Como Poner Un Texto A La Derecha En Html – La alineación de texto a la derecha en HTML es una técnica esencial para mejorar la legibilidad y la presentación de los contenidos web. En este artículo, exploraremos varios métodos efectivos para alinear texto a la derecha, proporcionando ejemplos prácticos y explicaciones claras.
Desde el uso de la propiedad “text-align” de CSS hasta las técnicas avanzadas con elementos flotantes y márgenes, cubriremos una amplia gama de enfoques para lograr una alineación perfecta del texto.
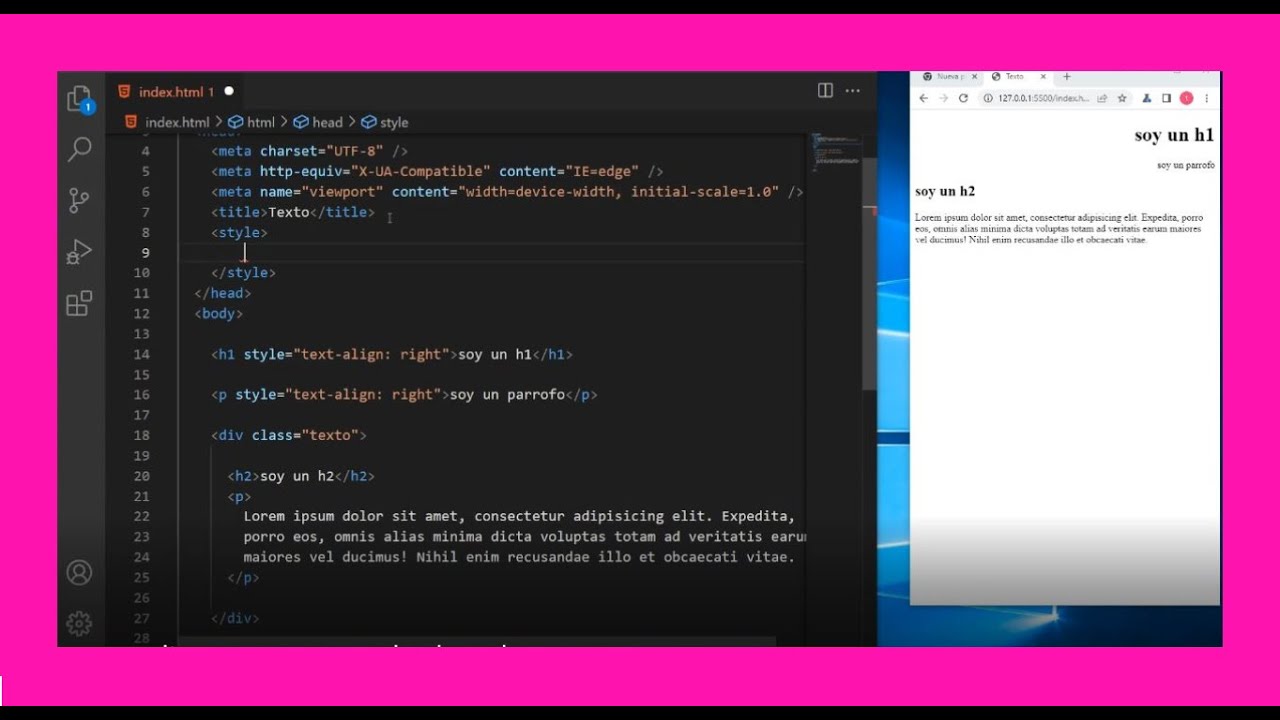
Alineación de texto a la derecha con CSS

Para alinear texto a la derecha utilizando CSS, se utiliza la propiedad text-aligncon el valor right.
Ejemplo de código CSS
p text-align: right;
Este código alineará todo el texto dentro del elemento <p>a la derecha.
Alineación de texto a la derecha con tablas HTML
Las tablas HTML proporcionan un método sencillo para alinear el texto a la derecha. Una tabla consta de filas y columnas, y cada celda de la tabla puede contener texto, imágenes u otros elementos HTML.
Para alinear el texto a la derecha en una tabla HTML, podemos utilizar los atributos “align” y “valign” dentro del elemento <td> que define la celda de la tabla.
Uso de los atributos “align” y “valign”
El atributo “align” controla la alineación horizontal del texto dentro de la celda. Los valores posibles para “align” son “left”, “center” y “right”. Para alinear el texto a la derecha, utilizamos el valor “right”.
El atributo “valign” controla la alineación vertical del texto dentro de la celda. Los valores posibles para “valign” son “top”, “middle” y “bottom”. Para alinear el texto en la parte superior de la celda, utilizamos el valor “top”.
Ejemplo:
“`html
| Texto alineado a la izquierda | Texto alineado a la derecha |
“`
Alineación de texto a la derecha con elementos flotantes
Los elementos flotantes, como “div” o “p”, permiten alinear texto a la derecha mediante la propiedad “float”. Esta propiedad especifica que el elemento debe flotar hacia el lado derecho del contenedor.
Ejemplo de código HTML, Como Poner Un Texto A La Derecha En Html
<div style="float: right"> Texto alineado a la derecha </div>
Este código creará un elemento “div” que flotará hacia la derecha y contendrá el texto “Texto alineado a la derecha”.
Alineación de texto a la derecha con márgenes: Como Poner Un Texto A La Derecha En Html

La alineación de texto a la derecha utilizando márgenes implica establecer un valor diferente para los márgenes izquierdo y derecho de un elemento. Esto crea un espacio vacío a la izquierda del texto, lo que hace que se alinee a la derecha.
Configuración de márgenes
Para alinear texto a la derecha usando márgenes, utiliza la propiedad marginde CSS. Esta propiedad acepta cuatro valores, que especifican los márgenes superior, derecho, inferior e izquierdo en ese orden. Para alinear el texto a la derecha, establece un valor mayor para el margen izquierdo que para el margen derecho.
Por ejemplo, el siguiente código HTML alinea el texto del párrafo a la derecha:
“`html
Este texto está alineado a la derecha.
“`
Alineación de texto a la derecha con sangrías

La propiedad “text-indent” establece la sangría inicial de un bloque de texto. Se puede utilizar para alinear el texto a la derecha creando una sangría en el lado izquierdo.
Para alinear el texto a la derecha utilizando sangrías, se debe establecer el valor de la propiedad “text-indent” a un valor negativo. El valor negativo especifica la cantidad de sangría en píxeles o en porcentaje.
Ejemplo
El siguiente código HTML muestra cómo alinear el texto a la derecha utilizando una sangría:
<p style="text-indent:
20px;">Este texto está alineado a la derecha.</p>
En este ejemplo, el texto tendrá una sangría de 20 píxeles desde el lado izquierdo, lo que lo alineará a la derecha.
Al dominar las técnicas descritas en este artículo, los desarrolladores web pueden mejorar significativamente la experiencia del usuario y crear sitios web visualmente atractivos y fáciles de leer. La alineación correcta del texto es un aspecto crucial del diseño web que no debe pasarse por alto.





