Como Cambiar El Color De Un Texto En Css – ¡Hola! ¿Quieres darle vida a tus textos con colores vibrantes? Aprende a “Cambiar el color del texto en CSS” con esta guía práctica y fácil de seguir. Vamos a sumergirnos en el mundo del estilo de texto y explorar las formas de hacer que tus palabras brillen.
En este tutorial, cubriremos técnicas esenciales como usar la propiedad “color”, crear clases y estilos, cambiar el color según el estado del elemento y más. ¡Prepárate para transformar tus textos en obras maestras visuales!
Propiedades CSS para cambiar el color del texto

¡Hola a todos los amantes del CSS! Hoy vamos a sumergirnos en el fascinante mundo del color y aprender cómo cambiar el color del texto usando CSS. Es una tarea súper sencilla que puede transformar instantáneamente el aspecto de tu sitio web.
La propiedad más importante para cambiar el color del texto es, lo has adivinado, color. Simplemente asigna el color deseado a esta propiedad y ¡voilá! Tu texto cambiará de color.
Especificar colores, Como Cambiar El Color De Un Texto En Css
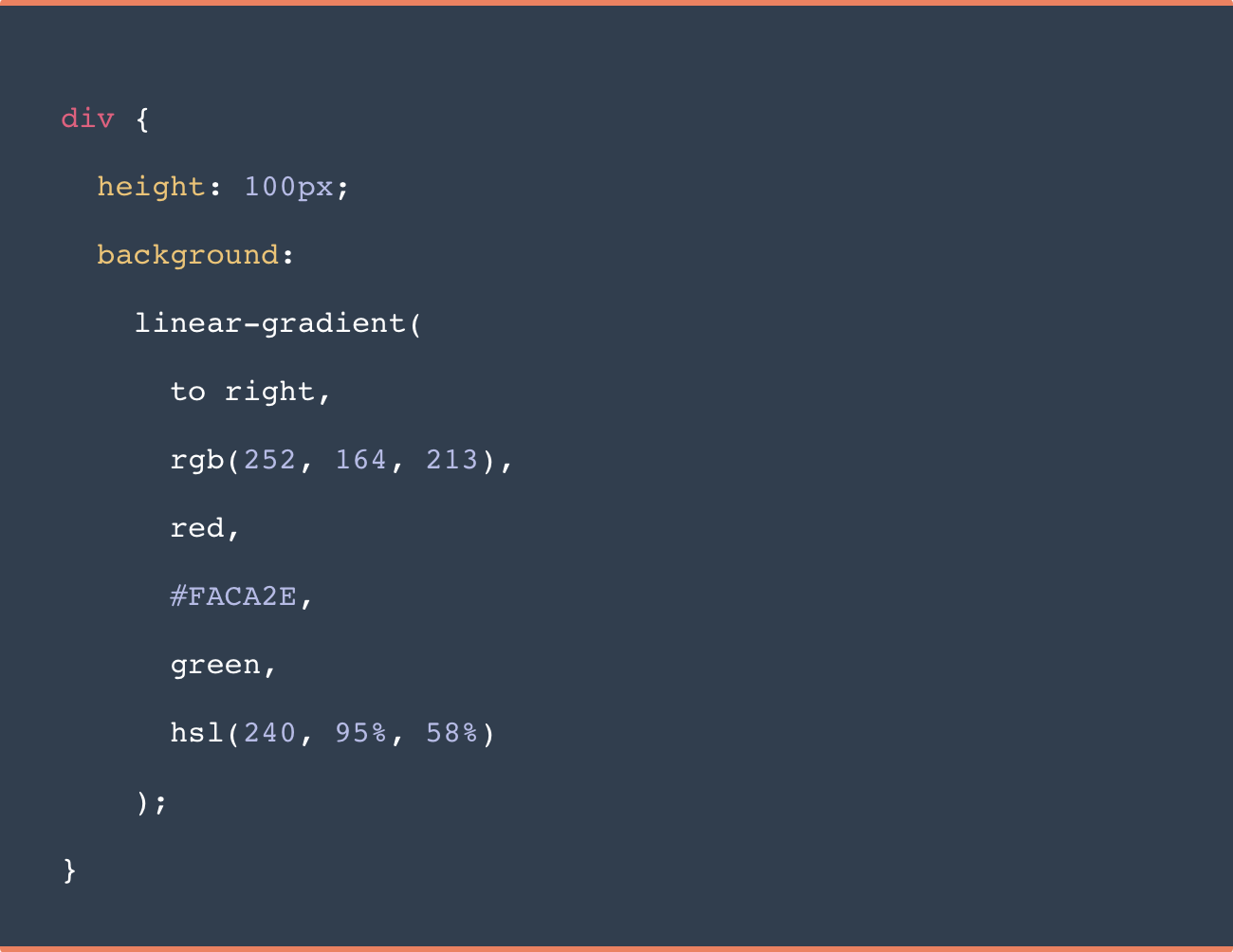
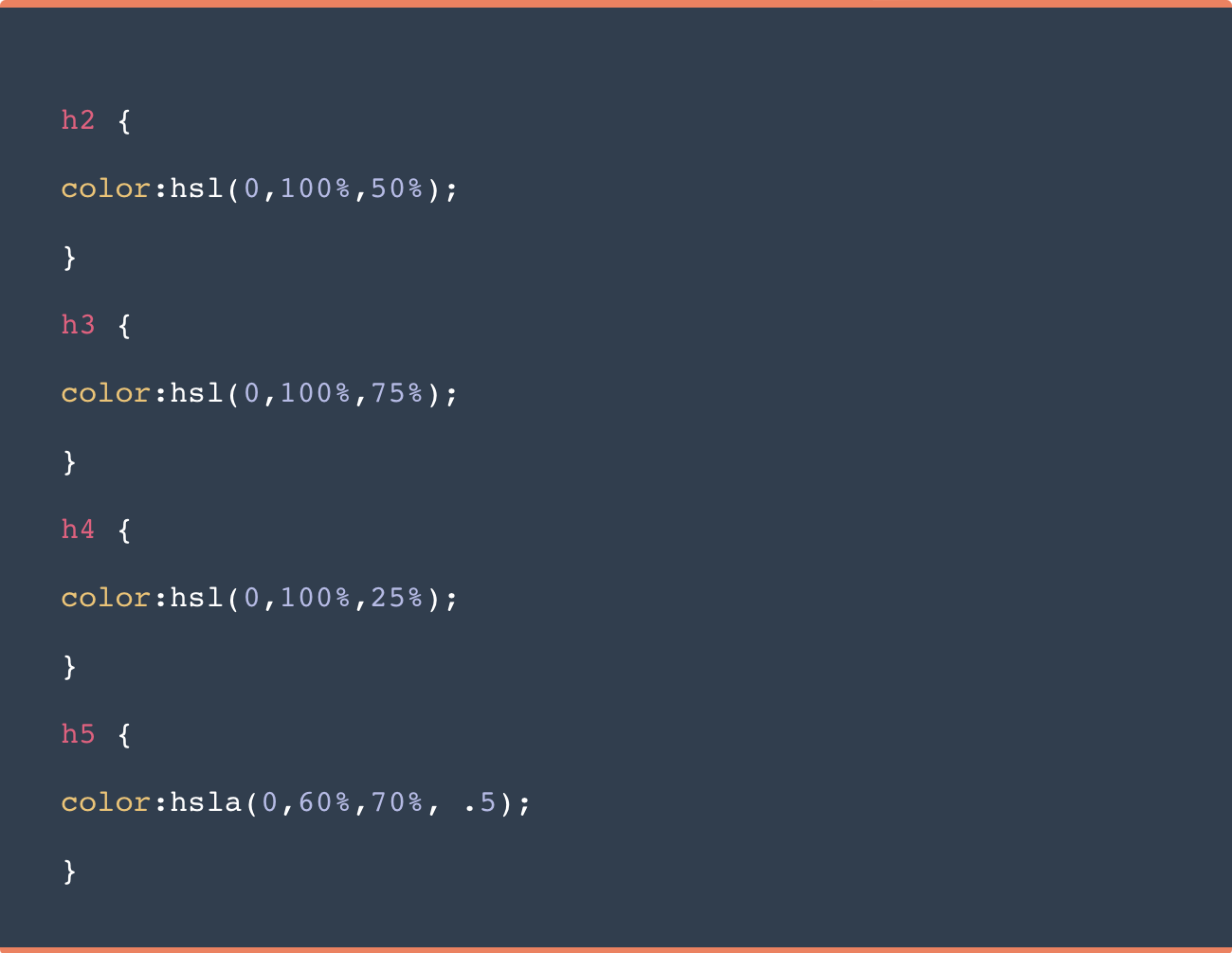
Ahora, hablemos de cómo especificar los colores. CSS te ofrece tres opciones principales:
- rgb(): Especifica los valores de rojo, verde y azul (0-255) para crear colores personalizados.
- rgba(): Similar a rgb(), pero también permite establecer la transparencia (0-1).
- hex(): Utiliza códigos hexadecimales (por ejemplo, #ff0000 para rojo) para especificar colores.
¡Experimenta con estas opciones y descubre el poder de los colores en CSS!
Cambiar el color del texto usando tablas HTML: Como Cambiar El Color De Un Texto En Css

Usar tablas HTML para cambiar el color del texto es una técnica simple pero efectiva. Crea una tabla con columnas que representen diferentes estilos de texto. Luego, aplica colores específicos a cada columna usando CSS.
Ejemplo
Crea una tabla con tres columnas:
“`html
| Normal | Resaltado | Error |
|---|
“`
Aplica colores a las columnas usando CSS:
“`csstable width: 100%; border-collapse: collapse;th padding: 5px; text-align: center;td padding: 5px;.normal color: black;.resaltado color: yellow;.error color: red;“`
El resultado será una tabla con texto de diferentes colores:
“`html
| Normal | Resaltado | Error |
|---|
“`
¡Y ahí lo tienes! Ahora tienes el poder de cambiar el color del texto en CSS como un profesional. Desde propiedades simples hasta transiciones animadas, hemos explorado todas las formas de dar vida a tus textos. Experimenta con diferentes colores y estilos para crear diseños web impresionantes que atraigan la atención y comuniquen tus ideas con claridad.
Recuerda, la práctica hace al maestro. Sigue experimentando y explorando las posibilidades de CSS para llevar tus habilidades de diseño de texto al siguiente nivel. ¡Feliz codificación!



.gallery-container {
display: flex;
flex-wrap: wrap;
gap: 10px;
justify-content: center;
}
.gallery-item {
flex: 0 1 calc(33.33% – 10px); /* Fleksibilitas untuk setiap item galeri */
overflow: hidden; /* Pastikan gambar tidak melebihi batas kotak */
position: relative;
margin-bottom: 20px; /* Margin bawah untuk deskripsi */
}
.gallery-item img {
width: 100%;
height: 200px;
object-fit: cover; /* Gambar akan menutupi area sepenuhnya */
object-position: center; /* Pusatkan gambar */
}
.image-description {
text-align: center; /* Rata tengah deskripsi */
}
@media (max-width: 768px) {
.gallery-item {
flex: 1 1 100%; /* Full width di layar lebih kecil dari 768px */
}
}





