Sumérgete en el mundo de Como Centrar El Texto En Una Tabla De Word, una guía completa que te permitirá dominar el arte de alinear perfectamente el texto en tus tablas, mejorando la legibilidad y la estética de tus documentos.
A través de ejemplos prácticos y técnicas detalladas, esta guía te guiará paso a paso para lograr un texto centrado tanto horizontal como verticalmente en tablas de Word, HTML y CSS.
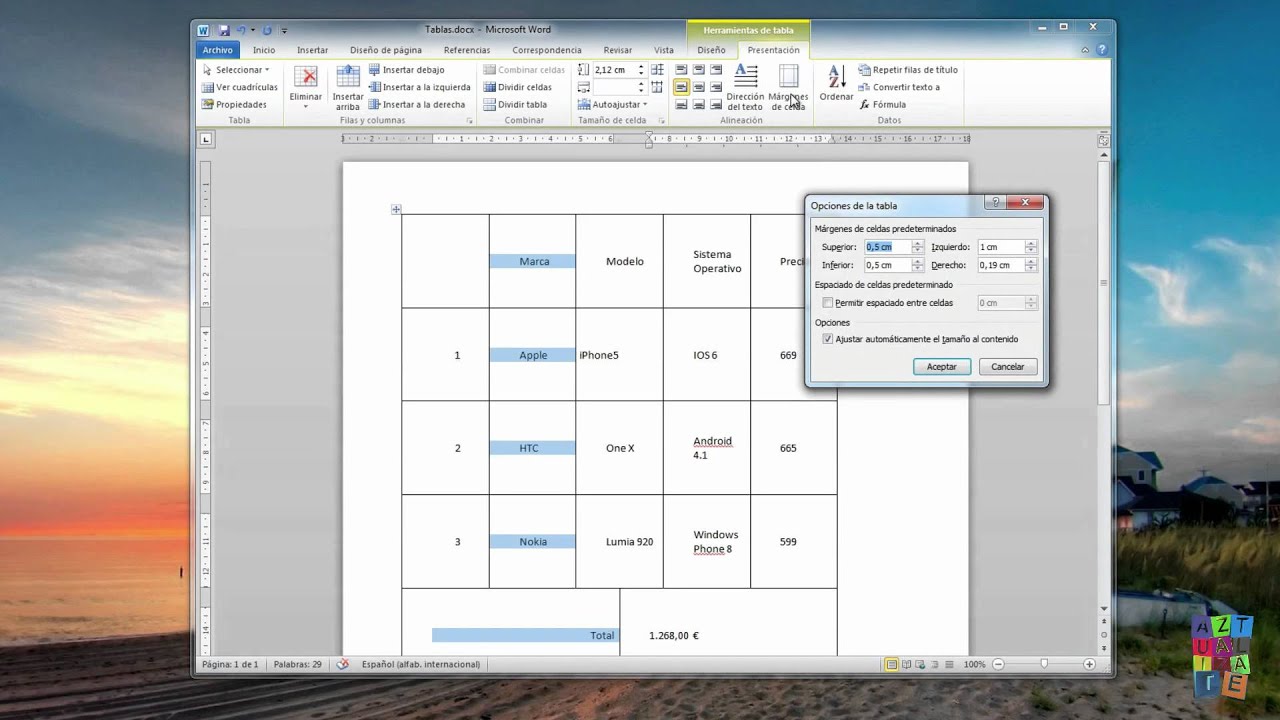
Cómo centrar texto en una tabla de Word con alineación

Las tablas de Microsoft Word son una herramienta útil para organizar y presentar información de forma estructurada. Una característica importante de las tablas es la capacidad de alinear el texto dentro de las celdas, lo que puede mejorar la legibilidad y la apariencia general de la tabla.
Word ofrece varias opciones de alineación de texto para tablas, que permiten a los usuarios centrar el texto tanto horizontal como verticalmente. En este artículo, explicaremos las diferentes opciones de alineación de texto y proporcionaremos instrucciones paso a paso sobre cómo centrar texto en una tabla de Word.
Alineación horizontal
La alineación horizontal controla la posición del texto dentro de una celda de la tabla de izquierda a derecha. Word ofrece tres opciones de alineación horizontal:
- Izquierda:Alinea el texto hacia el lado izquierdo de la celda.
- Centro:Centra el texto horizontalmente dentro de la celda.
- Derecha:Alinea el texto hacia el lado derecho de la celda.
Alineación vertical
La alineación vertical controla la posición del texto dentro de una celda de la tabla de arriba a abajo. Word ofrece tres opciones de alineación vertical:
- Arriba:Alinea el texto hacia la parte superior de la celda.
- Centro:Centra el texto verticalmente dentro de la celda.
- Abajo:Alinea el texto hacia la parte inferior de la celda.
Utilización de HTML para centrar texto en tablas: Como Centrar El Texto En Una Tabla De Word

El HTML (Lenguaje de marcado de hipertexto) ofrece un método alternativo para crear y manipular tablas, lo que permite un control preciso sobre la alineación del texto.
Para crear una tabla HTML, utilice el elemento
| ) anidadas. Por ejemplo:
Atributos de estiloPara centrar el texto en una tabla HTML, utilice los atributos CSS de estilo:
EjemploEl siguiente código HTML crea una tabla con texto centrado tanto horizontal como verticalmente:
Centrado de texto en tablas con márgenes y sangrías
Los márgenes y las sangrías ofrecen opciones adicionales para centrar texto en tablas. Permiten un control preciso sobre la posición del texto dentro de las celdas. En Word, puedes establecer márgenes y sangrías en la pestaña “Diseño de página” de la cinta de opciones. En la sección “Márgenes”, puedes ajustar los márgenes superior, inferior, izquierdo y derecho. En la sección “Sangría”, puedes establecer sangrías izquierda y derecha. Establecimiento de márgenes y sangrías en HTMLEn HTML, puedes utilizar las propiedades “margin” y “padding” para establecer márgenes y sangrías. La propiedad “margin” controla el espacio fuera de los bordes de un elemento, mientras que la propiedad “padding” controla el espacio dentro de los bordes.
Ejemplos de tablas con texto centrado utilizando márgenes y sangríasEl siguiente ejemplo muestra una tabla con texto centrado utilizando márgenes y sangrías en Word:
El siguiente ejemplo muestra una tabla con texto centrado utilizando márgenes y sangrías en HTML:
Uso de etiquetas y
“`También puedes utilizar la propiedad CSS “max-width” para especificar el ancho máximo de la tabla, lo que garantiza que no se desborde en pantallas más pequeñas.“`html
“`Para centrar el texto en las celdas de la tabla, utiliza la propiedad CSS “text-align: center”.“`html
“`De esta manera, las tablas se ajustarán al tamaño de la pantalla y el texto permanecerá centrado en todas las resoluciones. Al dominar las técnicas descritas en esta guía, estarás equipado para crear tablas impecables con texto perfectamente centrado, lo que mejorará significativamente la presentación y el impacto de tus documentos. |






