Como Poner Un Texto A La Derecha En Css – La alineación de texto a la derecha en CSS es una técnica esencial para lograr diseños web profesionales y estéticamente agradables. Este tutorial proporciona una guía completa sobre cómo alinear texto a la derecha utilizando diversas propiedades y métodos de CSS.
En este tutorial, exploraremos cómo utilizar la propiedad text-align para alinear texto dentro de elementos individuales, así como dentro de contenedores flexibles, tablas y listas desordenadas. También discutiremos cómo alinear texto a la derecha dentro de bloques de comillas.
Justificar texto a la derecha con CSS

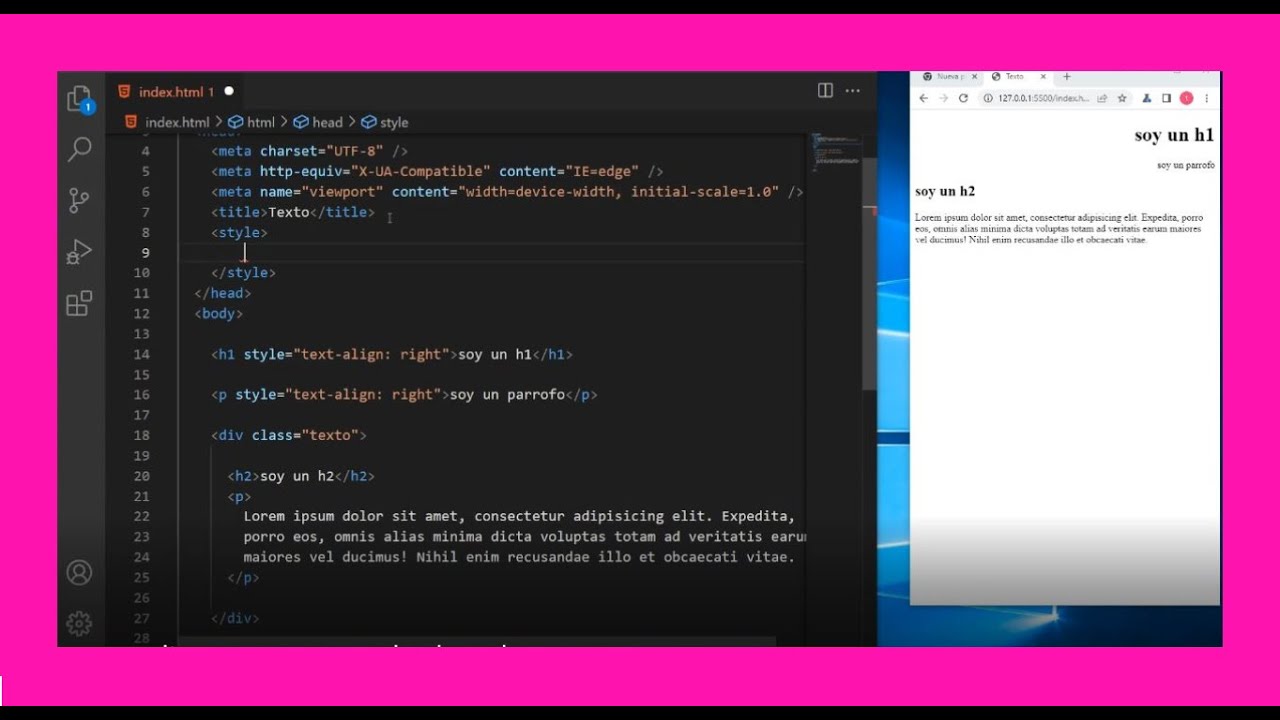
Para justificar texto a la derecha utilizando CSS, se utiliza la propiedad `text-align`. Esta propiedad especifica la alineación horizontal del texto dentro de un elemento.
Para alinear texto a la derecha, se utiliza el valor `right` para la propiedad `text-align`. Por ejemplo, el siguiente código CSS alineará el texto dentro del elemento `p` a la derecha:
“`p text-align: right;“`
Alinear texto a la derecha dentro de un contenedor flexible

Los contenedores flexibles ofrecen una forma potente de distribuir elementos dentro de un diseño. Para alinear el texto a la derecha dentro de un contenedor flexible, podemos utilizar las propiedades `flex-direction` y `justify-content`.
Dirección flexible
La propiedad `flex-direction` establece la dirección en la que los elementos flexibles se disponen dentro del contenedor. Al establecerla en `row` (fila), los elementos se dispondrán horizontalmente uno al lado del otro.
Justificación del contenido
La propiedad `justify-content` controla cómo se distribuyen los elementos flexibles a lo largo del eje principal (horizontal en el caso de una fila). Al establecerla en `flex-end`, los elementos se alinearán a la derecha del contenedor.
Ejemplo, Como Poner Un Texto A La Derecha En Css
El siguiente código CSS alineará el texto a la derecha dentro de un contenedor flexible:
“`css.contenedor-flexible display: flex; flex-direction: row; justify-content: flex-end;“`
Crear una tabla con texto alineado a la derecha en CSS
Para crear una tabla con texto alineado a la derecha utilizando CSS, debemos seguir los siguientes pasos:
Sub-tema: Crear una tabla HTML con varias columnas
Primero, creamos una tabla HTML básica con varias columnas. Por ejemplo:
“`html
| Nombre | Edad | Ciudad |
|---|---|---|
| Juan | 25 | Madrid |
| María | 30 | Barcelona |
“`
Sub-tema: Usar CSS para alinear el texto dentro de las celdas de la tabla a la derecha
A continuación, utilizamos CSS para alinear el texto dentro de las celdas de la tabla a la derecha. Podemos hacer esto agregando la siguiente propiedad a la tabla:
“`csstable text-align: right;“`
Esto alineará todo el texto dentro de la tabla a la derecha.
Alinear texto a la derecha en una lista desordenada

Las listas desordenadas son útiles para presentar elementos en una secuencia sin una jerarquía definida. Para alinear el texto de los elementos de la lista a la derecha, podemos utilizar la propiedad text-align.
Uso de `text-align` en elementos de lista
Para alinear el texto de los elementos de una lista desordenada a la derecha, utilizamos la siguiente sintaxis:
ul text-align: right;
Esto aplicará la alineación derecha a todos los elementos de la lista desordenada.
Ejemplos de listas desordenadas con texto alineado a la derecha
A continuación se muestran algunos ejemplos de listas desordenadas con texto alineado a la derecha:
- Lista de elementos con texto alineado a la derecha
- Otro elemento con texto alineado a la derecha
- Y otro elemento más con texto alineado a la derecha
Alinear texto a la derecha dentro de un bloque de comillas: Como Poner Un Texto A La Derecha En Css
En ocasiones, es necesario alinear el texto a la derecha dentro de un bloque de comillas para resaltar citas o enfatizar información importante. CSS proporciona la propiedad `text-align` para lograr este efecto.
Cómo crear bloques de comillas con texto alineado a la derecha
Para crear un bloque de comillas con texto alineado a la derecha, se utiliza el elemento HTML `
` y se aplica la propiedad `text-align: right` con CSS. Aquí tienes un ejemplo:
blockquote text-align: right; border-left: 5px solid #ccc; padding: 10px;Al aplicar este estilo, todo el texto dentro del bloque de comillas se alineará a la derecha, como se muestra en el siguiente ejemplo:
Al dominar las técnicas descritas en este tutorial, los diseñadores web pueden lograr una alineación de texto precisa y consistente en sus diseños. La alineación adecuada del texto mejora la legibilidad, la claridad y el impacto visual de los sitios web.





