Como Poner Texto En Forma De Arco En Illustrator – Embárcate en un viaje de diseño tipográfico con “Cómo Crear Texto Curvo en Illustrator: Una Guía Paso a Paso”. Descubre los secretos para transformar el texto ordinario en impresionantes arcos que cautivarán a tu audiencia. Aprende a dominar la herramienta Texto en un trazado y personaliza tus creaciones con efectos llamativos.
Prepárate para elevar tus habilidades de diseño y crear textos curvos impactantes que dejen una huella duradera.
Desde la creación de logotipos dinámicos hasta la elaboración de encabezados llamativos, el texto curvo ofrece posibilidades ilimitadas para mejorar la legibilidad y la estética de tus diseños. Con esta guía completa, estarás equipado con las técnicas y los conocimientos necesarios para dominar el arte de los textos curvos y llevar tus proyectos al siguiente nivel.
Crear texto curvo en Illustrator: Como Poner Texto En Forma De Arco En Illustrator

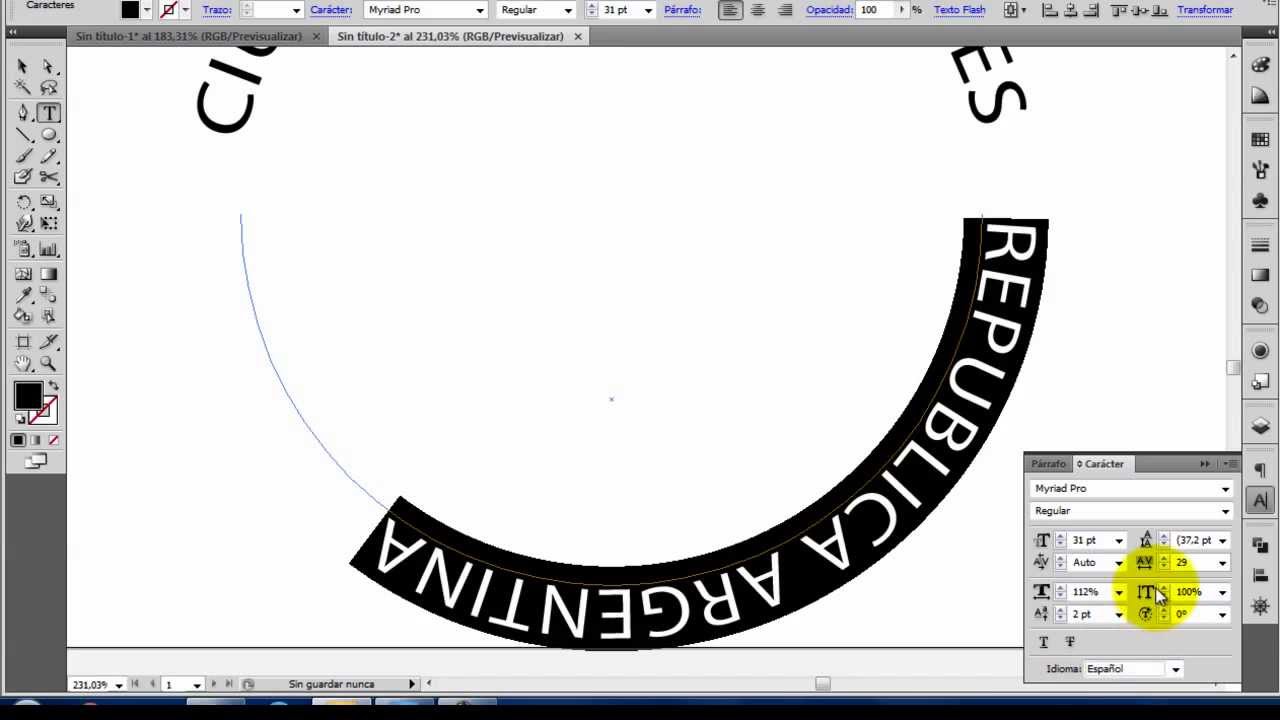
¡Da vida a tus diseños con texto curvo en Illustrator! Descubre el poder de la herramienta Texto en un trazado y transforma tus palabras en obras de arte curvas.Crea arcos de texto impresionantes con facilidad siguiendo estos pasos:
Sub-tema: Herramienta Texto en un trazado
- Selecciona la herramienta Texto (T) en la barra de herramientas.
- Haz clic en un trazado existente o dibuja uno nuevo con la herramienta Pluma.
- Haz clic en el trazado y comienza a escribir tu texto.
- El texto seguirá automáticamente la forma del trazado.
Posicionar y alinear el texto curvo

¡Dale vida a tus diseños con texto curvo cautivador! Al posicionar y alinear hábilmente el texto curvo, puedes crear diseños visualmente impactantes que atrapen la atención de tu audiencia.
Técnicas para ajustar la curvatura y el ángulo
Ajusta la curvatura y el ángulo de tu texto curvo para adaptarlo perfectamente a tu diseño. Utiliza la herramienta “Curvatura de texto” para controlar la intensidad de la curva y la herramienta “Rotación” para inclinar el texto según sea necesario.
Uso de guías y cuadrículas para una colocación precisa
Las guías y las cuadrículas son herramientas esenciales para posicionar con precisión tu texto curvo. Crea guías horizontales y verticales para alinear el texto con otros elementos de diseño y utiliza cuadrículas para distribuir uniformemente el texto en el espacio.
Utilizar texto curvo en diferentes diseños

El texto curvo añade un toque de elegancia y dinamismo a los diseños, mejorando la legibilidad y la estética. En esta sección, exploraremos ideas innovadoras para incorporar texto curvo en logotipos, encabezados y otros elementos de diseño.
Logotipos
El texto curvo puede crear logotipos llamativos y memorables. Al envolver el texto alrededor de una forma o símbolo, se crea una sensación de movimiento y profundidad. Por ejemplo, el logotipo de Coca-Cola utiliza texto curvo para dar la impresión de una botella contorneada.
Encabezados
Los encabezados curvos pueden mejorar la legibilidad al guiar el ojo del lector a través del texto. Al curvar el texto hacia arriba o hacia abajo, se crea una jerarquía visual que hace que los encabezados destaquen. Además, el texto curvo puede añadir un toque de personalidad y estilo a los diseños de encabezado.
Otros elementos de diseño
El texto curvo también se puede utilizar para mejorar la estética de otros elementos de diseño, como fondos, patrones y texturas. Al superponer texto curvo sobre una imagen o fondo, se crea un efecto llamativo que añade profundidad y dimensión.
Además, el texto curvo puede utilizarse para crear patrones repetitivos o texturas que añadan interés visual a los diseños.
Consejos avanzados para el texto curvo

Para llevar tu texto curvo al siguiente nivel, explora técnicas avanzadas que permiten distorsiones y efectos 3D. Estas técnicas añaden profundidad y dimensión, creando efectos únicos y llamativos.
Distorsiones, Como Poner Texto En Forma De Arco En Illustrator
Las distorsiones permiten manipular la forma del texto curvo, creando efectos como el arco, el abultamiento o la inclinación. El panel Distorsionar y transformar ofrece varias opciones, como Arco superior, Arco inferior, Abombado y Ondulado.
Efectos 3D
Los efectos 3D añaden profundidad al texto curvo, haciéndolo parecer tridimensional. El panel Extrusión y biselado ofrece opciones como Extrusión y biselado, Revolucionar y Torcer. Experimenta con diferentes ajustes para crear efectos 3D personalizados.
Optimización
Para garantizar una presentación óptima en diferentes formatos y resoluciones, considera los siguientes consejos:
- Utiliza fuentes escalables para mantener la legibilidad en varios tamaños.
- Crea rutas de texto separadas para cada línea de texto curvo para facilitar la edición y los ajustes.
- Prueba el texto curvo en diferentes resoluciones y dispositivos para garantizar una visualización óptima.
Domina el arte del texto curvo con “Cómo Crear Texto Curvo en Illustrator: Una Guía Paso a Paso”. Convierte el texto estático en obras maestras dinámicas que capten la atención y dejen una impresión duradera. Ya sea que seas un diseñador gráfico experimentado o un principiante ansioso por explorar nuevas técnicas, esta guía te proporcionará las herramientas y la inspiración que necesitas para crear textos curvos impresionantes.
¡Comienza hoy mismo y transforma tus diseños en obras de arte tipográficas excepcionales!

.gallery-container {
display: flex;
flex-wrap: wrap;
gap: 10px;
justify-content: center;
}
.gallery-item {
flex: 0 1 calc(33.33% – 10px); /* Fleksibilitas untuk setiap item galeri */
overflow: hidden; /* Pastikan gambar tidak melebihi batas kotak */
position: relative;
margin-bottom: 20px; /* Margin bawah untuk deskripsi */
}
.gallery-item img {
width: 100%;
height: 200px;
object-fit: cover; /* Gambar akan menutupi area sepenuhnya */
object-position: center; /* Pusatkan gambar */
}
.image-description {
text-align: center; /* Rata tengah deskripsi */
}
@media (max-width: 768px) {
.gallery-item {
flex: 1 1 100%; /* Full width di layar lebih kecil dari 768px */
}
}





