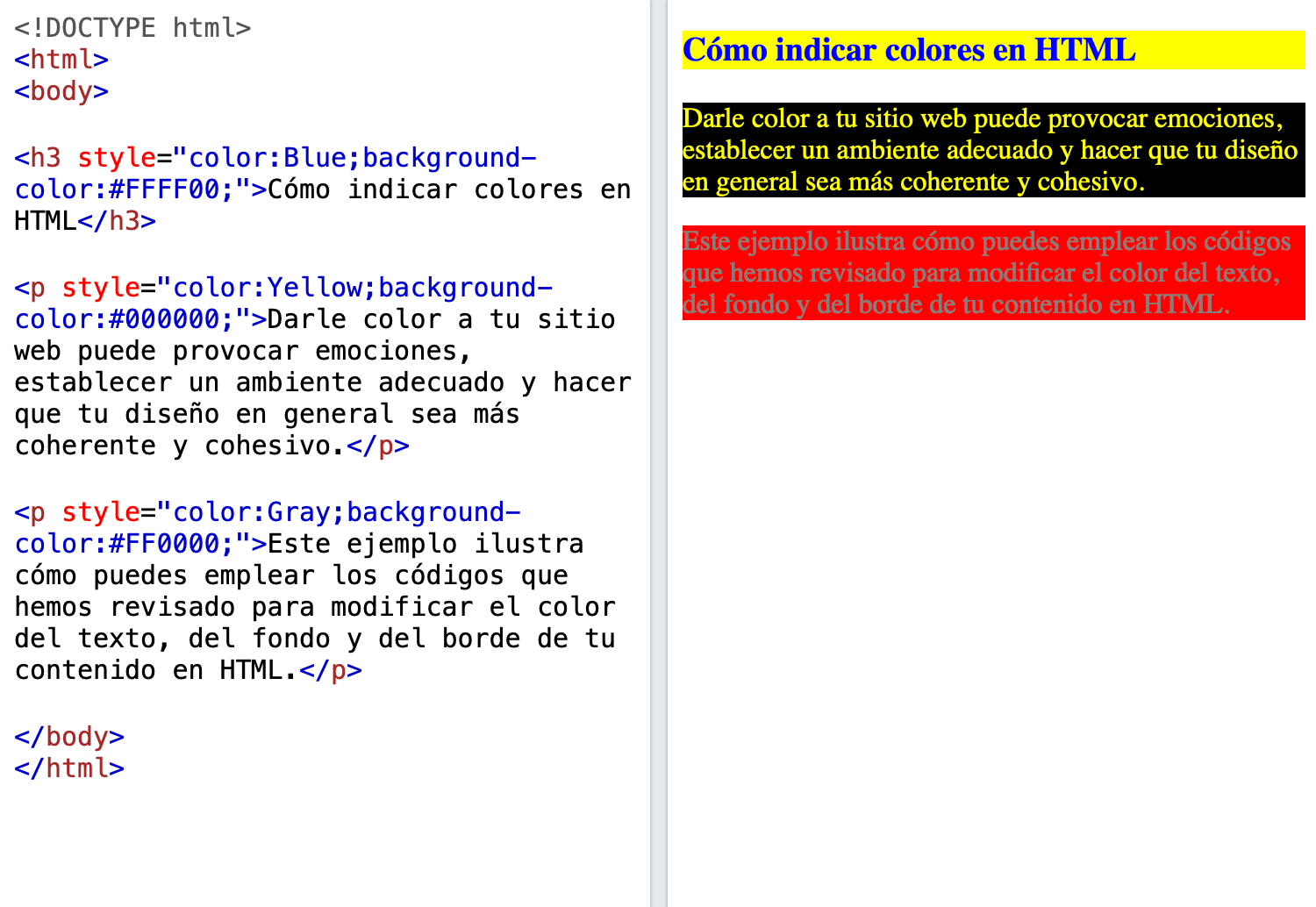
El atributo style permite aplicar estilos CSS directamente a elementos HTML. Para cambiar el color del texto, utiliza la propiedad “color”.
<p style="color: red">Texto rojo</p>
Usando la etiqueta <font>
La etiqueta <font> está obsoleta, pero aún es compatible con la mayoría de los navegadores. Define el color del texto utilizando el atributo “color”.
<font color="blue">Texto azul</font>
Usando hojas de estilo CSS
Las hojas de estilo CSS ofrecen una forma más flexible y escalable de controlar el estilo del texto. Define el color del texto en una hoja de estilo externa o interna y aplícala a los elementos HTML mediante clases o ID.
.texto-rojo
color: red;
Luego, aplica la clase “texto-rojo” a los elementos HTML:
<p class="texto-rojo">Texto rojo</p>
Uso de la propiedad “color”

La propiedad “color” en HTML permite cambiar el color del texto. Para usarla, simplemente asigna un valor de color al atributo “style” del elemento que contiene el texto.
Valores de color, Cambiar El Color De Un Texto En Html
Existen varios formatos de valores de color que puedes utilizar:
- Códigos hexadecimales:Valores de seis caracteres que comienzan con “#” y representan los componentes rojo, verde y azul (RGB) del color.
- Nombres de colores:Palabras clave que representan colores predefinidos, como “red”, “green” y “blue”.
- Valores RGB:Valores de tres números separados por comas que representan los componentes RGB del color, en un rango de 0 a 255.
Por ejemplo, para cambiar el color del texto a rojo, puedes utilizar el siguiente código:
<p style="color: red">Texto rojo</p>
Creación de una tabla con texto de diferentes colores

Para crear una tabla HTML con texto de diferentes colores, sigue estos pasos:
Comienza creando una tabla HTML utilizando las etiquetas
(celda de tabla).
Ejemplo:“`html
“` Agrega la propiedad “color” a las celdas de la tabla para especificar el color del texto. Los valores de color pueden ser nombres de colores (como “red”, “blue”), valores hexadecimales (como “#FF0000”) o valores RGB (como “rgb(255, 0, 0)”). Ejemplo:“`html
“` Utilización de clases CSS para cambiar el color del texto: Cambiar El Color De Un Texto En Html
Las clases CSS son una forma poderosa de cambiar el estilo de los elementos HTML, incluido el color del texto. Al crear una clase CSS, puedes definir reglas de estilo que se aplicarán a cualquier elemento HTML que tenga esa clase. Para crear una clase CSS, utiliza la sintaxis siguiente:
Una vez que hayas creado una clase CSS, puedes aplicarla a un elemento HTML utilizando el atributo
Cuando el navegador renderiza este código HTML, aplicará las reglas de estilo definidas en la clase Uso de elementos HTML semánticos
Los elementos HTML semánticos, como Subtítulo
Párrafo de texto Elementos de párrafoEl elemento se utiliza para definir párrafos de texto. Al cambiar su color, puedes diferenciar entre secciones o enfatizar información importante. ¡Este párrafo es rojo! Otros elementos semánticosOtros elementos semánticos como , ytambién se pueden utilizar para cambiar el color del texto y agregar contexto semántico a tu contenido. |