Como Poner Un Cuadro De Texto En Html abre las puertas a un mundo de posibilidades en el diseño web. Este tutorial integral proporciona una guía paso a paso para crear, personalizar y administrar cuadros de texto en HTML, allanando el camino para experiencias de usuario excepcionales.
Desde la comprensión de las etiquetas HTML fundamentales hasta la implementación de técnicas de CSS avanzadas, este recurso exhaustivo equipa a los desarrolladores con el conocimiento necesario para aprovechar al máximo los cuadros de texto en sus proyectos web.
Etiquetas HTML para crear cuadros de texto

En HTML, los cuadros de texto son elementos esenciales para recopilar información de los usuarios. Existen dos etiquetas principales utilizadas para crear cuadros de texto:
- <input type=”text”>: Crea un cuadro de texto de una sola línea.
- <textarea>: Crea un cuadro de texto de varias líneas.
Atributos de <input type=”text”>, Como Poner Un Cuadro De Texto En Html
La etiqueta <input type=”text”> tiene varios atributos que controlan su apariencia y funcionalidad:
- name: El nombre del cuadro de texto, utilizado para identificar el valor enviado en un formulario.
- value: El valor inicial del cuadro de texto.
- size: El ancho del cuadro de texto en caracteres.
- maxlength: El número máximo de caracteres permitidos en el cuadro de texto.
Atributos de <textarea>
La etiqueta <textarea> tiene atributos similares a <input type=”text”>, además de:
- rows: El número de filas visibles en el cuadro de texto.
- cols: El número de columnas visibles en el cuadro de texto.
Ejemplos de código HTML
Aquí hay ejemplos de código HTML para crear cuadros de texto simples y avanzados:
<input type="text" name="nombre" placeholder="Ingrese su nombre"> <textarea name="comentario" rows="5" cols="30" placeholder="Deje un comentario"></textarea>
Personalizar cuadros de texto con CSS: Como Poner Un Cuadro De Texto En Html

Los estilos CSS permiten personalizar ampliamente la apariencia de los cuadros de texto, brindando control sobre aspectos visuales como el tamaño, el color, la fuente y más.
A continuación, se exploran las propiedades CSS clave para personalizar los cuadros de texto.
Tamaño
Las propiedades widthy heightestablecen el ancho y alto del cuadro de texto, respectivamente. Por ejemplo:
“`cssinput[type=”text”] width: 300px; height: 50px;“`
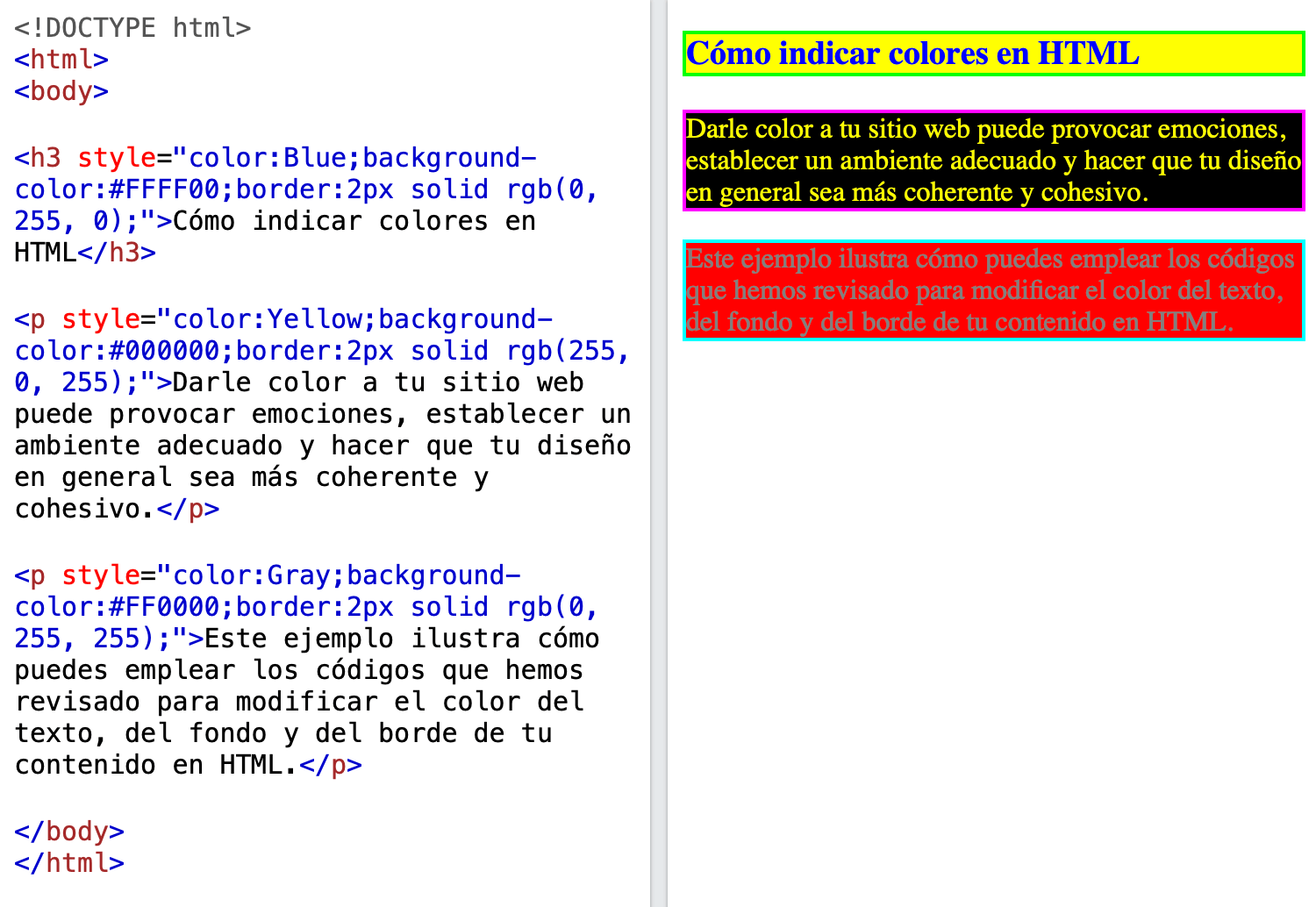
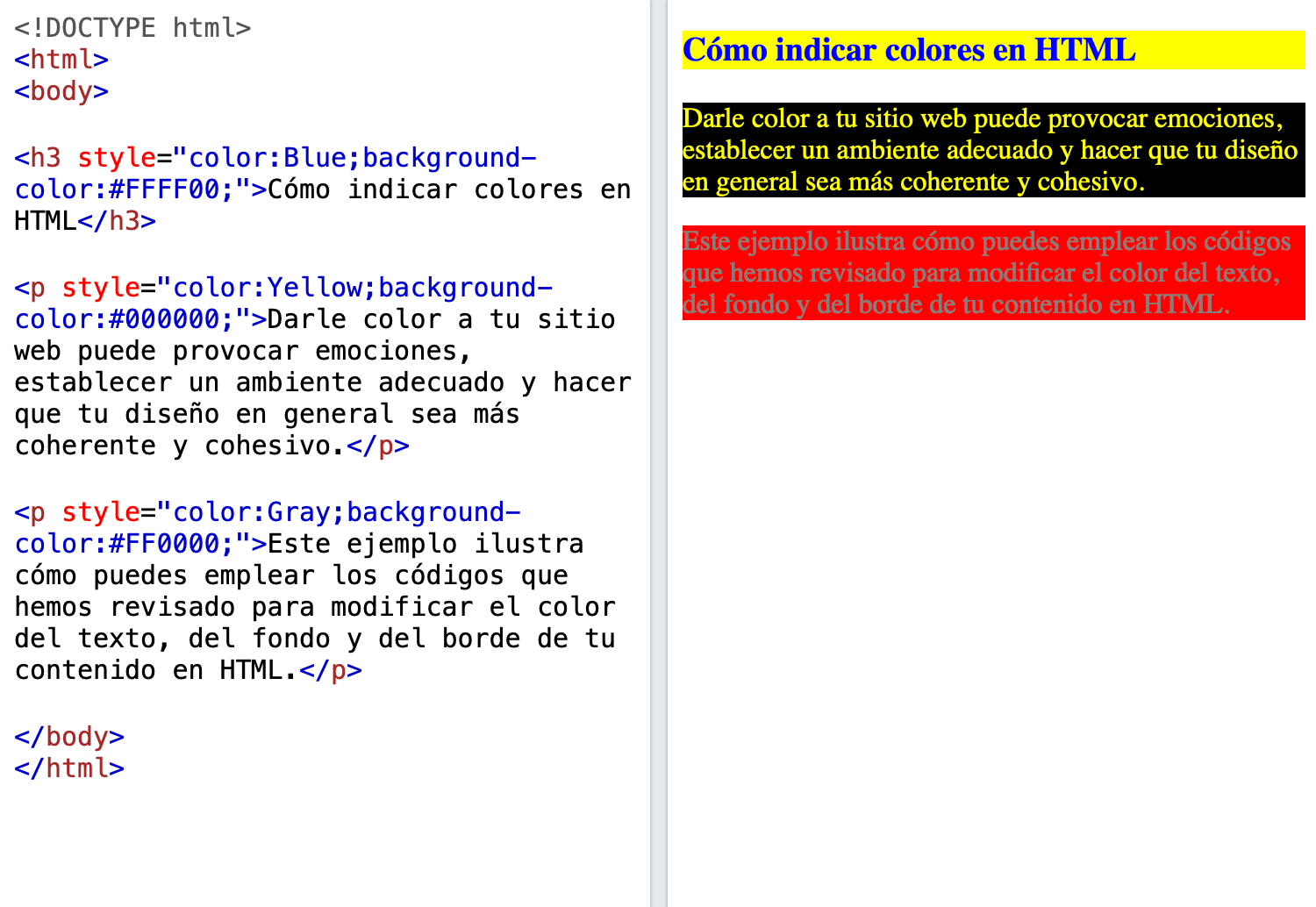
Color
Las propiedades colory background-colorcontrolan el color del texto y el fondo del cuadro de texto. Por ejemplo:
“`cssinput[type=”text”] color: #000; background-color: #fff;“`
Fuente
Las propiedades font-family, font-sizey font-weightestablecen la familia de fuentes, el tamaño y el peso de la fuente del cuadro de texto. Por ejemplo:
“`cssinput[type=”text”] font-family: Arial, sans-serif; font-size: 14px; font-weight: bold;“`
Otros aspectos visuales
Otras propiedades CSS relevantes para personalizar cuadros de texto incluyen:
border: define el estilo, ancho y color del borde.padding: agrega espacio entre el texto y los bordes.margin: agrega espacio alrededor del cuadro de texto.border-radius: redondea las esquinas del cuadro de texto.
Combinando estas propiedades, es posible crear cuadros de texto personalizados y elegantes que mejoren la interfaz de usuario de una aplicación web.
Manejar eventos en cuadros de texto

Los cuadros de texto en HTML permiten interactuar con los usuarios recopilando información o comentarios. Para mejorar la experiencia del usuario, podemos utilizar JavaScript para manejar eventos asociados con los cuadros de texto.
Los eventos comunes para cuadros de texto incluyen:
- onfocus:Ocurre cuando el usuario hace clic o tabula dentro del cuadro de texto.
- onblur:Ocurre cuando el usuario hace clic o tabula fuera del cuadro de texto.
- onchange:Ocurre cuando el contenido del cuadro de texto cambia.
- oninput:Ocurre cada vez que se ingresa o elimina un carácter en el cuadro de texto.
Para manejar estos eventos, podemos utilizar el método addEventListener() de JavaScript. Por ejemplo, para validar la entrada de un cuadro de texto al perder el enfoque (onblur), podemos usar el siguiente código:
const input = document.querySelector("input");
input.addEventListener("blur", (e) =>
if (e.target.value === "")
alert("El campo no puede estar vacío.");
else
// Validación exitosa, realizar acciones necesarias
);
Este código valida si el cuadro de texto está vacío cuando el usuario lo abandona.
Si está vacío, muestra una alerta; de lo contrario, realiza las acciones necesarias después de la validación.
El manejo de eventos en cuadros de texto nos permite mejorar la experiencia del usuario proporcionando retroalimentación instantánea, validación de entrada y acciones personalizadas basadas en las interacciones del usuario.
Crear cuadros de texto receptivos

En el panorama digital actual, donde los usuarios acceden a contenido desde una amplia gama de dispositivos, es fundamental crear cuadros de texto receptivos que se adapten a diferentes tamaños de pantalla.
Las consultas de medios CSS proporcionan una solución eficaz para ajustar dinámicamente el tamaño y la posición de los cuadros de texto. Estas consultas permiten especificar estilos específicos que se aplican solo cuando se cumplen determinadas condiciones, como el ancho de la pantalla.
Consultas de medios para cuadros de texto receptivos
- Para ajustar el ancho de un cuadro de texto en pantallas de escritorio, se puede utilizar la consulta de medios
@media (min-width: 768px). - Para optimizar la visualización en dispositivos móviles, se puede utilizar la consulta de medios
@media (max-width: 767px).
Ejemplo de código HTML y CSS para crear un cuadro de texto totalmente receptivo:
“`html “““css/* Estilos por defecto para todos los dispositivos
/
.input-texto width: 100%; padding: 10px; margin-bottom: 10px;/* Estilos para pantallas de escritorio
/
@media (min-width: 768px) .input-texto width: 50%; /* Estilos para dispositivos móviles
/
@media (max-width: 767px) .input-texto width: 100%; “`
Utilizar cuadros de texto en formularios HTML

Los cuadros de texto son elementos esenciales en los formularios HTML, ya que permiten a los usuarios ingresar y enviar datos de texto.
Para crear un cuadro de texto dentro de un formulario, se utiliza la etiqueta <input>con el atributo type="text".
Atributos relevantes
name: Especifica el nombre del cuadro de texto, que se utiliza para identificar el campo en el servidor.required: Indica que el campo es obligatorio y debe rellenarse antes de enviar el formulario.placeholder: Proporciona un texto de sugerencia que aparece dentro del cuadro de texto cuando está vacío.size: Establece el ancho del cuadro de texto en caracteres.
Ejemplo de código
El siguiente código HTML crea un formulario con dos cuadros de texto para recopilar el nombre y la dirección de correo electrónico de un usuario:
“`html
“`
En resumen, Como Poner Un Cuadro De Texto En Html es una habilidad esencial para los desarrolladores web. Este tutorial ha proporcionado una base sólida para comprender las etiquetas HTML, las propiedades CSS y los eventos JavaScript asociados con los cuadros de texto.
Al aplicar estos principios, los desarrolladores pueden crear cuadros de texto receptivos, personalizados y funcionales que mejoren la experiencia del usuario y respalden los objetivos comerciales.





