Como Cambiar El Color A Un Texto En Html, un tema fundamental en el diseño web, es el foco de esta guía. Sumérgete en el mundo de las etiquetas de estilo en línea, las propiedades CSS y los métodos alternativos para transformar el color del texto y mejorar el atractivo visual de tus páginas web.
Explora técnicas prácticas y ejemplos claros que te guiarán a través del proceso de dar vida a tus textos con colores vibrantes. Desde el uso del atributo “style” hasta el aprovechamiento de las potentes propiedades CSS, te proporcionaremos todas las herramientas necesarias para dominar el arte de cambiar el color del texto en HTML.
Etiquetas de estilo en línea

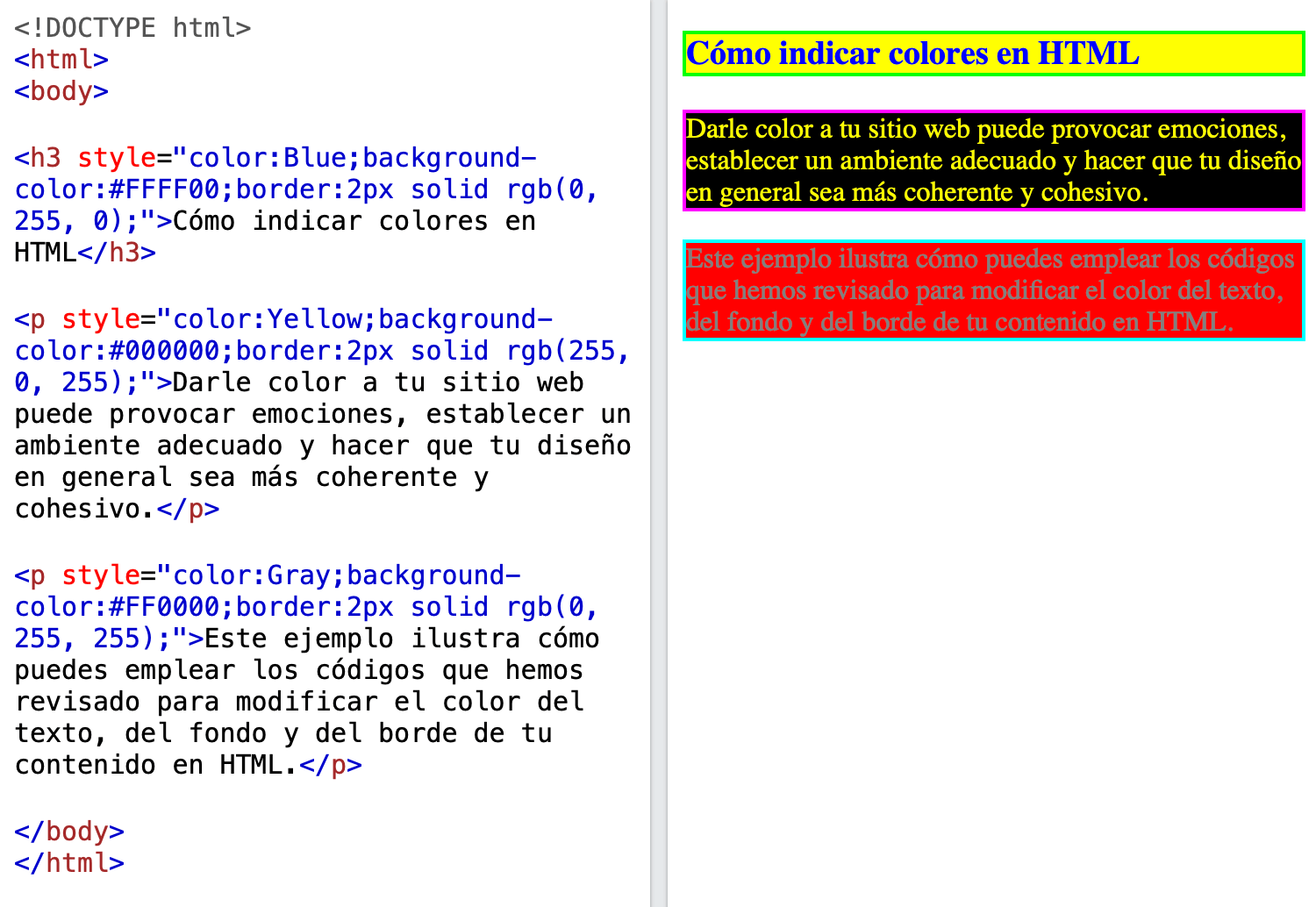
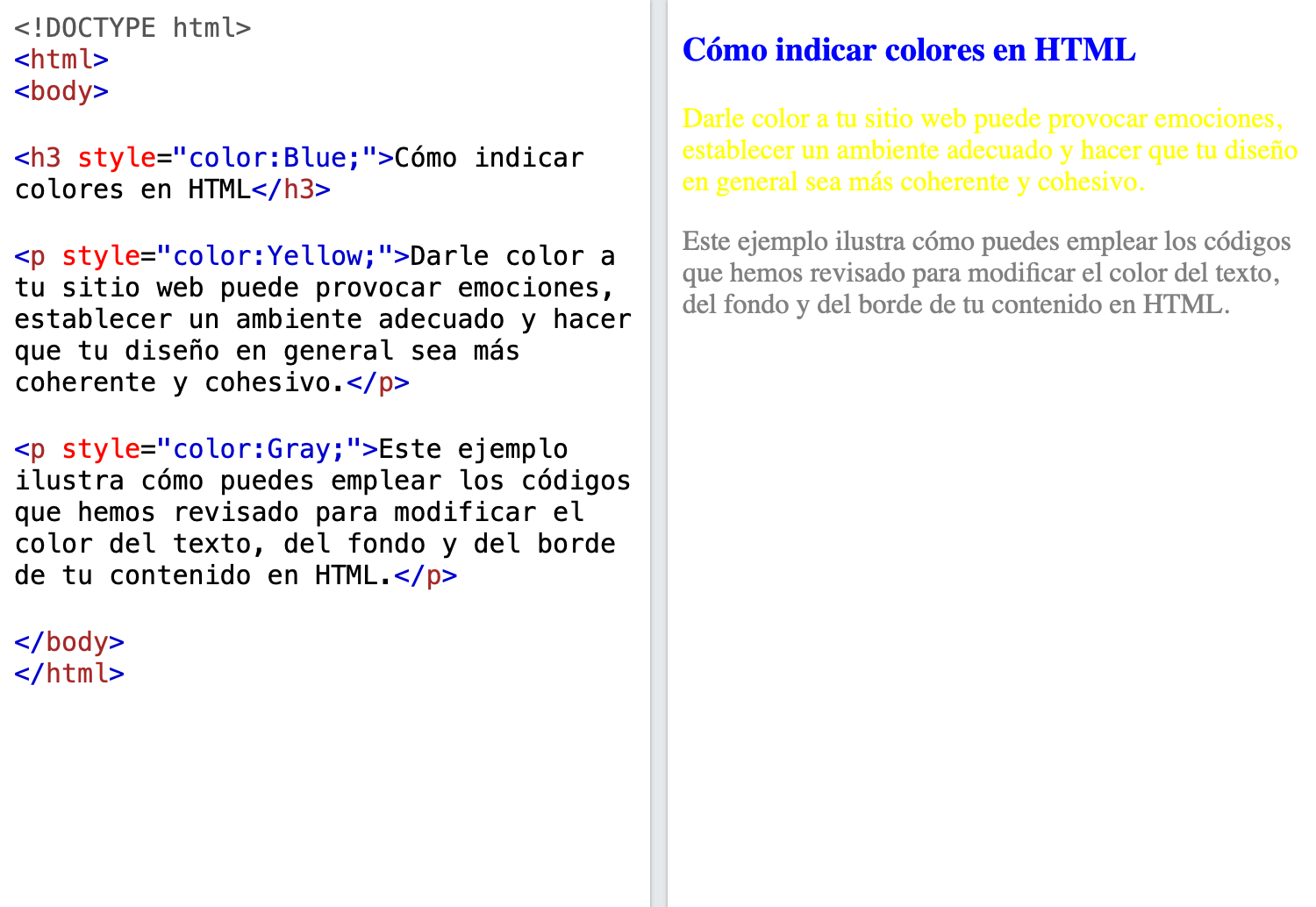
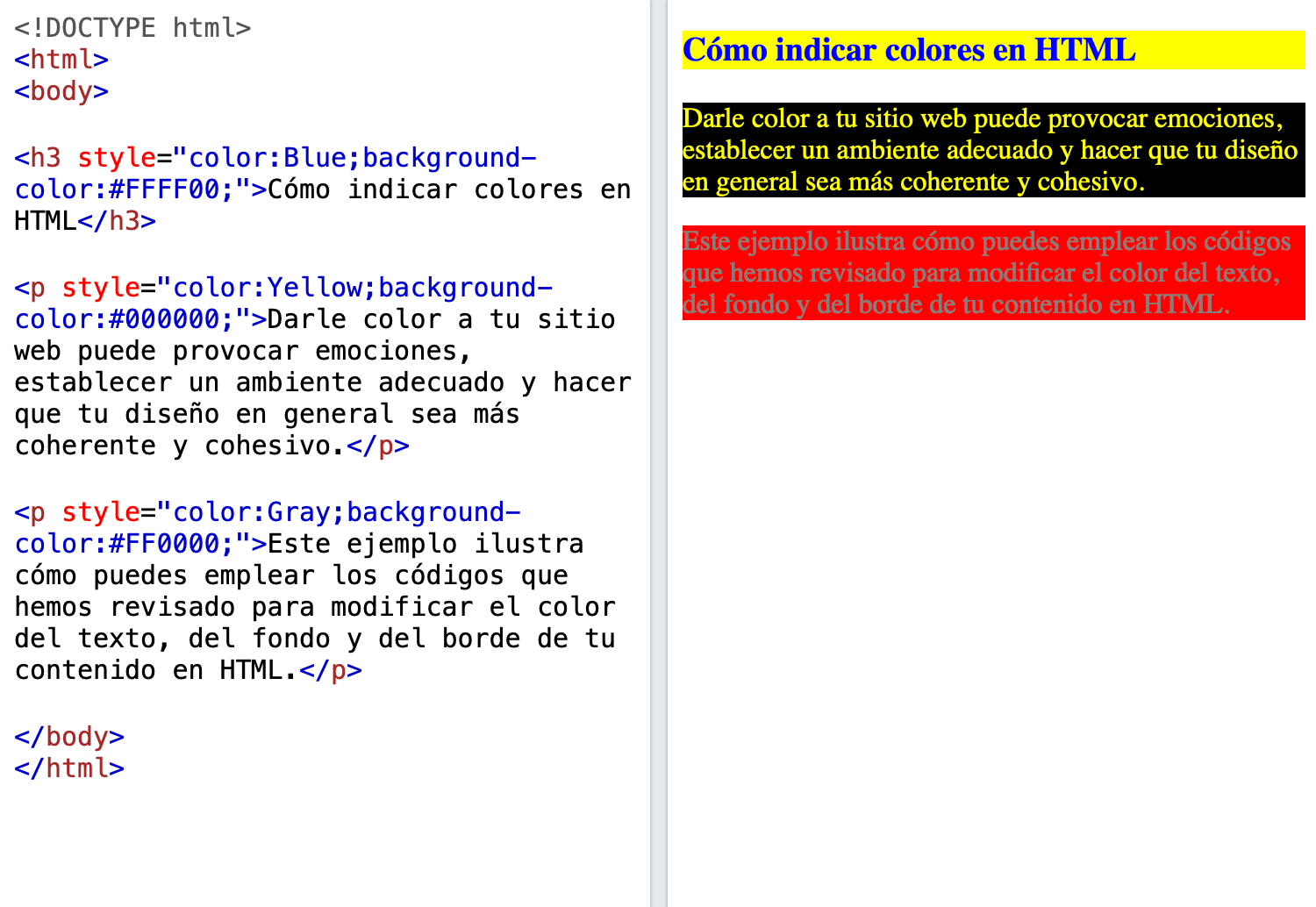
Las etiquetas de estilo en línea permiten cambiar el aspecto del texto directamente en el elemento HTML que contiene el texto. El atributo “style” se utiliza para especificar las propiedades de estilo.Para cambiar el color del texto, utiliza la propiedad “color” dentro del atributo “style”.
El valor de la propiedad “color” puede ser un nombre de color (por ejemplo, “red”), un valor hexadecimal (por ejemplo, “#ff0000”) o un valor RGB (por ejemplo, “rgb(255, 0, 0)”).
Uso del atributo “style”
- Ejemplo 1: Cambiar el color del texto a rojo utilizando un nombre de color.
<p style="color: red">Texto rojo</p><p style="color: #0000ff">Texto azul</p><p style="color: rgb(0, 255, 0)">Texto verde</p>Propiedades CSS

Las propiedades CSS que controlan el color del texto son:
color: Especifica el color del texto.
Opciones de color
Las diferentes opciones de color disponibles son:
- Hexadecimales: Valores de color representados por seis dígitos hexadecimales (por ejemplo, #FF0000 para rojo).
- Nombres: Nombres de colores predefinidos (por ejemplo, “rojo” o “azul”).
- Valores RGB: Valores de color representados por los niveles de rojo, verde y azul (por ejemplo, rgb(255, 0, 0) para rojo).
Tablas HTML para diseño

Las tablas HTML no solo son útiles para organizar datos, sino que también se pueden utilizar para crear diseños web receptivos. Al utilizar los atributos de tabla, puedes controlar el color de fondo, el ancho y el espaciado de tus tablas para crear diseños personalizados.
Para crear una tabla HTML responsiva, utiliza el atributo “width” para especificar el ancho de la tabla en porcentaje. Esto asegurará que la tabla se ajuste automáticamente al tamaño de la ventana del navegador.
Columnas de la tabla
Puedes crear hasta 4 columnas en una tabla HTML utilizando el atributo “colspan”. El atributo “colspan” especifica el número de columnas que abarcará una celda. Por ejemplo, para crear una celda que abarque dos columnas, utilizarías el siguiente código:
<td colspan="2">Texto de la celda</td>
Ejemplos prácticos: Como Cambiar El Color A Un Texto En Html

Para demostrar el uso práctico de los colores de texto en HTML, crearemos una tabla con celdas que muestren texto de diferentes colores.
Uso de las etiquetas “tr” y “td”
Las etiquetas “tr” (fila de tabla) y “td” (celda de tabla) se utilizan para crear filas y columnas en una tabla HTML. La etiqueta “tr” define una fila y la etiqueta “td” define una celda dentro de esa fila.
El siguiente código crea una tabla con dos filas y dos columnas:
“`html
| Celda 1 | Celda 2 |
| Celda 3 | Celda 4 |
“`
Podemos utilizar la propiedad “color” en las etiquetas “td” para especificar el color del texto en cada celda:
“`html
| Celda 1 | Celda 2 |
| Celda 3 | Celda 4 |
“`
Esto producirá una tabla con texto de diferentes colores en cada celda.
Métodos alternativos

Existen métodos alternativos para cambiar el color del texto además de las etiquetas de estilo en línea:
Hojas de estilo externas
Las hojas de estilo externas son archivos CSS separados que se vinculan a un documento HTML. Contienen reglas de estilo que se aplican a todos los elementos del documento. Ventajas:
- Separación de contenido y presentación
- Mantenimiento más fácil
Desventajas:
- Requieren un archivo adicional
- Pueden ralentizar la carga de la página
Elementos en línea, Como Cambiar El Color A Un Texto En Html
Los elementos en línea, como <span>y <div>, pueden contener texto y aplicarle estilos. Ventajas:
- Control preciso sobre el estilo de texto específico
- No requieren archivos adicionales
Desventajas:
- Puede hacer que el código HTML sea desordenado
- Puede ser difícil de mantener
Hemos llegado al final de nuestra guía sobre cómo cambiar el color del texto en HTML. Esperamos que hayas encontrado valiosa esta información y que te ayude a crear sitios web visualmente impactantes y atractivos. Recuerda, el color del texto es un elemento crucial que puede mejorar la legibilidad, transmitir emociones y establecer el tono general de tu contenido web.





