Como Poner Texto Debajo De Una Imagen En Documento Google – ¡Prepárate para transformar tus documentos de Google Docs! En esta guía integral, te sumergirás en el fascinante mundo de colocar texto debajo de imágenes, desentrañando técnicas y secretos que mejorarán tus presentaciones y escritos.
Desde insertar texto con facilidad hasta crear tablas personalizadas, ajustar el espaciado y alinear con precisión, te guiaremos a través de cada paso, ¡haciendo que tu contenido brille!
Insertar Texto Debajo de una Imagen en Google Docs

¿Estás cansado de colocar texto incómodamente alrededor de tus imágenes en Google Docs? ¡No te preocupes más! En este tutorial paso a paso, te guiaremos a través del proceso sencillo para insertar texto debajo de una imagen en Google Docs, brindándote un control total sobre la presentación de tus documentos.
paragraphAl insertar texto debajo de una imagen, puedes crear un diseño limpio y organizado que mejore la legibilidad y el impacto visual de tus documentos. Sigue estos sencillos pasos para lograrlo:
Paso 1: Insertar Imagen, Como Poner Texto Debajo De Una Imagen En Documento Google
Haz clic en “Insertar” > “Imagen” y selecciona la imagen que deseas agregar a tu documento.
Paso 2: Ajustar Tamaño y Posición
Haz clic en la imagen y utiliza las asas de ajuste para cambiar su tamaño y posición según sea necesario.
Paso 3: Insertar Cuadro de Texto
Haz clic en “Insertar” > “Cuadro de texto” y arrastra un cuadro de texto debajo de la imagen.
Paso 4: Ingresar Texto
Escribe el texto que deseas que aparezca debajo de la imagen en el cuadro de texto.
Paso 5: Alinear Texto
Selecciona el cuadro de texto y utiliza la barra de herramientas para alinear el texto a la izquierda, derecha o centro debajo de la imagen.
Alinear el Texto Debajo de una Imagen: Como Poner Texto Debajo De Una Imagen En Documento Google

Una vez que hayas insertado una imagen en tu documento de Google, puedes alinear el texto debajo de ella para mejorar la apariencia y la legibilidad. Google Docs ofrece varias opciones de alineación que te permiten personalizar la posición del texto en relación con la imagen.
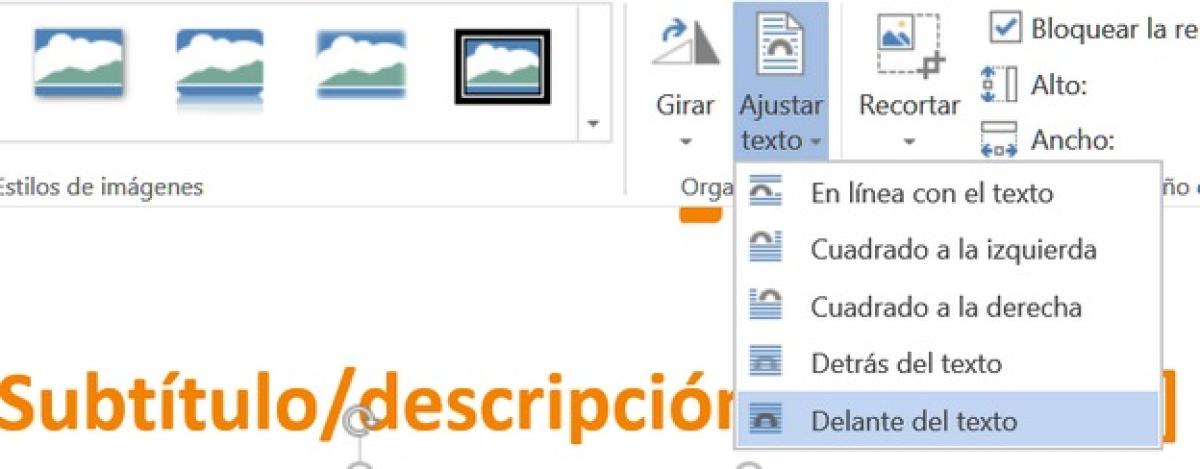
Opciones de Alineación
Las opciones de alineación disponibles en Google Docs incluyen:
- Izquierda:Alinea el texto a la izquierda de la imagen.
- Derecha:Alinea el texto a la derecha de la imagen.
- Centro:Alinea el texto en el centro de la imagen.
Cómo Aplicar la Alineación
Para aplicar la alineación al texto debajo de una imagen, sigue estos pasos:
- Selecciona el texto que deseas alinear.
- Haz clic en el botón “Alineación” en la barra de herramientas.
- Selecciona la opción de alineación deseada (izquierda, derecha o centro).
Ejemplos Visuales
Aquí tienes algunos ejemplos visuales de texto alineado de diferentes maneras debajo de una imagen:
- Izquierda:El texto está alineado a la izquierda de la imagen.
- Derecha:El texto está alineado a la derecha de la imagen.
- Centro:El texto está alineado en el centro de la imagen.
Al alinear el texto debajo de una imagen, puedes crear un documento de aspecto profesional y fácil de leer.
¡Con estas técnicas dominadas, estarás equipado para elevar tus documentos de Google Docs a nuevas cotas de claridad y atractivo! Ya sea que estés creando informes profesionales, presentaciones cautivadoras o simplemente mejorando la legibilidad, esta guía será tu faro, guiándote hacia el éxito.


.gallery-container {
display: flex;
flex-wrap: wrap;
gap: 10px;
justify-content: center;
}
.gallery-item {
flex: 0 1 calc(33.33% – 10px); /* Fleksibilitas untuk setiap item galeri */
overflow: hidden; /* Pastikan gambar tidak melebihi batas kotak */
position: relative;
margin-bottom: 20px; /* Margin bawah untuk deskripsi */
}
.gallery-item img {
width: 100%;
height: 200px;
object-fit: cover; /* Gambar akan menutupi area sepenuhnya */
object-position: center; /* Pusatkan gambar */
}
.image-description {
text-align: center; /* Rata tengah deskripsi */
}
@media (max-width: 768px) {
.gallery-item {
flex: 1 1 100%; /* Full width di layar lebih kecil dari 768px */
}
}





