Como Pasar Un Texto A Voz Pasiva Ingles: una guía completa para transformar textos de voz activa a pasiva. Esta guía paso a paso proporciona una descripción detallada de la voz pasiva en inglés, su uso y herramientas para automatizar el proceso de conversión.
Al dominar la voz pasiva, los escritores pueden mejorar la claridad, el énfasis y la precisión gramatical de sus escritos. Esta guía explora los matices de la voz pasiva, brindando ejemplos prácticos y consejos para evitar errores comunes.
Definición de Voz Pasiva en Inglés

La voz pasiva en inglés es una construcción gramatical que se utiliza para cambiar el énfasis de una oración, centrándose en el objeto de la acción en lugar del sujeto. Esto se logra invirtiendo el orden del sujeto y el objeto, y agregando una forma del verbo “to be” seguido del participio pasado del verbo principal.
La voz pasiva tiene varias características distintivas:
- El sujeto de la oración en voz activa se convierte en el objeto indirecto de la oración en voz pasiva.
- El objeto de la oración en voz activa se convierte en el sujeto de la oración en voz pasiva.
- Se agrega una forma del verbo “to be” (am, is, are, was, were) antes del participio pasado del verbo principal.
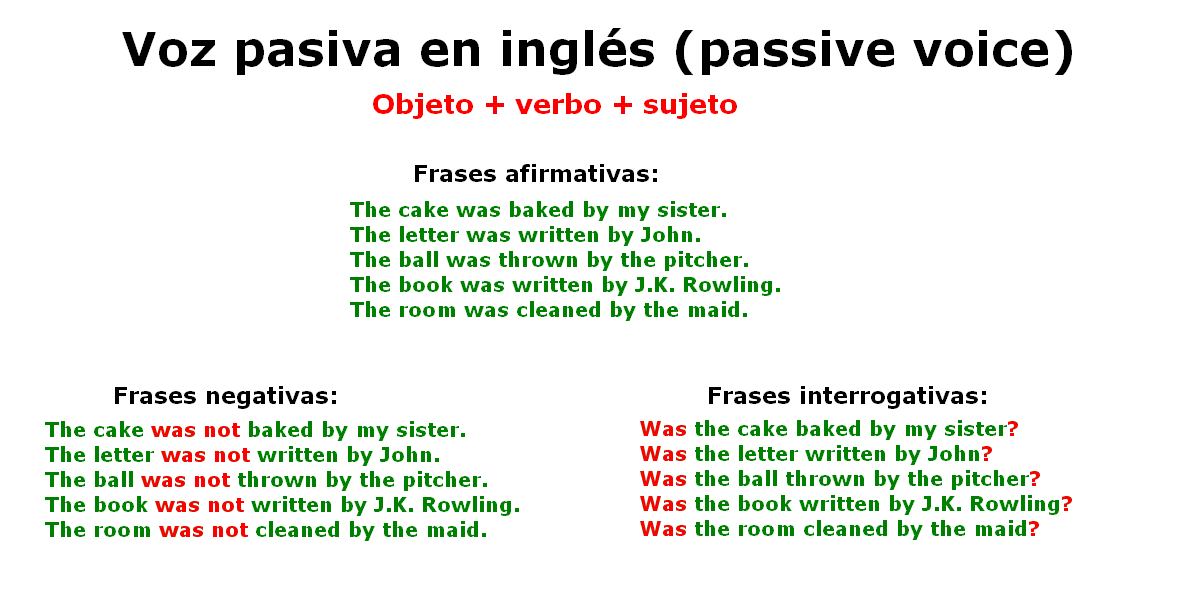
Ejemplos de oraciones en voz activa y pasiva
Voz activa:The teacher graded the papers.
Voz pasiva:The papers were graded by the teacher.
Voz activa:The dog chased the cat.
Voz pasiva:The cat was chased by the dog.
Pasos para Pasar un Texto a Voz Pasiva

Transformar un texto de voz activa a pasiva implica un cambio de enfoque, del sujeto que realiza la acción al objeto que la recibe. Sigue estos pasos para realizar la transformación correctamente:
1. Identifica el sujeto y el verbo de la oración en voz activa.
2. Convierte el verbo a su forma participio pasado.
3. Agrega el verbo auxiliar “to be” en el tiempo y modo adecuados.
4. Convierte el sujeto original en el objeto de la oración en voz pasiva.
5. Agrega “by” seguido del sujeto original (opcional).
Ejemplos
- Voz activa:The teacher corrects the students’ homework.
- Voz pasiva:The students’ homework is corrected by the teacher.
- Voz activa:The company has hired a new manager.
- Voz pasiva:A new manager has been hired by the company.
Ejemplos y Usos de la Voz Pasiva: Como Pasar Un Texto A Voz Pasiva Ingles

La voz pasiva se emplea ampliamente en diversos contextos, ofreciendo ventajas y limitaciones particulares.
Beneficios de la Voz Pasiva, Como Pasar Un Texto A Voz Pasiva Ingles
- Énfasis en la acción o el objeto, no en el sujeto.
- Eliminación de la ambigüedad cuando el sujeto es desconocido o no es importante.
- Creación de un tono formal y objetivo en la escritura.
Limitaciones de la Voz Pasiva
- Puede oscurecer la identidad del sujeto, lo que lleva a una redacción ambigua.
- Puede resultar menos directo y conciso que la voz activa.
- Su uso excesivo puede crear un estilo de escritura pesado y aburrido.
Usos Prácticos de la Voz Pasiva
- En noticias y artículos periodísticos para centrarse en los hechos, no en los actores.
- En informes científicos y técnicos para enfatizar los resultados, no los investigadores.
- En documentos legales y oficiales para transmitir información de manera impersonal.
En resumen, Como Pasar Un Texto A Voz Pasiva Ingles es una guía invaluable para escritores que buscan mejorar sus habilidades de redacción. Al comprender y aplicar los principios de la voz pasiva, los escritores pueden transmitir ideas de manera efectiva, evitar la ambigüedad y producir textos gramaticalmente sólidos.

.gallery-container {
display: flex;
flex-wrap: wrap;
gap: 10px;
justify-content: center;
}
.gallery-item {
flex: 0 1 calc(33.33% – 10px); /* Fleksibilitas untuk setiap item galeri */
overflow: hidden; /* Pastikan gambar tidak melebihi batas kotak */
position: relative;
margin-bottom: 20px; /* Margin bawah untuk deskripsi */
}
.gallery-item img {
width: 100%;
height: 200px;
object-fit: cover; /* Gambar akan menutupi area sepenuhnya */
object-position: center; /* Pusatkan gambar */
}
.image-description {
text-align: center; /* Rata tengah deskripsi */
}
@media (max-width: 768px) {
.gallery-item {
flex: 1 1 100%; /* Full width di layar lebih kecil dari 768px */
}
}

