Alinear Un Texto A La Derecha En Html, una técnica fundamental en el diseño web, permite presentar el texto de manera ordenada y visualmente atractiva. Esta guía integral explorará varios métodos para lograr una alineación derecha en HTML, cubriendo desde el uso de atributos HTML hasta las potentes propiedades CSS.
A lo largo de este artículo, nos adentraremos en el funcionamiento del atributo `text-align`, las técnicas para alinear texto en tablas y listas, y el aprovechamiento de las hojas de estilo en cascada (CSS) y las propiedades flexbox para lograr una alineación derecha precisa.
Alinear texto a la derecha usando HTML
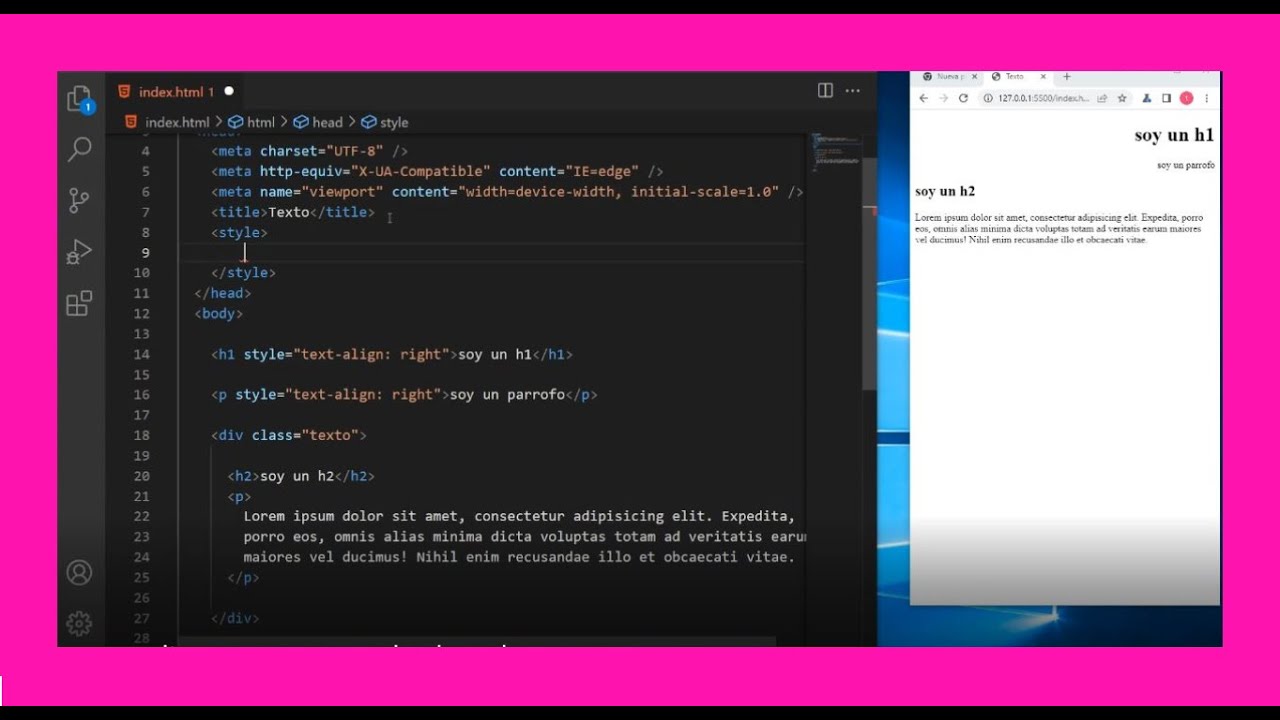
Para alinear texto a la derecha en HTML, se utiliza el atributo `text-align`. Este atributo puede tomar varios valores, entre ellos `right`, que alinea el texto a la derecha del elemento contenedor.
Ejemplo
El siguiente ejemplo muestra cómo alinear el texto a la derecha utilizando el atributo `text-align: right;`:
“`html
Este texto está alineado a la derecha.
“`
Alineación derecha en tablas HTML
Además de alinear texto en párrafos y encabezados, también puedes alinear texto en tablas HTML utilizando la propiedad `text-align`. Esto te permite controlar la alineación horizontal del texto dentro de las celdas de la tabla.
Subtema: Alineación derecha en celdas de tabla
Para alinear el texto a la derecha en una celda de tabla, utiliza el siguiente código:
“`html
“`
Esto alineará el texto en la celda especificada a la derecha. Puedes aplicar este estilo a cualquier celda de la tabla para alinear su contenido.
Por ejemplo, la siguiente tabla tiene dos columnas, con el texto de la segunda columna alineado a la derecha:
“`html
| Nombre | Edad |
|---|---|
| Juan | 25 |
| María | 30 |
“`
Alineación derecha en listas HTML

En HTML, es posible alinear elementos de lista a la derecha utilizando la propiedad `text-align: right;` dentro de las etiquetas `li`. Esto permite crear listas con elementos alineados al lado derecho de la página.
Listas de viñetas con elementos alineados a la derecha
Para crear una lista de viñetas con elementos alineados a la derecha, utiliza el siguiente código:
- Elemento 1
- Elemento 2
- Elemento 3
Este código producirá una lista de viñetas con los elementos alineados a la derecha, como se muestra a continuación:
- Elemento 1
- Elemento 2
- Elemento 3
Alineación derecha con CSS

Las hojas de estilo en cascada (CSS) ofrecen un método flexible y potente para controlar el estilo del texto en las páginas web. Entre las opciones de estilo, CSS permite alinear el texto a la derecha.
, Alinear Un Texto A La Derecha En Html
Para alinear el texto a la derecha utilizando CSS, se utiliza la propiedad `text-align` con el valor `right`. Esta propiedad se aplica a elementos HTML, como párrafos, encabezados y listas.
- Sintaxis:`element text-align: right; `
- Ejemplo:
p text-align: right;
Al aplicar esta propiedad, todo el texto dentro del elemento especificado se alineará a la derecha. Esta técnica es especialmente útil para crear columnas de texto justificadas a la derecha, como en tablas o listas.
Alineación derecha con propiedades flexbox: Alinear Un Texto A La Derecha En Html

Las propiedades flexbox ofrecen una forma flexible y potente de alinear elementos dentro de un contenedor. Para alinear texto a la derecha usando flexbox, podemos utilizar la propiedad `justify-content: flex-end;`.
Ejemplo de alineación derecha con flexbox
Consideremos el siguiente código HTML:
“`html
Texto alineado a la derecha
.container display: flex; justify-content: flex-end;
“`
En este ejemplo, el contenedor tiene una propiedad `display: flex;` que indica que sus elementos secundarios se organizarán horizontalmente. La propiedad `justify-content: flex-end;` alinea el contenido del contenedor al extremo derecho.
Como resultado, el texto dentro del contenedor se alineará a la derecha, independientemente del ancho del contenedor.
En resumen, alinear texto a la derecha en HTML es un proceso versátil que implica una comprensión de los atributos HTML, las reglas CSS y las propiedades flexbox. Al dominar estas técnicas, los desarrolladores web pueden crear diseños web pulidos y profesionales que mejoran la legibilidad y la experiencia general del usuario.





