Como Eliminar Espacios Al Justificar Texto En Powerpoint – ¡Bienvenidos a la guía definitiva para eliminar los espacios al justificar texto en PowerPoint! En este artículo, te proporcionaremos técnicas y trucos esenciales para lograr un texto limpio y profesional que cautivará a tu audiencia. Sumérgete en el mundo del diseño de diapositivas y transforma tus presentaciones en obras maestras visuales.
Aprende a dominar los ajustes de párrafo, el diseño de diapositivas, los estilos de texto y la inserción de objetos para controlar el flujo del texto y eliminar los molestos espacios. Además, compartiremos consejos y trucos poco conocidos para automatizar el proceso y ahorrarte tiempo.
Estilos de Texto

Los estilos de texto son una herramienta poderosa en PowerPoint que te permiten mejorar significativamente el espaciado y la legibilidad de tu texto.
Al aplicar estilos de texto predefinidos o personalizados, puedes asegurarte de que tu texto tenga un aspecto coherente y profesional en todas las diapositivas.
Sangrías y Tabulaciones
Las sangrías y tabulaciones te permiten crear espacio adicional antes o después de líneas o párrafos específicos. Esto puede ayudar a mejorar la legibilidad y la organización de tu texto.
Estilos Personalizados, Como Eliminar Espacios Al Justificar Texto En Powerpoint
Puedes crear estilos personalizados para satisfacer tus necesidades específicas de formato. Esto te permite aplicar rápidamente el mismo formato a múltiples elementos de texto, ahorrando tiempo y garantizando la coherencia.
Panel de Estilos
El panel Estilos en PowerPoint te proporciona un control centralizado sobre el formato del texto. Desde aquí, puedes crear, modificar y aplicar estilos, así como administrar los estilos existentes.
Inserción de Objetos: Como Eliminar Espacios Al Justificar Texto En Powerpoint

Incorporar objetos visuales como imágenes, gráficos y otros elementos es una excelente manera de dividir el texto y minimizar los espacios injustificados. Al incluir estos elementos, no solo se mejora la estética de la presentación, sino que también se proporciona un descanso visual para los lectores.
Para utilizar eficazmente los objetos, es esencial ajustar su tamaño y posición estratégicamente. Asegúrate de que las imágenes no dominen el texto, sino que lo complementen. Coloca los objetos de forma que guíen la mirada del lector y mejoren el flujo del texto.
Mejores prácticas para utilizar objetos
- Selecciona imágenes de alta calidad que sean relevantes para el contenido.
- Utiliza gráficos para visualizar datos o conceptos complejos.
- Coloca los objetos cerca del texto relacionado para crear una conexión visual.
- Ajusta el tamaño y la posición de los objetos para optimizar la legibilidad y el impacto visual.
- Evita sobrecargar la diapositiva con demasiados objetos.
Trucos Avanzados

Para eliminar los espacios justificados, existen trucos avanzados que pueden agilizar el proceso. Aquí tienes algunos consejos y soluciones poco conocidas:
Una tabla HTML con ejemplos de soluciones comunes:
| Problema | Solución |
|---|---|
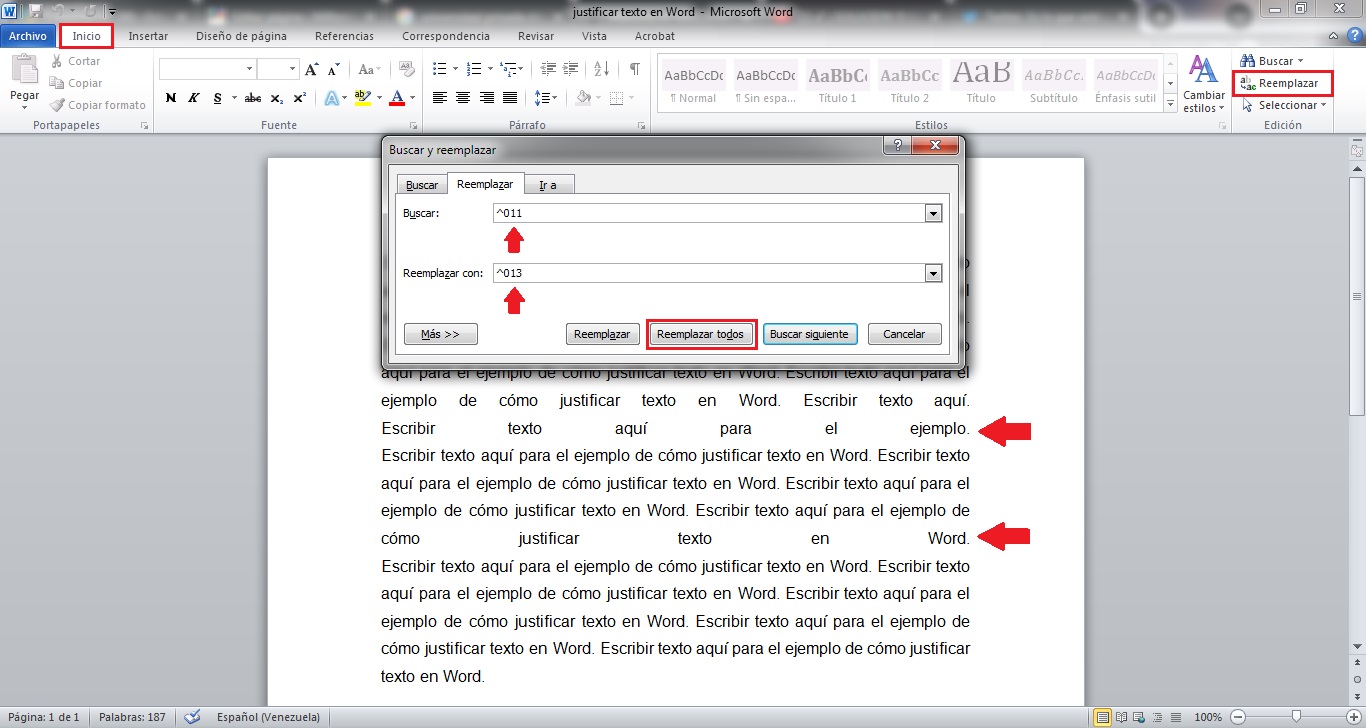
| Espacios grandes entre palabras | Usa la función “Buscar y reemplazar” para reemplazar múltiples espacios con un solo espacio. |
| Líneas cortas con grandes espacios | Ajusta el ancho de columna o utiliza el ajuste de texto para reducir el espacio en blanco. |
| Espacios irregulares entre párrafos | Aplica un estilo de párrafo uniforme con sangría y espaciado consistentes. |
Además, puedes utilizar scripts o complementos para automatizar el proceso de eliminación de espacios justificados. Por ejemplo, el complemento “Remove Justified Spaces” para PowerPoint puede eliminar automáticamente los espacios adicionales de forma rápida y eficiente.
Con las técnicas que has aprendido en esta guía, puedes despedirte de los espacios no deseados y crear presentaciones de PowerPoint impecables que dejarán una impresión duradera. Recuerda, el texto bien espaciado es clave para mejorar la legibilidad, la claridad y el impacto general de tus diapositivas.
¡Aplica estos conocimientos y eleva tus presentaciones a nuevas cotas!

.gallery-container {
display: flex;
flex-wrap: wrap;
gap: 10px;
justify-content: center;
}
.gallery-item {
flex: 0 1 calc(33.33% – 10px); /* Fleksibilitas untuk setiap item galeri */
overflow: hidden; /* Pastikan gambar tidak melebihi batas kotak */
position: relative;
margin-bottom: 20px; /* Margin bawah untuk deskripsi */
}
.gallery-item img {
width: 100%;
height: 200px;
object-fit: cover; /* Gambar akan menutupi area sepenuhnya */
object-position: center; /* Pusatkan gambar */
}
.image-description {
text-align: center; /* Rata tengah deskripsi */
}
@media (max-width: 768px) {
.gallery-item {
flex: 1 1 100%; /* Full width di layar lebih kecil dari 768px */
}
}




