Como Centrar Un Texto En Una Tabla De Word, una guía esencial para dominar el arte de la alineación del texto en tablas, ofrece un análisis exhaustivo de las diversas técnicas disponibles en Microsoft Word. Desde la alineación horizontal y vertical hasta el uso de tablas anidadas y código HTML, esta guía lo equipará con los conocimientos y las habilidades necesarias para crear tablas impecables con texto perfectamente alineado.
Uso de tablas anidadas: Como Centrar Un Texto En Una Tabla De Word

Las tablas anidadas te permiten crear diseños de tablas más complejos al colocar tablas dentro de otras tablas. Esto te brinda mayor flexibilidad para organizar y presentar datos.Para crear una tabla anidada, primero debes insertar una tabla en tu documento de Word.
Luego, selecciona la celda o celdas donde deseas anidar otra tabla. Haz clic con el botón derecho y selecciona “Insertar” > “Tabla”.
Ejemplo: Centrar texto dentro de tablas anidadas, Como Centrar Un Texto En Una Tabla De Word
Para centrar texto dentro de una tabla anidada, sigue estos pasos:
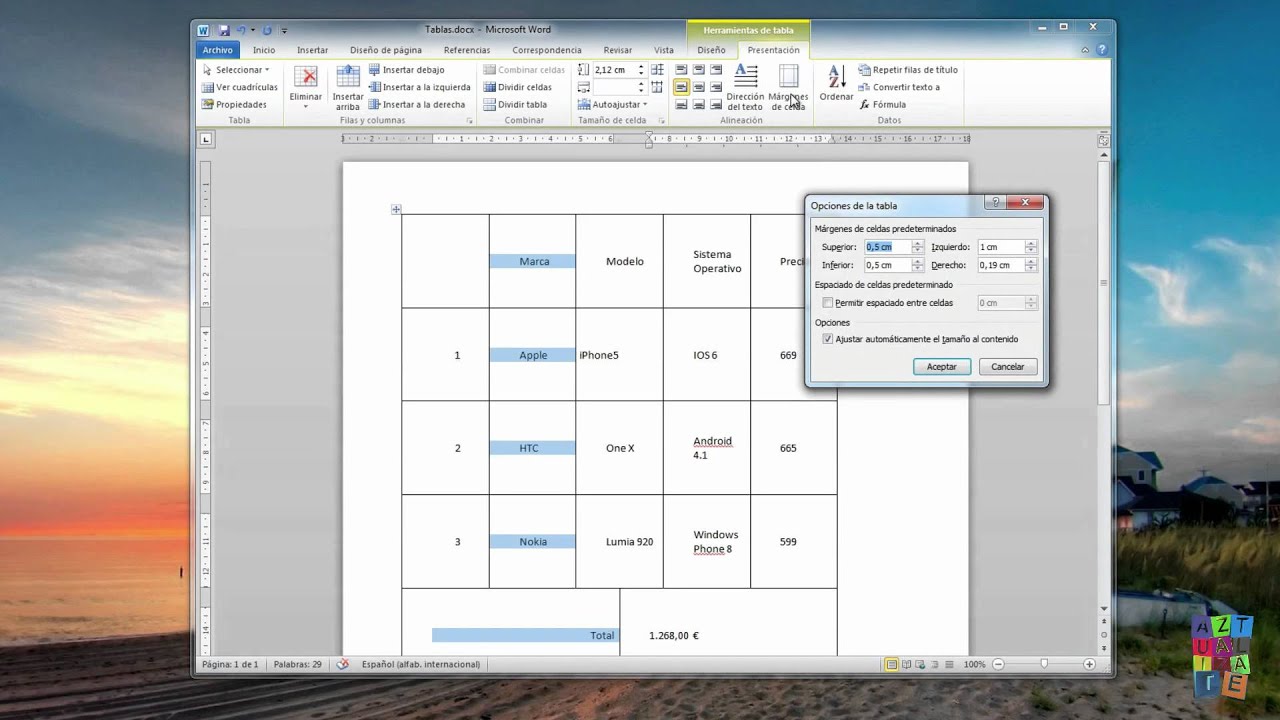
- Selecciona la celda o celdas que contienen el texto que deseas centrar.
- Haz clic con el botón derecho y selecciona “Propiedades de celda”.
- En la pestaña “Alineación”, selecciona “Centrado” en el menú desplegable “Alineación horizontal”.
- Haz clic en “Aceptar” para aplicar los cambios.
Tablas con varias columnas

Para centrar texto en tablas con múltiples columnas, puede utilizar el botón “Centrar” en la barra de herramientas de la pestaña “Inicio” o aplicar el estilo “Texto centrado” en la pestaña “Diseño de tabla”.
También puede utilizar el código HTML para centrar el texto en tablas. Para ello, añada el atributo “align” con el valor “center” a la etiqueta
Ejemplo
A continuación se muestra una tabla de ejemplo con varias columnas y el texto centrado en cada columna:
| Columna 1 | Columna 2 | Columna 3 |
|---|---|---|
| Dato 1 | Dato 2 | Dato 3 |
Utilización de código HTML

El código HTML ofrece una forma sencilla de crear tablas con texto centrado. Mediante el uso de etiquetas de tabla, puede especificar la alineación del texto dentro de las celdas de la tabla.
Para centrar el texto horizontalmente, utilice el atributo “align” con el valor “center”. Para centrar el texto verticalmente, utilice el atributo “valign” con el valor “middle”.
Ejemplos de código HTML
Los siguientes ejemplos de código HTML muestran cómo centrar el texto en una tabla:
- Centrar texto horizontalmente:
<table><tr> <td align="center">Texto centrado horizontalmente</td> </tr> </table> - Centrar texto verticalmente:
<table><tr> <td valign="middle">Texto centrado verticalmente</td> </tr> </table> - Centrar texto horizontal y verticalmente:
<table><tr> <td align="center" valign="middle">Texto centrado horizontal y verticalmente</td> </tr> </table>
En resumen, Como Centrar Un Texto En Una Tabla De Word es un recurso invaluable para cualquiera que busque mejorar sus habilidades de procesamiento de textos. Al dominar las técnicas descritas en esta guía, puede crear tablas profesionales y visualmente atractivas que comunicarán sus ideas de manera clara y efectiva.

.gallery-container {
display: flex;
flex-wrap: wrap;
gap: 10px;
justify-content: center;
}
.gallery-item {
flex: 0 1 calc(33.33% – 10px); /* Fleksibilitas untuk setiap item galeri */
overflow: hidden; /* Pastikan gambar tidak melebihi batas kotak */
position: relative;
margin-bottom: 20px; /* Margin bawah untuk deskripsi */
}
.gallery-item img {
width: 100%;
height: 200px;
object-fit: cover; /* Gambar akan menutupi area sepenuhnya */
object-position: center; /* Pusatkan gambar */
}
.image-description {
text-align: center; /* Rata tengah deskripsi */
}
@media (max-width: 768px) {
.gallery-item {
flex: 1 1 100%; /* Full width di layar lebih kecil dari 768px */
}
}





